本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
みなさんページ分割ってしていますか?読みにくい、読みやすいは個人の感想ですが、僕は長い記事であればページ分割はあった方が良いと思っています。
スマートフォンで画像などを下まで読み込む時にページ分割がないと時間がかかってしまいますし、ユーザーの通信量も結構いっちゃいますよね。なので、僕も長いと感じた記事はページ分割をするようにしています。
でもさ、ある日思ったのです。スマホで見ると長い文章でも、PCで見るとめっちゃ短いのでは??実際に見てみると、確かにスマートフォンで4スクロールくらいする文章でも、PCだとするすると読めてしまいます。
なのでPC環境では分割がかえって邪魔な場合もある。ということでそんな時に今回は少しいい方法がみつかりましたのでご紹介します。
PCでは分割しないけどスマートフォンでは分割する仕様に変更する方法
PCの時だけページ分割コードを削除するコードを記述
そもそもみなさんページ分割ってしているのでしょうか。少し手間がかかるからしていない方も多いかもね。後ほど詳しく説明しますが、wordpressには初めからそれに対応するコードがあって、[<!–nextpage–>]というのを投稿のところに記載するだけで分割できます。
適用するsingle.phpにちょっと記述を追加する必要がありますが、まぁそれくらい。結構簡単です。
ということで、ページ分割は[<!–nextpage–>]という記述があるという前提で、PCの場合のみこの記述を削除します。
ということで下記コードをfunctions.phpにコピペすれば完了します。一番下とかでいいと思いますよ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//投稿するページのnext pageのタグを削除する関数を設定 function remove_tag_nextpage( $post ) { global $pages, $multipage, $numpages; $multipage = 0; //<!--nextpage-->を置換して取り除く $content = str_replace("\n<!--nextpage-->\n", '<!--nextpage-->', $post->post_content); $content = str_replace("\n<!--nextpage-->", '<!--nextpage-->', $content); $content = str_replace("<!--nextpage-->\n", '<!--nextpage-->', $content); $pages = array( str_replace('<!--nextpage-->', '', $content) ); $numpages = 1; } //PCページのみこの関数を呼び出す if ( !wp_is_mobile() ) { add_action( 'the_post', 'remove_tag_nextpage' ); } |
このコードは寝ログさんのブログ(http://nelog.jp/remove-nextpage-tag)を参考にさせていただきました。わかりやすいコードだ・・・!
では少し説明を加えていきましょう。(説明なんていらねえよ!って方は飛ばしてください。)
まず、
|
1 2 3 4 |
//投稿するページのnext pageのタグを削除する関数を設定 function remove_tag_nextpage( $post ) { global $pages, $multipage, $numpages; $multipage = 0; |
この部分ですが、ここは「remove_tag_nextpage」という関数を設定しています。この関数名「remove_tag_nextpage」は自分の好きな名前に指定できます。その際は下のPCページへ反省させる関数の名前も変更の必要がありますが。
僕の場合は「remove_tag_[何か]」で統一しているのでこのコードにしました。
|
1 2 3 4 5 6 7 8 |
//<!--nextpage-->を置換して取り除く $content = str_replace("\n<!--nextpage-->\n", '<!--nextpage-->', $post->post_content); $content = str_replace("\n<!--nextpage-->", '<!--nextpage-->', $content); $content = str_replace("<!--nextpage-->\n", '<!--nextpage-->', $content); $pages = array( str_replace('<!--nextpage-->', '', $content) ); $numpages = 1; } |
ここのコードの1~3行目で[<!–nextpage–>]のいろんな形(前後に改行があったりして例外があると痴漢できないので)を網羅して、全て同じ形に統一しているみたい。
そのあと4行目で[<!–nextpage–>]を削除していますね。これで全部のコンテンツから[<!–nextpage–>]が削除されます。
|
1 2 3 4 |
//PCページのみこの関数を呼び出す if ( !wp_is_mobile() ) { add_action( 'the_post', 'remove_tag_nextpage' ); } |
最後にこの部分でPCのみページ分割削除関数を適用させます。[!wp_is_mobile()]でモバイル端末以外を指定しています。ただし、このモバイル端末にはタブレットも含まれてしまうのでご注意を。
なので、現状はPCで分割しないように指定した場合、またスマートフォンでは分割するように設定した場合はタブレットでも分割が表示されてしまいます。
そもそもページ分割を適用する方法って?
これ書いてて思ったのですが、そもそもページを分割する方法を知っている方ってどのくらいいるんだろう。意外とページ分割ってメジャーじゃないのかな?
一応適応させる方法としては2ステップあります。
- [wp_link_pages]をsingle.phpに入れる
- 投稿内の分割したい場所で[<!–nextpage–>]を挿入
の2ステップ。ということでこの2つについても解説していきましょう。
まずはsingle.phpに[wp_link_pages]を挿入する
これはわかるかな?テーマによってはもともと入っているものも多いのでまずは確認してみるといいと思います。もしなければ下記のコードを入れるだけ。
|
1 |
<?php wp_link_pages(); ?> |
挿入場所は[<?php the_content(); ?>]の後あたりでいいと思います。ちょっと探して挿入してみてください。
一応これだけで動作はします。
ただ、このままではデフォルトのページリンクなので少しかっこ悪い。ちなみ[wp_link_pages]のデフォルトの仕様は以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php $defaults = array( 'before' => '<p>' . __( 'Pages:' ), 'after' => '</p>', 'link_before' => '', 'link_after' => '', 'next_or_number' => 'number', 'separator' => ' ', 'nextpagelink' => __( 'Next page' ), 'previouspagelink' => __( 'Previous page' ), 'pagelink' => '%', 'echo' => 1 ); wp_link_pages( $defaults ); ?> |
これではcssでいじりにくいので、僕は下記のように書き換えています。
|
1 2 3 4 5 6 |
<?php wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">ページ:</span>', 'after' => '</div>', 'link_before' => '<span class="page-links-current">', 'link_after' => '</span>', ) ); ?> |
こうすればなんとかここからCSSを変更することができます。CSSは自分でカスタマイズしてみてください。時間があったら何個かアドバイス記事を書けるといいなぁ・・・
投稿内に[<!–nextpage–>]を挿入する
これもめっちゃ簡単ですね。あとは投稿の中に[<!–nextpage–>]を挿入するだけ。wordpressの投稿画面では「ビジュアル」と「テキスト」の2種類の入力画面が用意されていますが、「テキスト」のほうのエディターから任意の場所に挿入します。
ただ、それって結構めんどくさくない??ということで僕はプラグインを利用して「ビジュアルエディター」からも入力ができるようにしています。利用しているプラグインは「TinyMCE Advanced」というプラグイン。
これをインストール・有効化します。。あれ、互換性がないと表示されています??僕の方では動いているのですが、もしかしたらアップデートが止まっているのかも。ということで心配な方は「WP Edit」というプラグインでも同じようなことができるので、ぜひそちらで挑戦してください。
ということで僕は「TinyMCE Advanced」で続けます。
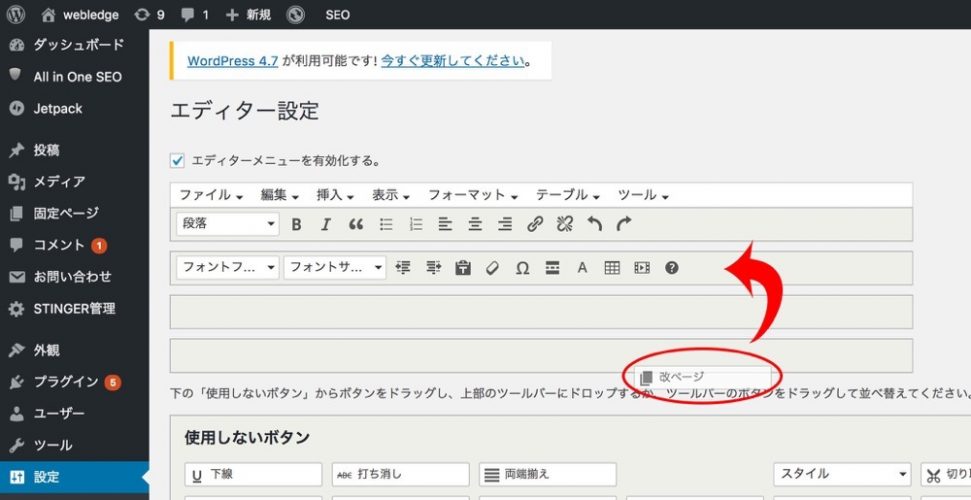
ここからもめっちゃ簡単。「設定」→「TinyMCE Advanced」と進んで、設定画面にいきます。そこでビジュアルエディターの編集ができるようになっているはず。
「改ページ」というのが[<!–nextpage–>]タグの挿入ボタンになりますので、これをドラッグ&ドロップ。これで変更を保存します。
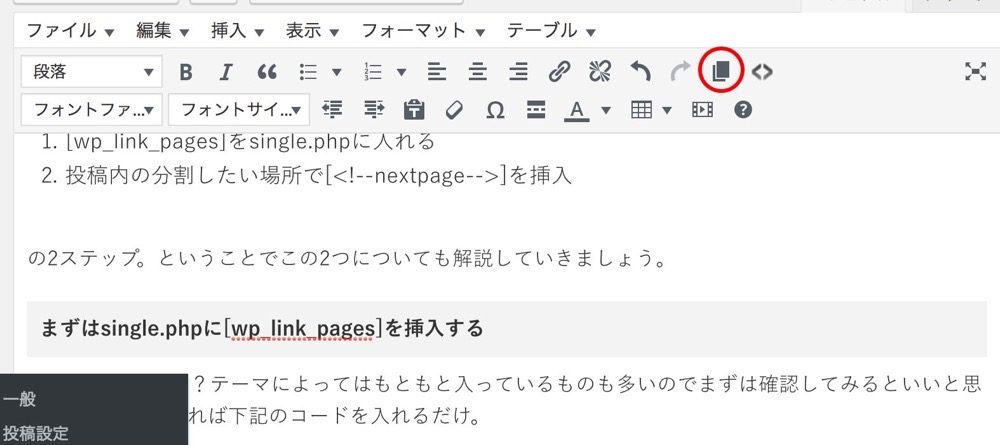
すると
ほら!エディターに現れた!!これであとは任意の時にこのボタンを押すだけで[<!–nextpage–>]が入ります。ぜひお試しください!
まとめ:ページ分割ってめんどくさいけど重要だね
本当、ページ分割ってめんどくさいです。分割されてると見ない!という人もいれば、繋げていると読み込みの際に離脱してしまう人もいる。これだけはマジで一概にした方が良いとは言えませんね。困った。
でも、個人的にはあまりPCページで分割はいらないんじゃない?と思っています。読み込みには時間がかからないし・・・
ただスマートフォンでは必要かな。僕は未だに7GBのソフトバンクで契約をしているので、長いページを分割してくれないと平気で通信制限に突入します。これは困る・・笑
ということでやはり読者のため、個人的には良い感じのところで分割するのがおすすめ。あとはPCでページ分割するかどうかはみなさんにお任せします〜!