本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
最近少しサイトが変わったと思いませんか?笑
12月に「Shortcodes Ultimate」というwordpressプラグインを導入し、ショートコードを使い始めて結構凝った記事が書けるようになってきました!今まではかなりショートコードを軽視していたというか・・・そもそも導入が難しいということで避けてきましたが、このプラグインでかなり身近になりました。
ショートコードといえば、Before Afterの画像を簡単に比較できるtwenty twentyなんかもショートコード設定を読み込むプラグインですよね。自分で設定をするとなるとむずかしそうです・・・
実際にショートコードがわからない方でも簡単にショートコードを導入することができるので、サイトの見せ方に困っているwordpressユーザーには非常におすすめのwordrpessプラグインです。
Shortcodes Ultimateでショートコード体質のサイトになる
そもそもショートコードで何ができるのか
ショートコードというのは、wordpressで使える特定の呪文みたいなもので、そのキーワードを打ち込むと設定したものを呼び出すことができます。なんか口寄せの術みたいな感じですね。
ショートコードは個別に設定することができるのですが、設定には結構な知識が必要・・・というかめんどくさい。それを「Shortcodes Ultimate」を使えばある程度そのショートコード設定を読み込むことができます。
たとえば、このwordpressプラグインをインストールして、
|
1 |
[su_box title="ボックスのサンプル"]ボックスのサンプルの中身。[/su_box] |
このように書くと下記のようなものが表示されます。
僕は最近これを結構使っていますね。メリットやデメリットなどをわかりやすく表示したり、仕様などを記載する時にも結構便利です。
|
1 |
[su_tabs][su_tab title="Title 1"]コンテンツ 1[/su_tab] [su_tab title="Title 2"]コンテンツ 2[/su_tab] [su_tab title="Title 3"]コンテンツ 3[/su_tab][/su_tabs] |
上のように書くと、下記のようなタブの表示もすることができます。
こんなの実現するの難しそうですが、「Shortcodes Ultimate」なら1クリックですぐにできてしまいます!
ちなみに色なども、僕はデフォルトのままですが、カラーコードで様々に指定できます。
実際にぼくも記事を色々書いていると文字だけでダラダラと続いてしまうとちょっと読みにくいなぁ・・・と思うときがあるのですが、このようなショートコードがあるとメリハリが出て、一段階読みやすくなりますね。
Shortcodes Ultimateの導入手順と使い方。
それでは、導入手順と使い方について説明していきましょう!といってもいつものようにインストールを行うだけ。
「プラグイン」→「新規追加」で「Shortcodes Ultimate」と記入すれば上の画像のようなアイコンのwordpressプラグインがあるので、それを有効化します。
このままエディターから利用することもできるのですが、プラグイン一覧に行くと「どこから始める?」や「例」というボタンがあります。
「どこから始める?」のボタンでは、動画で使い方を簡単に紹介していて、「例」ではそのまま事例と一緒にコードを取得することができます。
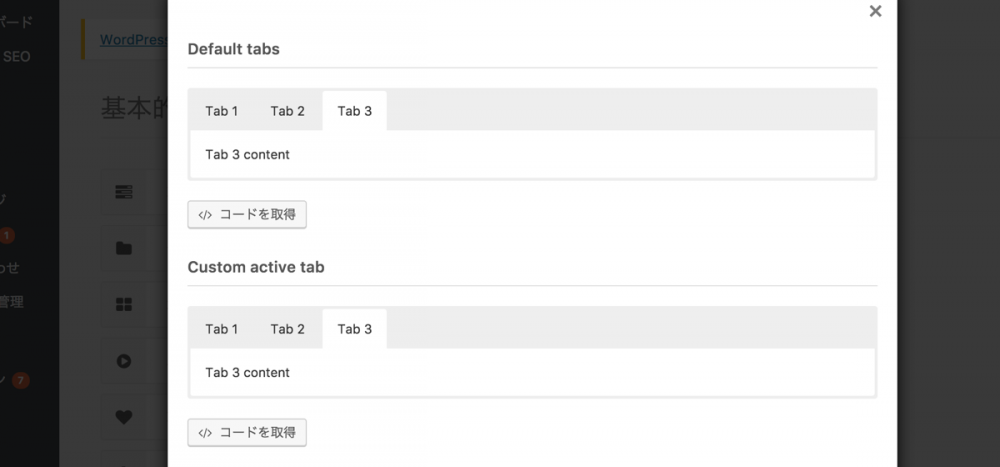
試しにタブの例を開いてみると、ここからコードを取得できますね!ここで「コードを取得」のボタンを押して表示されたものをwordpressのエディターに貼り付ければそのまま利用ができます。
僕なりのShortcodes Ultimateの使い方と注意点
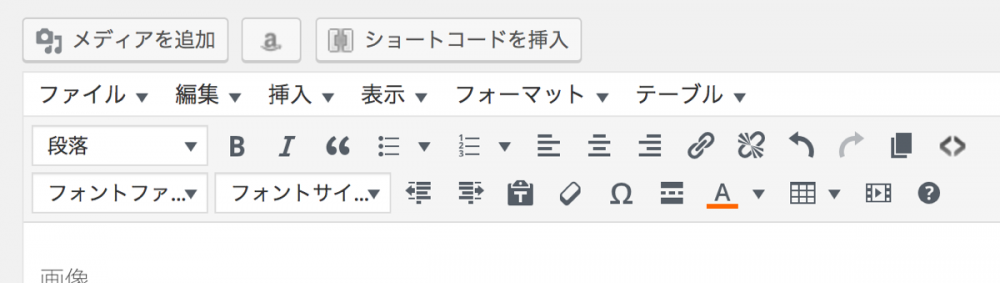
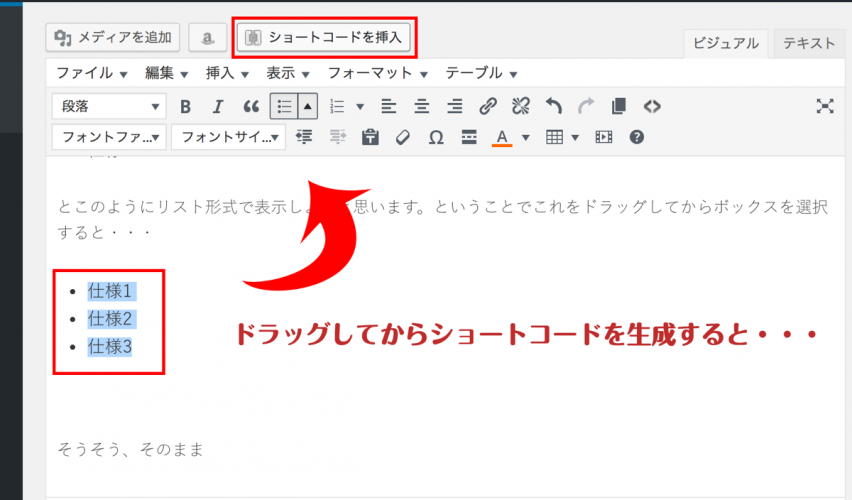
プラグインを導入したらエディターの上部に「ショートコードを挿入」というボタンが表示されるようになります。
僕はいつもここから好きなショートコードを導入するのですが、少し注意点です。
例えば、何か製品の仕様を「ボックス」のショートコードで表示するようにしましょう。
仕様の中身は
- 仕様1
- 仕様2
- 仕様3
とこのようにリスト形式で表示しようと思います。
ということでこれをドラッグしてからボックスを選択すると・・・
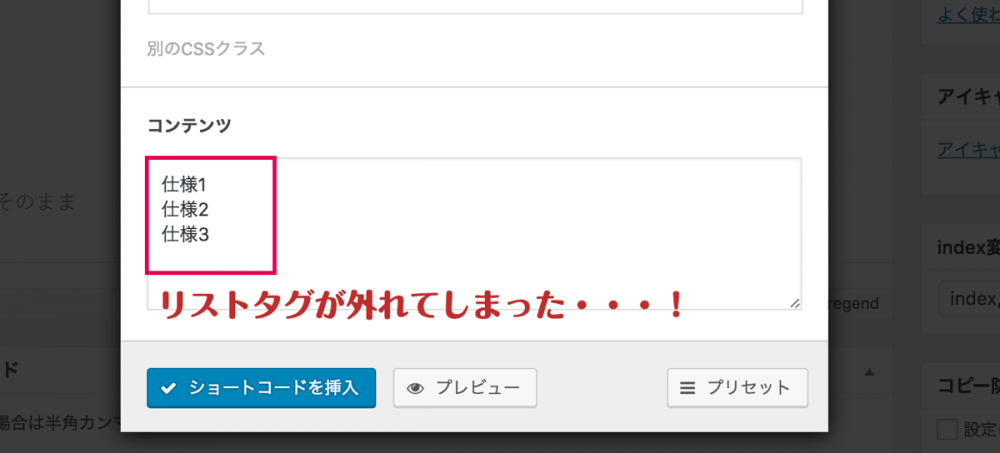
このようにコンテンツの内容からリストが外れてしまいます。これはリンクなども同じで、ドラッグしてからショートコードを生成するとそこの中のタグが外れてしまう仕様になっているようです。
なので、ショートコードで囲う中に何かタグを入れたい場合はショートコードを吐き出してからそのあとにタグを入れるようにしましょう。
- プラグインメニューの「例」から引っ張ってきても良い
- ドラッグしてからショートコードを生成しない。
- ショートコードを生成してからその中にタグを仕込むのがおすすめ
わかりにくいかもしれませんが、こんな感じになります。
まとめ:wordpressで魅力的なサイトを作成しよう!
もちろんサイトの作り方はひとそれぞれなのですが、文字だけずら〜〜っと並んでいる記事って僕は読みたくないです。要点はしっかりと太字にしてほしいし、できる限りパッとみて要点がわかるような記事であってほしい。
そんな分かりやすい、魅力的なサイトを作るためには「Shortcodes Ultimate」はかなりおすすめです。こいつの魅力が伝わったかな・・・?
wordpressプラグインにはめちゃくちゃ便利なものが多く、wordpressサイトを利用している人なら使わない手はない。他にもおすすめのプラグインを別の記事でご紹介しているので、ぜひ参考にしてくださいね。
wordpressをとにかく便利に!今すぐ入れたいwordpressプラグインをご紹介!
これでもっともっと読みやすい記事を作っていきたいなぁ〜