本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
さて、年末追い込みます!今回はwordpressのプラグインについて、僕は約2年程度ブログをwordpressで書いていますが、web制作会社に勤めていたこともあって、結構プラグインについては知っているつもり。(もうやめちゃいましたけどね。笑)
ということで、この二年間でいろいろ入れてきたプラグインでよかったものをご紹介していきます。みなさんも気になったものがあったら是非検討してくださいね!
今まで入れてよかった!と感じたwordpressプラグイン
ちょうどプラグインの一覧を表示したらアルファベット順に表示されているので、その順番でご紹介していきましょう。本当に簡単な説明のみに留めておきますので、詳細な説明は別の記事を今後頑張って書いていきます。笑
SEOはこれで完璧!All In One SEO Pack
これはもうはじめから入れているやつ・・・もう決定版すぎる。All in One SEO Pack はこれさえあればとりあえずSEOは一通り網羅できるという優れたwordpressプラグイン。
TwitterやFacebookなどで拡散する時に表示させるタイトルやディスクリプションなども全部これで整理できます。僕の投稿ページにも
このように表示されています。ここでSNSでの拡散もできる。また、トップページのキーワード、ディスクリプションもこれで整理できるので便利極まりないプラグインです。
まぁ使っている方はおおいんじゃないかな。ここで今何文字が、だいたい何文字くらいがおすすめかも表示してくれますので、SEOを知らない初心者の方でも全然対応できるのがいいですね。
ちなみにアナリティクスの設定やwebマスターツールなどの設定も全部このプラグインがやってくれる。こんなに便利でいいの?というやつ。もうこれでSEOはいいやん。あとは根性でがんばろ?笑
あ、もちろんこれがあればSEOで検索順位が上位に来るかといえば違います。まぁ単純に少し有利になるかな?程度だと思ってください。
いつでも安全にバックアップを。BackWPup
これもプラグインでは有名なほう・・・というか、ここで紹介するのは有名なものばかりかも。笑
サイトって正直怖いもんです。実際に乗っ取られたり、ハッキングされたりしたらどうします??心配ですよね。そんなこと、自分にはないと思っても万が一はあるかも。
ということでやはりバックアップはとりたい!という時のためのWordpressプラグインがBackWPupです。サイトを移行したりする際にもバックアップは必要ですもんね。
参考:wordpressプラグイン BackWPupで移管(移行)も楽勝!
これがあればとりあえずバックアップは安心。サイト上のテンプレートファイルからデータベースに到るまでまるっとバックアップをとってくれます。定期的にバックアップを取っておけばサイトもあんしんですよね。
ただし、なぜかログファイル?かなにかでサーバー上を圧縮してしまうこともあるので、定期的に点検することも忘れずに。不要なものは削除しましょう。monographさんのサイトでそんな感じの記事がありました。(参考:WordPressのサーバー容量が圧迫されてたので調べてみたらバックアップが原因と分かり50GBが4GBまで削減できた話。by monograph)
他にも色々なバックアップのプラグインはあるのですが、このプラグインが一番有名なんじゃないかなと思います。データベースのバックアップを取ってくれるプラグインはなかなかないので、サーバーでバックアップを取っているという方でも念のため入れておくと安心なプラグインです。
画像をぎゅっと圧縮。Compress JPEG & PNG images
Compress JPEG & PNG imagesは画像の圧縮プラグインです。もう画像の圧縮なしでは怖くてアップロードできませんよ・・・こいつはTinypngのプラグインバージョンだそうです。
参考:wordpressの画像をTinyPNGより簡単に圧縮するプラグイン「Compress JPEG & PNG images」
いままではTinypngを使いまくっていましたが、これを導入してからかなり手間が減りました。マジでいいプラグイン。ただ、これは無料版だと月に500枚程度までしか圧縮できません。圧縮率がかなりいいので、手放せませんが課金はしたくない。
痛いところをついてくるなぁ・・・
ただ圧縮率はかなりいいです。実際にいつもTinypngを使っていましたが、同じ圧縮率を同じクオリティで、しかも自動でやってくれるならこのwordpressプラグインは入れるしかないっしょ!500枚を超えちゃったら自分で圧縮するか、別のプラグインを利用する方法でいいと思います。ちなみに僕はそうしています。
コンタクトフォームを生成!Contact Form 7
Contact Form 7はその名のとおり、コンタクトフォームを生成するプラグインです。本当に簡単なプラグインで、誰がやっても簡単にできるのが特徴的。
拡張するプラグインも多く出ているので、それも嬉しい点の一つ。僕も一応問い合わせフォームを導入しています。あぁ。。。固定ページをちゃんと整理しなきゃなぁ・・・
有効化した時点でこのようにショートコードが生成されていますので、これを投稿内に埋め込むだけ。まぁいろいろいじりたい方はなんでもできますが、簡単に導入できるのがこのプラグインのいいところなんじゃないかな。
ちなみにデフォルトの状態では名前・メールアドレス・題名・内容の4コンテンツしかないのですが、項目を追加することももちろん可能。入力式ではなくて選択項目を追加したり、チェックボックスを加えることもできるので、これだけでかなり色々なフォームが作れちゃいます。
ちなみに返信のメールも色々弄れるようですが、僕はあまりいじっていません。。
コードを綺麗に表示!Crayon Syntax Highlighter
Crayon Syntax Highlighterはコードを綺麗に表示するプラグインです。これはweb系のコードを書くブログでしか意味ないかな〜
参考:記事内にソースコードを表示させるプラグイン!Crayon Syntax Highlighter
このままショートコードやphpを見せたい時に、そのまま記載してしまうとwordpress上でいろいろ問題があります。そのままとかじゃなくて変換されたりするし・・・ということで、一般にコードを公開する時のプラグインがこいつ。
|
1 2 3 4 5 6 |
<?php wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">ページ:</span>', 'after' => '</div>', 'link_before' => '<span class="page-links-current">', 'link_after' => '</span>', ) ); ?> |
こんな感じで表示されます。いろいろテンプレートはあるので、見せ方も自分で選べるのは便利。これがあればコードを表示させるブログではじゅうぶんですな。
ユーザー名を守れ!Edit Author Slug
通常のままではモロバレになってしまうユーザー名を隠してくれるプラグインがこのEdit Author Slugです。とりあえず何も知らなくても導入しておくのがおすすめ。セキュリティを一段階向上させます。
参考:【重要】wordpressもセキュリティ対策!サイトを守るためのプラグイン5選
「自分のURL/?author=1」と入力してみると実はユーザー名がバレてしまう!という状況を解決してくれるプラグインなので、とりあえず入れておいた方が無難。ユーザー名がバレてしまうと、あとはパスワードだけ解除すればいいみたいになってしまうので、ハッカーにとっては格好のまとですよ!
入れておくだけ系のプラグインって本当に便利でいいですね・・・
無料で画像圧縮!EWWW Image Optimizer
コンテンツの中で厄介なのってやっぱり画像ですよね。。表示に時間がかかるのは本当にかなしい。ということで画像を圧縮させるプラグインがEWWW Image Optimizerです。
これはCompress JPEG & PNG imagesと機能は同じなのですが、全部無料で利用できるのが嬉しい。ただ、圧縮率は少しCompress JPEG & PNG imagesに劣るかなぁ・・・基本的な機能は同じなので、Compress JPEG & PNG imagesの制限枚数を超過した場合のみ利用しています。
サイトマップを自動送信!Google XML Sitemaps
Googleにサイトをインデックスしてもらう時に、その地図となるのがサイトマップです。そのサイトマップは定期的に整理してGoogleに送らなくてはならない。ならないというか、そうした方がいいのです。笑
ということでサイトマップを自動で生成してくれて、自動で送信してくれるプラグインがGoogle XML Sitemapsです。
これも結構有名なんじゃないでしょうか。All in One SEO Packでも同じ機能はあるみたいなのですが、こちらの方が使い慣れているので、こっちでやっています。サイトマップは結構大事ですしね!
実際にサイトマップを出力したら「自分のURL/sitemap.xml」という感じになるはず。僕の場合は「https://webledge-blog.com/sitemap.xml」というアドレスになっています。この状態でGoogleのSearch Consoleからサイトマップを送信しておけば今後はGoogleさんがクロールしやすくなりますよ!
画像の読み込みを後回しに!Lazy Load
Lazy Loadはサイトを読み込んだ時に画像の読み込みを後回しにするwordpressプラグインです。こうすると、実際に全部読み込むまでの時間は同じなのですが、体感速度が大幅に改善されます。
というのも、文字だけ先に表示されるので、当然表示が早くなったような感覚になりますよね。笑 これがあれば、特にスマートフォンなどの表示の時に苛立つことが少なくなります。ユーザーが離脱してしまう理由の一つである表示速度が改善されれば、かなり直帰率とかも低くなってくれるかも!
これは有効化しておくだけで動作してくれるのでめっちゃ便利だと思いますよ!余計な設定は必要ない!さっきのEdit Author Slugと一緒で入れておくだけのプラグインはもう設定は必要ないので、なんだかわからなくても入れておいていいと思います。
Googleインデックスを自動で催促!PuSHPress
これは記事を作成した際にGoogleにできるだけ早くインデックスしてもらうためのwordpressプラグインです。体感的にはこれを入れていると2時間程度でインデックスはされます。Googleのインデックス送信を随時やってくれるwordpressプラグインですね。
これもLazy Loadと同じように、導入しておくだけで完了。設定は全く必要のないプラグインなので入れておきましょう!
ショートコードで記事の表示を華麗に!Shortcodes Ultimate
サイトの表示をうまく見せたい時に、ショートコードってかなり便利なんです。でも使ってない方は結構多いのが現状。だって難しいんだもん。
それを簡単に実現してくれるすげー奴がこのwordpressプラグイン Shortcodes Ultimateです。これ最近使い始めたのですが、めちゃくちゃ便利です。これが入るとサイトが一段階レベルアップしたような感覚になるのはぼくだけでしょうか。
例えばこんなん
- ズーム倍率 (光学) 0.3 倍
- 焦点距離 (広角側) 24 mm
- 焦点距離 (望遠側) 24 mm
- F値 (広角側) 1 f_stop
- F値 (望遠側) 1 f_stop
※こんな感じで仕様とかかけるよ!これはサンプルですが
これは「ボックス」という用意されているショートコード。他にも
<h2>コンテンツのサンプル</h2>
こんな感じにできます。これは「タブ」というショートコード。これもデフォルトのまま。この辺はいろんな時に利用できますよね。例えばランキングを表示する時とか。
マジで便利じゃない??こんな感じに表示できるショートコードがまだまだたくさん。記事の見せ方にちょっとアクセントを加えたい方はこれ導入してみてね!
サイトセキュリティの決定版!SiteGuard WP Plugin
SiteGuard WP Pluginはwordpressのセキュリティの要素を詰め込んだようなプラグインです。具体的には下記のことができます。
- 管理ページアクセス制限:ログインしていない接続元から管理ディレクトリ(/wp-admin/)を守ります。
- ログインページ変更:ログインページ名を変更します。
- 画像認証:ログインページ、コメント投稿に画像認証を追加します。
- ログイン詳細エラーメッセージの無効化:ログインエラー時の詳細なエラーメッセージに変えて、単一のメッセージを返します。
- ログインロック:ログイン失敗を繰り返す接続元を一定期間ロックします。
- ログインアラート:ログインがあったことを、メールで通知します。
- フェールワンス:正しい入力を行っても、ログインを一回失敗します。
- XMLRPC防御:XMLRPCの悪用を防ぎます。
- 更新通知:WordPress、プラグイン、テーマの更新が必要になった場合に、管理者にメールで通知します。
- WAFチューニングサポート:WAF (SiteGuard Lite)の除外ルールを作成します。
ログインロックとか、画像認証とかはセキュリティのために入れておくと便利です。また、ログインアラートも入れておいて損はないかな?というか全体的に入れておいた方がいいセキュリティの機能を詰め込んでいるので、よかったら有効化してください。笑
いぜんにセキュリティについてのプラグインを説明した記事をアップしていると思います。
参考:【重要】wordpressもセキュリティ対策!サイトを守るためのプラグイン5選
実はここの機能を結構まとめて持っているので、これだけあればとりあえず初歩的なセキュリティは万全かも。
エディターをもっと自分らしく。TinyMCE Advanced
いつもwordpressで記事を書く時に、「ビジュアルエディター」と「テキストエディター」のどちらで書いていますか?僕は圧倒的にビジュアルエディターで書いていることが多いです。だって実際の表示にちかいから。
でもデフォルトのビジュアルエディターではできないことも多いですよね?そこでビジュアルエディターを自分好みに変更するのがこのプラグインです。
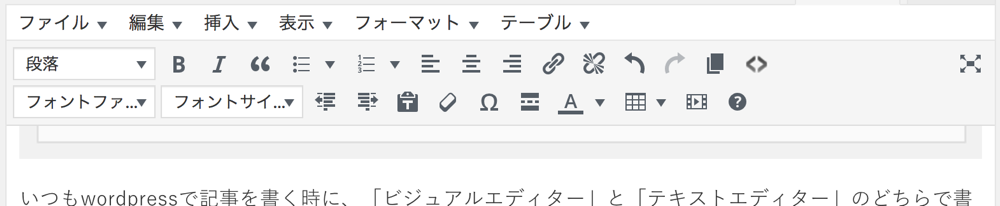
僕の場合はこんな感じになっています。位置とかもドラッグ& ドロップで動かせるので、かなり便利です。もう手放せない。笑
ちなみにWPEditという同じようなプラグインもあります。上の画像で互換性がないと書かれてしまっているので、もしも今後何か異状が起きたらそっちに乗り換えを検討してみてもいいかも。僕はこっちの方が使いやすくて好きなんですけどね。
あ、そうそう、ページをエディターから分割する時にもそのアイコンを表示させることができます。先日記事を分割する際にPC環境の場合は分割しないような設定にする方法をご紹介しました。
参考:WordPressの記事で、PCの時のみページ分割を適用させる方法
この際にも今回ご紹介しているTinyMCE Advancedの利用の方法をすこしご紹介していますので、ぜひ参考にしてください。
画像の比較をクリエイティブに!TwentyTwenty
TwentyTwentyは画像の比較をクリエイティブに表示するプラグイン。結構面白いプラグインです。
参考:2枚の画像を比較する時に便利なwordpressプラグイン「TwentyTwenty」
まぁこれは実際にやってみないとわかりませんよね。やってみると下のような感じになります。
ね!面白いですよね!画像の比較には結構便利なプラグイン。僕は最近写真に結構力を入れているのでこういうプラグインはかなり嬉しいです。
特にビフォーアフターを比較する時に利用します。加工前と加工後の比較をする時とかにわかりやすく紹介できるのは嬉しいですね。ただしサイズの違う画像に適用すると変になるのでご注意を。
記事をランキング形式で並べる!WordPress Popular Posts
まぁこれも有名でしょうね。笑
記事をランキング形式で表示する時に便利なwordpressプラグインです。表示できる場所は、ウィジェットとしてがデフォルトですが、テンプレートに呼び出すこともできます。
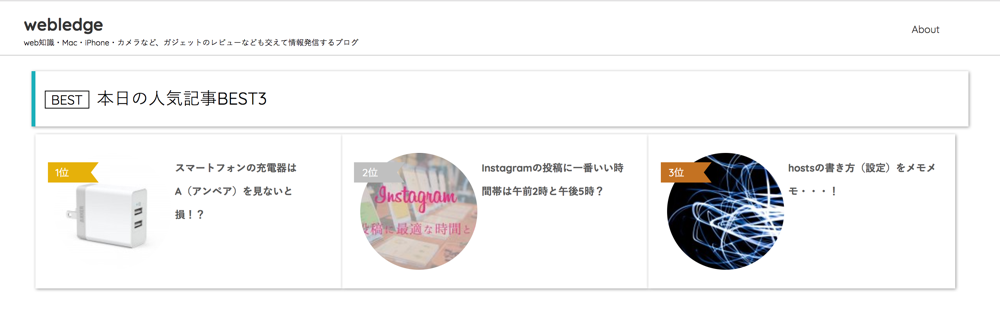
僕のトップのこの部分もWordPress Popular Postsを使って実装しています。記事をランキング形式で表示する時には欠かせないプラグインでしょうね。ここでは表示していませんが、ここでもView数などを表示することが可能。
また、集計期間を24時間や7日間など、適宜自由に設定できるのでその点も色々な見せ方ができるようになります。
ランキング自体はフルスクラッチでもできるのかもしれませんが、僕はやる気になりません。。
ログイン時のみテストテーマを作動!WP Theme Test
なんかwordpressサイトに機能を追加する時に普通に公開しているテンプレートいじっちゃってます?いじってる時は一時的に変な表示になっちゃいますよね?
それを防ぐためのプラグインがWP Theme Testです。今公開しているテーマとは別のテーマをログインしている人にだけ適用させます。公開しているテーマといじくっているテーマを別々にできるんですね〜
だからなんか弄りたい時にこれを有効化したら、いじくっても一般には今までのままで表示されます。
変更後のテーマを有効化する時はプラグインを一度OFFにして(有効化したままON OFFは切り替えできます)、変更後のテーマを有効化しましょう!
このプラグインは日本語なのもありがたいですね。笑
まとめ:まだまだ知らないプラグインは無数に。
ここでは僕が使ってきたプラグインをご紹介しました。どうでしょう、しらないプラグインはありましたか?
ここに出ているものはみんな結構便利と思っていますが、実際には便利なプラグインがまだまだたくさん!無数にあります。
ぜひぜひ自分にあったプラグインを見つけてくださいね!