本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
今週も土曜日がやってきました!今週は「サイト改善PJ」と称しまして、前回の「愛するモノたち」の記事前回の「愛するモノたち」の記事とは隔週で公開していく予定です。
さて、今回のサイト改善PJはクリックについてです。
「実際にどんな形式がクリックされやすいの?」と言う部分を僕のカエレバと記事内部リンクを使って計測してみました。結構面白い結果が出ていますよ!!
結果と僕の考察を含めてご紹介していきましょう。
今回はカエレバリンクとテキストリンクを測定しました
今回の計測は2017年4月8日〜4月21日までの2週間で計測をおこないました。実際に調べたもの・知りたかったことをざっくりと説明すると下記のようになります。
- カエレバリンクはどこが一番クリックされるのか
- カエレバリンクのボタンのデザインによってクリック率は変化するのか
- ブログカード形式のリンクは有効なのか
ちなみに計測したページは僕のもう一つのブログ「Tone Dive」の人気記事「【プロでも使う!】おすすめマルチエフェクターランキング!」で計測しています。
このページではおすすめの商品(エフェクター)をランキング形式でご紹介しています。多少内容によってクリックの結果などが変化してくると思いますので、簡単にご紹介でした。
さっそく結果をのぞいてみましょう!
どこがクリックされやすいかを2週間調べてわかったこと
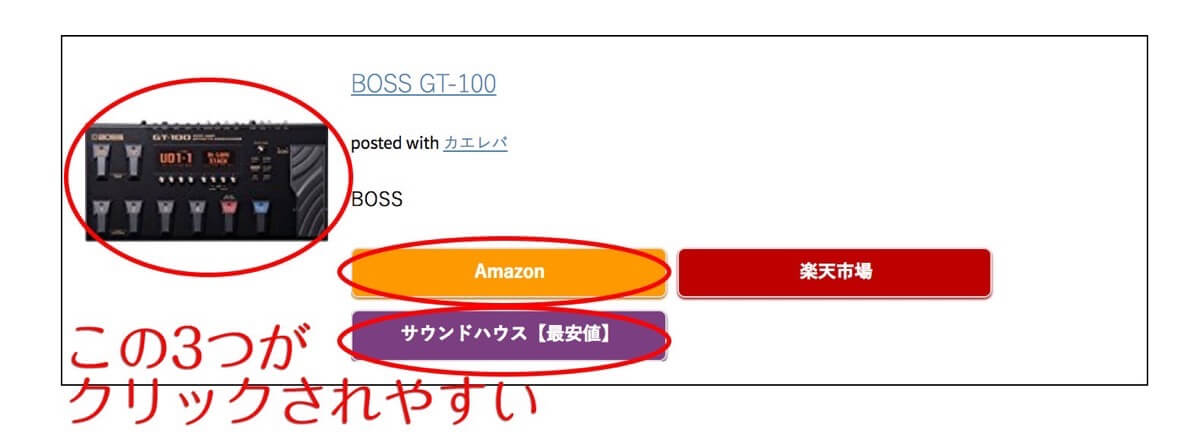
カエレバは画像とAmazonリンクがクリックされやすい
カエレバは画像とAmazonリンクが一番クリックされる結果となりました。具体的な数値としては下記となります。
| イベントの位置 | そのイベントがクリックされた割合 |
| Amazonのボタン | 32% |
| 画像のボタン | 32% |
| サウンドハウスのボタン | 27% |
| 楽天のボタン | 5% |
| 商品名テキスト | 5% |
Amazonのボタンと画像のボタンが一番クリックされましたね〜。Amazonボタンがクリックされたのは、一番最初に表示されているボタンと言うこともありますが、商品の親和性も関係してきそうです。
「サウンドハウス」は楽器系で結構安くて有名な通販サイトです。最安値の場合はそこに「【最安値】」と表記をしていたのでクリックを誘発したのかな〜と思います。
商品名と楽天リンクはほとんどクリックされていませんね。。
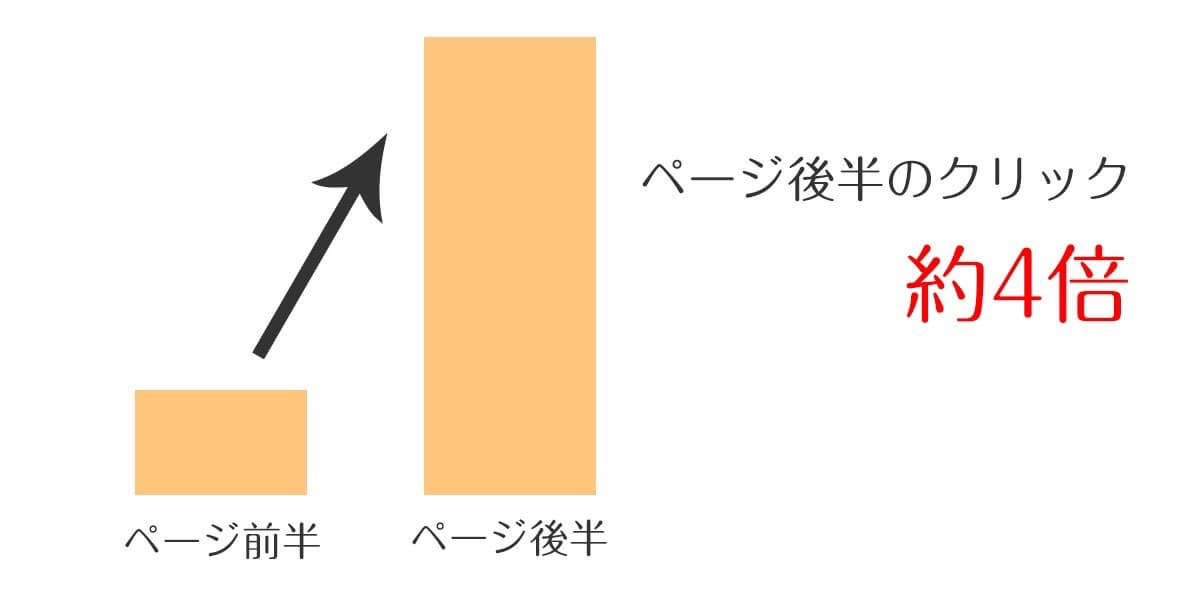
ページ後半の方がクリック率は高くなる
これ!結構意外な事実が浮かび上がってきました!!
測定したページは2ページに分割しているのですが、
カエレバリンクがクリックの8割は後半のページで発生していました!
このページはランキング形式で商品を紹介しており、1位から順番に表示しているにも関わらず後半のページのクリックが4倍以上となっていました。
しかも!後半のページは前半のページの半分くらいの人しか見ていないのに!
ランキングなどを表示する時にはやっぱり下位から紹介するのが良いんですかね・・・・
デバイスによる変化はみられなかった
補足として書いておきますが、デバイスによるクリック率の変化はありませんでした。
実際にこのページ自体も8割程度スマートフォンだったのですが、クリックの発生の8割もスマートフォンとなっています。
スマホとPCで多少見え方が違うので気になっていたのですが、そこまで気にする必要はなさそう。ほ〜スッキリしましたね〜
ボタンは黒一色よりも色付きの方がクリックされやすい
ボタンのデザインの変更は微妙に効果がありました。
色をつけて少し3Dになるように影をつけたのですが、クリック率が8%から10%に微増しました。微増ですが嬉しい変化。
ただ、この2パターンしか試していないので、実際はもっと効率の良いボタンがあるかもしれません。それは次回のタイミングでわかったことがあれば共有しましょう!
リンクカードはクリックされない!(マジで)
めちゃくちゃやって後悔したのがこれ。
せっかくなので商品を紹介した時にレビュー記事へのリンクを置いています。それを上の画像のように3Dボタン形式からembedlyを利用したブログカード形式に変更したのですが、マジでクリックされなくなりました。。
ブログカードはマジでクリックされない!!!
と言うことが身にしみましたよ・・・
実際の数値で言うと、もともと3%くらいの人はクリックしてくれてたんです(1週間に80クリックくらい)。それがほとんどゼロになりました。4日間の計測で1回しかクリックされませんでしたよ。
まぁクリックしづらいよね。かといってこれも3Dボタン形式が一番良いとは限らないと思っていますので、テキストリンクとかちょっと工夫してみたら結果を共有したいと思います。
まとめ:計測って楽しいね。
今回いろいろ計測してみてかなり面白い事実がわかりました。
今までは「なんとなくこっちの方が良さそう」と思っていたものが実際には間違っていたり、「やっぱりそうだよね〜」というものもデータがあると自身につながりますね!
これからもこんな感じで実際に計測してみたデータを2週間に一度くらいの頻度でブログ記事にしていきます。「他にもこんなデータ」どうですか??と気になるものがあればTwitterなどでコメントくださいね!
あ、ちなみに今回のはGoogle Analyticsの「イベントトラッキング」で実装しました。自分でもやってみたいという方は下記の記事をどうぞ!
Google Analyticsでクリック数を計測するためにイベントトラッキングを実装する方法
あ、また、ブログカードのデータ紹介の時に3Dのリンク貼ったのですが、こちらはプラグインのShortcodes Ultimateで実装しています。こちらも記事で紹介していますのでぜひ〜
Shortcodes Ultimateというwordpressプラグインが便利。これでサイトを最強体質へ。