本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
先日(と行っても結構前ですが、)ロリポップからwpXにサーバーを移管しました。
応答の速度は速くなるし、バックアップも自動、SSLは無料と来てもう最高!・・・と思っていたのですが、やはりサーバー移管の直後なので、なんかちょくちょく不具合が・・・というのも、記事を書こうとしたらリッチテキストエディターが使えないじゃないですか!
僕はいつもリッチテキストエディターの方をいつも使っているので困った事になりました。しかしどうにかこうにかやっていたらすぐに現状回復しました。
一応備忘録として僕のやった方法(5分あれば余裕でできます。)を書き記しておきます。みなさんも同じような症状になったら試してみてくださいね!
リッチテキストエディターが使えなくなった
どんな症状がおこったのか・・・
先日、このサイト(webledge)のサーバーをロリポップに移管しました。そして少し放置してしまっていたのですが、新しく記事を書こうとしたら・・・ん?
文字が入力できない
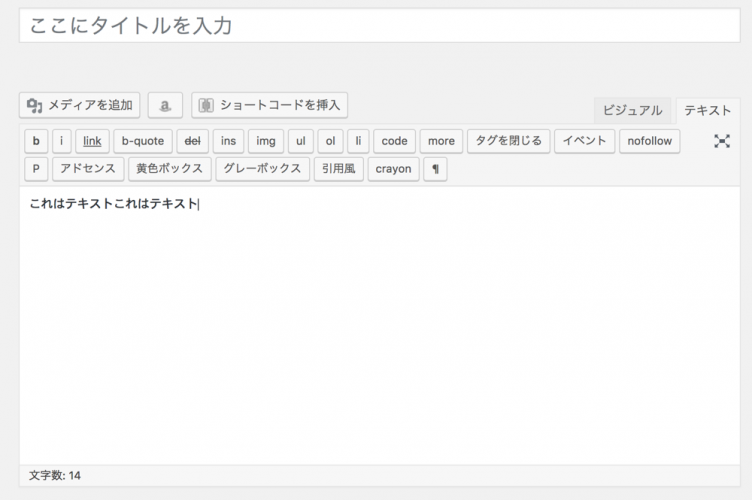
一時的なバグかなともおもって何度か更新をしてみましたが治らず。リッチビジュアルではなく通常のwordpressのエディターならどうか・・・
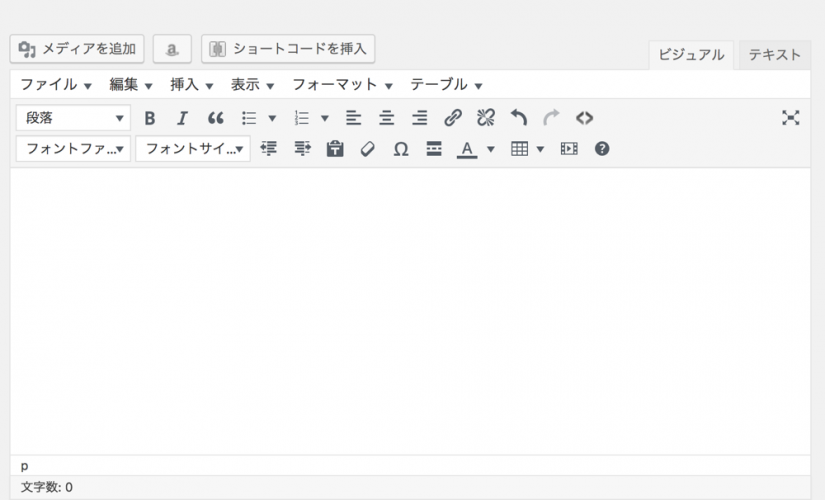
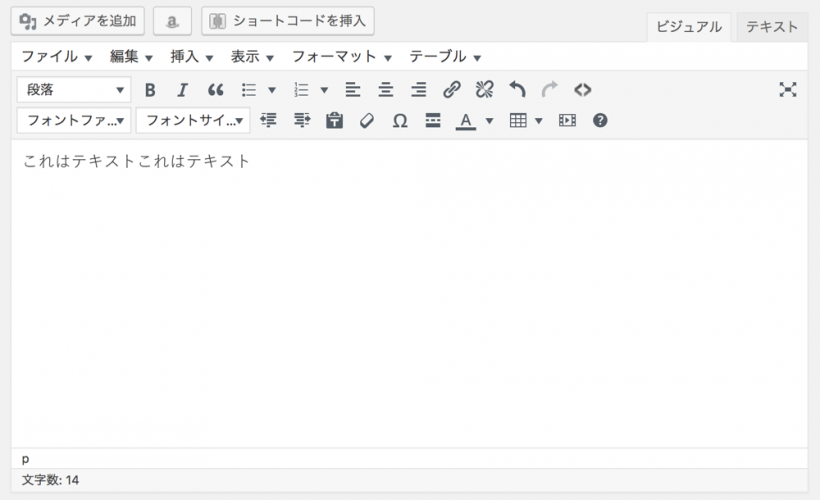
あ、更新できた。文字数もカウントされています。ではリッチビジュアルの方でプレビュー確認してみましょう。
見事になにも表示されていませんね。笑
僕の場合は通常のwordpressのエディターでコードを打つ時もあるのですが、画像とかを多く説明に入れるのでリッチビジュアルの画面をよく利用します。だってプレビューのような画面にできるんだもん、最近だと結構進化していて、リッチエディターの方ではYoutubeだって再生できるようになりました。
技術系の職についている方はテキストエディターの方が使いやすいのかもしれませんが、僕の場合はリットエディターがないと無理だよ・・・
といことでこれでは記事更新の効率が下がってしまうので、なんとかして改善してみようと対策を模索しました。
対処法はプラグインにありました
ちょっと調べてみたところ、この症状はwordpressを他のサーバーに移管した時によくおこってしまう症状なんだそう。今回移管した先のXサーバーに原因があるわけではないようなのです。よかった・・wpXが使えないとまたロリポップに逆戻りかと・・・
とりあえず一安心。でもさっきの症状は直したい。
ということ、でまずはよく原因として取り上げられるプラグインについて見てみました。プラグインっていろんな人がいろんな環境で作って無料で配っているのでよく他のプラグインなんかとかちあっちゃうことが多いんです。あとはwordpressのバージョンについていけていなかったりもするんですよね。なのでwordpressを更新する時は十分バックアップをとってから注意深くやるのがおすすめ。
ということで今回はプラグインを一つずつ無効にしていこうと考えました。これで治るといいな・・・
まずはネットに上がっていたCrayon Syntax Highlighterから無効にしてみましょう。これはコードを記事内で綺麗に表示できるようにするプラグインです。これがないと大変なことになる!これが原因じゃないようにと願いながら向こうにしてみました・・・
変わりまへん
よかった!これが原因ではない!ということで再度有効化し、なんかエディターに関係のありそうなプラグイン、WP Editを無効にしてみました。
ぉお!見事に治っています!一度無効にしたら大丈夫かな?と思って再度有効化してみました。
はいまた戻ってしまいました。笑
どうやら何かとぶつかってしまってバグを引きおこしてしまっているみたい。他のプラグインか、それともWordpressのバージョンか・・・そして気がついたのですが、僕の画面ではプラグインが更新できる状態になっていました。ということで更新してみると・・・
更新したら直なおったやん
おおおおお!うれしい!更新するだけで直ってしまいました。もしかしたら移管の際にphpのバージョンとかが変わってしまったのでそれに対応できていなかったのかも。
今回はWP Editでしたが、なんか原因のプラグインがある場合は無効化してみて、更新できるようなら初めから更新してみてもいいかもしれませんね。更新することによってセキュリティなどの問題やこのようなバグが解決する場合もあるのですが、逆に更新することによってバグが起こってしまう場合もあります。
なので、やはりwordpress本体と同じように、更新する時にはバックアップを取ってから更新する方がいいですね。バックアップ自体はプラグインで取れるので、さっとやっちゃってください!
参考:wordpressプラグイン BackWPupで移管(移行)も楽勝!
対処法としては非常に簡単でした!
治らない場合は「tinymce」のファイルをまるごと入れ替えよう
ネットをみていると、上記の方法でも治っていない人もたまにいるみたい。おそらくですが、最初にwordpressをロリポップにインストールする時に「簡単インストール」を使ったことによって何かのファイルがロリポップの設定に置き換えられてしまったのでしょう。
今回の場合はリッチテキストエディターが動かなくなってしまっていたので、それを司るファイルを初期状態に戻してあげましょう。
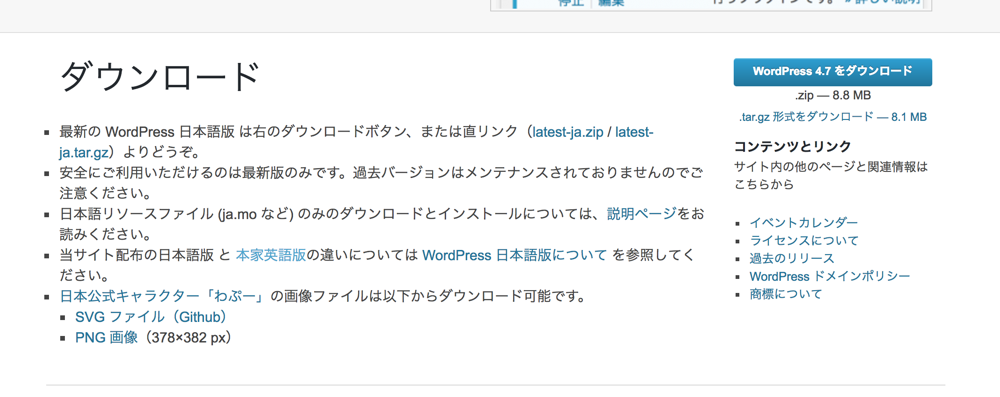
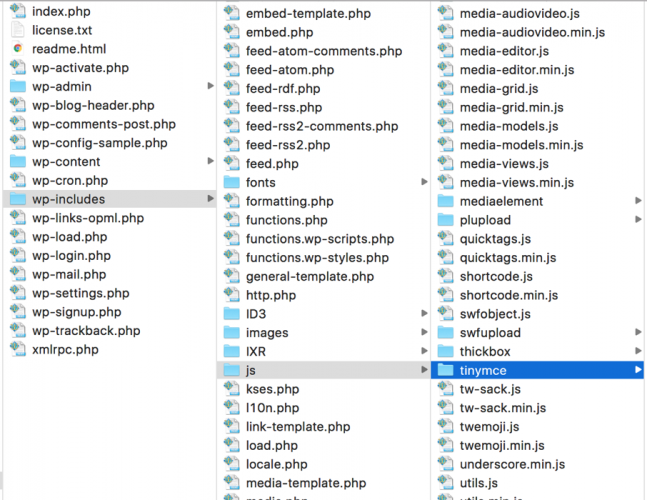
FTPでアクセスして、wp-include/js/tinymce のファイルを丸ごとwordpressの初期状態のファイルで上書きしてやりましょう。ちなみに、wordpress自体はここからダウンロードできます。
wordpressをダウンロードしたら早速展開しましょう。ファイルの中を見てください。
この中のwp-include/js/tinymceをまるごとアップロードです。これを直接アップロードする際に上書きしてしまったら治るみたいです。
ちなみに上書きする際には念のため、事前に今のサイトのファイルのバックアップを取っておくことをお勧めします。このバックアップもさっきご紹介したバックアップのwordpressプラグインですぐに取ることができます。データベースもまるっとバックアップを取ることができるので、ぜひ使ってみてくださいね!
参考:wordpressプラグイン BackWPupで移管(移行)も楽勝!
まとめ:プラグインやらphpはややこしいね。
今回はロリポップからXサーバー(wpXで構築しました。)に移管をする時に問題が起こりましたが、別のサーバーに移管するときでもそれは起こりえます。
特に、なんか経験上はロリポップは少し特殊なphpバージョンを使っていたような覚えがあるので、ロリポップからの移管の際には気をつけた方がいいかもしれません。なんとなくもうロリポップは使いたくないですね。サイトの応答速度も遅いような気がしますし・・・
そういえば、今回wpXに移管する時にwp-content以外はすべて新しいものに上書きしたんですが、そうすると一番最後の方法はほとんど関係ないかもしれませんね。あ、でも一度設定した時にこのバグが起こっているともう一回くらい上書きをかけた方がいいのか?とりあえずやってみるのがいいかもしれませんね。
おそらくほとんどの原因はプラグインにあると考えて良いと思います。wordpressにバクが起こったときに全く原因がわからない場合はプラグインを疑ったほうがいいかも。テンプレートとかサーバーでエラーが起きている場合って結構少ないような印象です。
wordpressのバージョンとかプラグインとか、めんどくさいけどちょくちょくメンテナンスしてやる必要があります。その際にはめんどくさいかもしれませんが、しっかりとバックアップを取ってから色々メンテナンスしてくださいね。
セキュリティのためにもそういう部分は大切に。