wordpressの高速化といえば、wordpressのサイトの管理者としては最も考えるべき項目の一つだと思います。しかし、これがなかなか改善できない。。
そもそも、wordpressはphpを利用してサーバーと通信しており、さらにデータベースに格納した情報をひきだしたりしているので、通常のサイトよりも遅くなってしまいがちです。そんなとき、あなたはどうしていますか?
今回はwordpressのサイトの表示速度で悩まれている方の為に、サイトの表示速度を高速にする5つの方法をご紹介します。
まずは自分のサイトの表示速度を知る
Google Speed Insightsを利用する
サイトの表示速度って、現状のサイトの離脱率なんかにも関連してきてしまうのですが、それだけではなくSEOにも関連してきてしまう事がわかっています。(というかGoogleが正式に発表しています。)
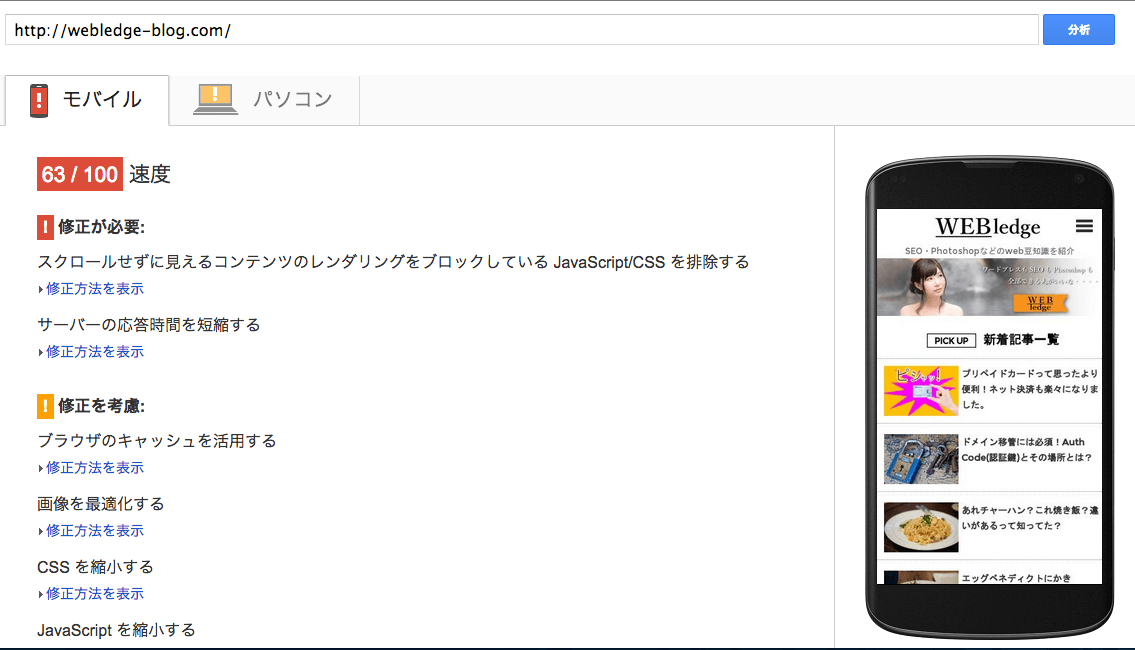
という事で、SEOならそれを導入している本人(Googleさん)に聞きましょうという事で、Googleさんの表示スピードメーターを使います。そのサイトがコチラ
はいこれでWebledgeを計ってみました。
はい良くない!!Google Speed Insightsでは表示速度に応じて点数をつけてくれるのですが、赤の表示は本当に良くないです。(まぁ、多くのサイトを見てきて、個人的な見解では60を越えていれば許容かなとも思いますが)
沢山改善方法があってわからない!という方、大丈夫です。一つずつSpeedを減らして行きましょう。
WordPressサイトの表示速度を高速にする5つの方法
その1 画像を圧縮する
サイトの速度が遅くなってしまう最も大きな要因はやはり画像です。画像のサイズを小さくして行く事によって必ずサイトの表示速度はあがります。以前もこのサイトでご紹介しましたが、画像を単純に圧縮するツールはTinypngとJPEGminiです。
一眼レフで写真撮影した画像などは5MB以上越えてしまう事が多いので、JPEGminiで圧縮をかけてからTinypngでとどめをさすという形が最も効果的だと思います。
これで、Googleの数値は3点はあがると思います。実際、もともとwebledgeは60点でしたので、63点になりました。
その2 Jetpack photonを入れる
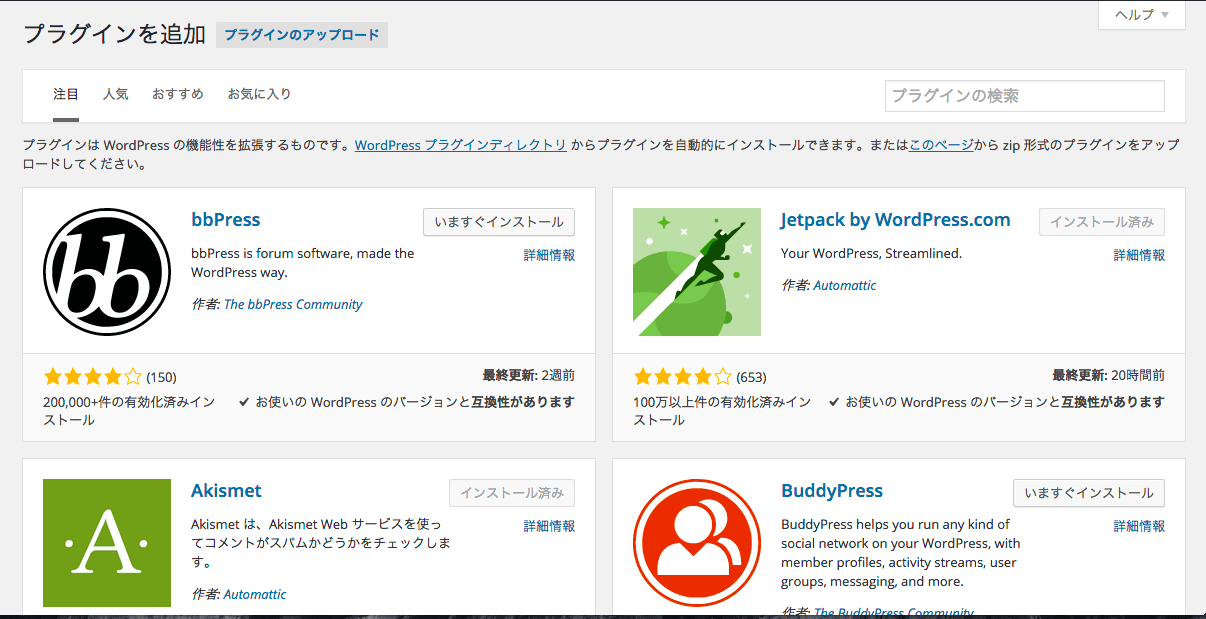
画像対策第二弾です。Jetpackというwordpressの公式プラグインであるphotonを入れるだけで画像の表示が軽くなります。導入する方法としては、まず、新規プラグイン追加でJetpackを入れます。
注目のプラグインにもう出ていますね。右上のJetpack by WordPress.comをインストールしましょう。この際に、wordpress.comのアカウント登録が必要となります。簡単なので登録しておきましょう。
登録後、Jetpackの管理画面からPhotonを有効かするだけで完了です。
ちなみに、このJetpackのPhotonというのはCDN(コンテンツデリバリーネットワーク)といって、画像のみを別の高速サーバーに置いて、そこを参照してもらうという形をとる機能です。このCDNを利用すると画像をキャッシュで読み込むことができるので非常に高速になります。ただしこれは画像を置くサーバーがサイトを利用しているサーバーよりも高速である場合のみに動作するため、表示速度がもともと高速であるエックスサーバーなどではあまり効果がないようです。(というか速度的に問題なさそう)
その3 CSSを統合する
WordPressのたいていのテーマではstyle.cssのみが元からある形になっていると思いますが、各ページに各CSSを適用したいと考え、about.cssやcontact.cssを別に作る場合もあると思います。しかし、実はCSS内の読み込みやHTMLで別のCSSを読み込む行為は表示速度の低下を招く結果となります。
難しいかもしれませんが、基本的にはstyle.cssとnormalize.css(リセットcssなので、reset.cssの場合もあり)のみ読み込む形で実装しておくようにしましょう。
その4 コードを圧縮する
みなさんコードはどのように書いていますか?
おそらく、他の方に見やすいようにとか、後で修正しやすいように的確なスペースなどを入れていると思います。(実際に配布されているテーマやテンプレートなどもほとんどがそうなっています。)しかし、そのスペースが実際の読み込みの遅延を招いてしまっている可能性があります。
WordPressの中に入っているphpファイルは圧縮できませんが(というかレイアウトの面でやらない方が良いと思います。)、CSSやjavascriptなら圧縮できます。
まずCSSを圧縮するなら、このcss compressorを使いましょう。
まぁ使い方は簡単です。wordpressのFTP情報にログインし、wp-content/themes/[使っているテーマの名前]/style.cssなどの場所にあるCSSをローカル環境におとし、テキストエディターでソースコードを圧縮して再度FTPで上書きします。
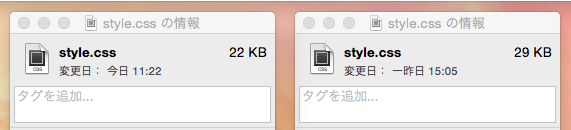
実際にやらないとわからないと思いますが結構簡単です。今度まとめておくようにしますね。すると、下記の画像のように7KBも圧縮することが出来ました。
また、javascriptを圧縮する場合にはYUI Compressorがおすすめです。このサイトでもCSSは圧縮出来ますが、先ほどのCSS compressorの方が簡単に使えるのではないでしょうか。
また、圧縮する時には圧縮する前のファイルをしっかりとバックアップ取っておくことをおすすめします。後でコードを編集する時に大変になりますからね。
その5 サーバーを移管する
こちらは面倒くさいですが、最終手段です。
サイトの表示速度というのはサーバーによって決定してしまっているという部分がかなりあります。世界には本当に多くのサーバーがあります。ミニバードやロリポップなど安いものもたくさんありますが、おすすめはエックスサーバーです。
![]() エックスサーバーは他者のサーバーと比較して圧倒的に表示速度が速いにもかかわらず、金額もかなり安いです。たしかにほかにも激安のサーバーなんてたくさんありますが、結局サイトとして見られなければ意味がありません。
エックスサーバーは他者のサーバーと比較して圧倒的に表示速度が速いにもかかわらず、金額もかなり安いです。たしかにほかにも激安のサーバーなんてたくさんありますが、結局サイトとして見られなければ意味がありません。
SEOにも強く、表示速度の高速化でユーザーの離脱率も低い。契約しておいて確実に損はないレンタルサーバーです。まぁ、ユーザーからの人気もかなりありますしね。
まとめ
今回はかなり長めの記事を書いてしまいましたが、今回のこの記事でwordpressサイトの表示速度高速化のほとんどすべてのことを網羅したと思って良いと思います。まぁ、ほかにも方法はあるとは思いますが、現実的でいうと以上のような方法で十分です。
サイトでもしっかりと対策をしてSEOやサイトのユーザビリティの工場を目指しましょう!