なんか最近綺麗なコードを見かけるけど、HTMLの中に書いたらバグっちゃうんじゃないの・・・?っていう方におすすめ!記事内にソースコードを入れることのできるwordpressプラグイン、CrayonSintaxHighlighterのご紹介をします。
CrayonSintaxHighlighterってなんぞ?
記事内にソースコードを表示させるwordpressプラグイン
CrayonSintaxHighlighterはWordpressの記事内にソースコードを表示させることのできるプラグインです。しかも、ただ表示させるだけではなく、綺麗に表示させることのできるプラグインです。
たとえば以下のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="smaNavi" class="pcnone clearfix"> <nav id="s-navi" class="pcnone clearfix"> <dl class="acordion clearfix"> <p class="smaLogo"><a href="https://webledge-blog.com/"><img src="https://webledge-blog.com/wp-content/uploads/2015/06/webledgeLogo.png" alt="webledgeのロゴ" title="webledge" width="150px"></a></p> <dt class="menu-icon trigger clearfix"> <span class="bar1"></span> <span class="bar2"></span> <span class="bar3"></span> </dt> <dd class="acordion_tree"> <ul> <div class="menu-menu1-container"><ul id="menu-menu1" class="menu"><li id="menu-item-19" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-19"><a href="https://webledge-blog.com/">HOME</a></li> <li id="menu-item-118" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-118"><a href="https://webledge-blog.com/about/">About</a></li> </ul></div> </ul> <div class="clear"></div> </dd> </dl> </nav> </div> |
ほら、綺麗でしょ!今度はテーマを変更して記述してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="smaNavi" class="pcnone clearfix"> <nav id="s-navi" class="pcnone clearfix"> <dl class="acordion clearfix"> <p class="smaLogo"><a href="https://webledge-blog.com/"><img src="https://webledge-blog.com/wp-content/uploads/2015/06/webledgeLogo.png" alt="webledgeのロゴ" title="webledge" width="150px"></a></p> <dt class="menu-icon trigger clearfix"> <span class="bar1"></span> <span class="bar2"></span> <span class="bar3"></span> </dt> <dd class="acordion_tree"> <ul> <div class="menu-menu1-container"><ul id="menu-menu1" class="menu"><li id="menu-item-19" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-19"><a href="https://webledge-blog.com/">HOME</a></li> <li id="menu-item-118" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-118"><a href="https://webledge-blog.com/about/">About</a></li> </ul></div> </ul> <div class="clear"></div> </dd> </dl> </nav> </div> |
今度は黒くてシックな感じになりました。おしゃれに自分好みに設定できるのも大きな点ですね。
CrayonSintaxHighlighterを導入したい!
CrayonSintaxHighlighterの導入方法ご紹介
まずはWordpressのダッシュボードのプラグインの新規追加からCrayonSintaxHighlighterを追加します。
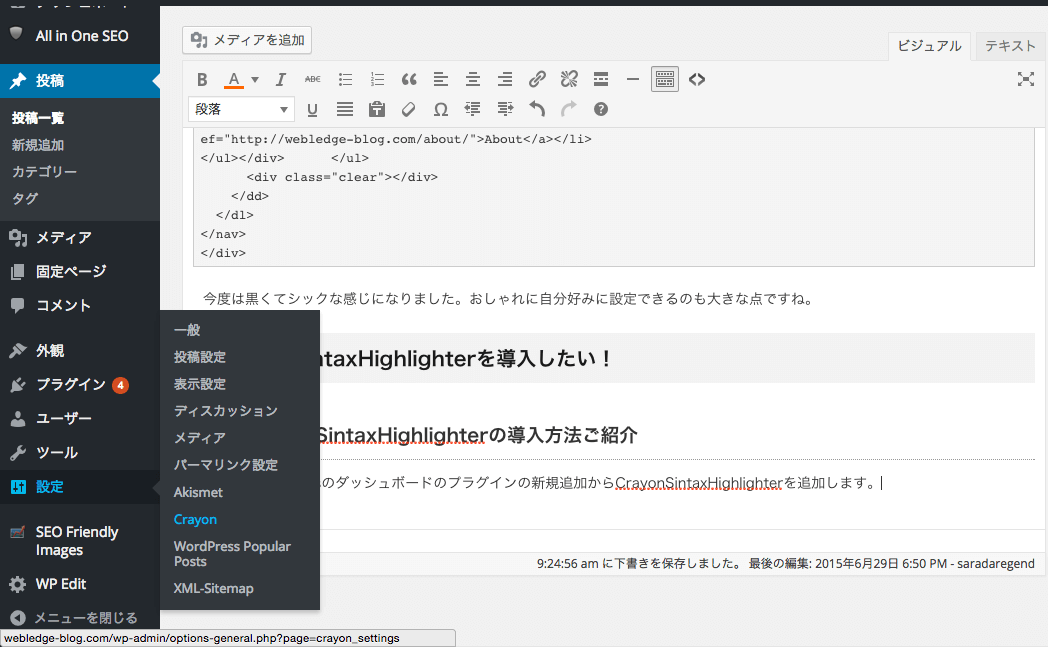
そして、設定→Crayonをクリックします。
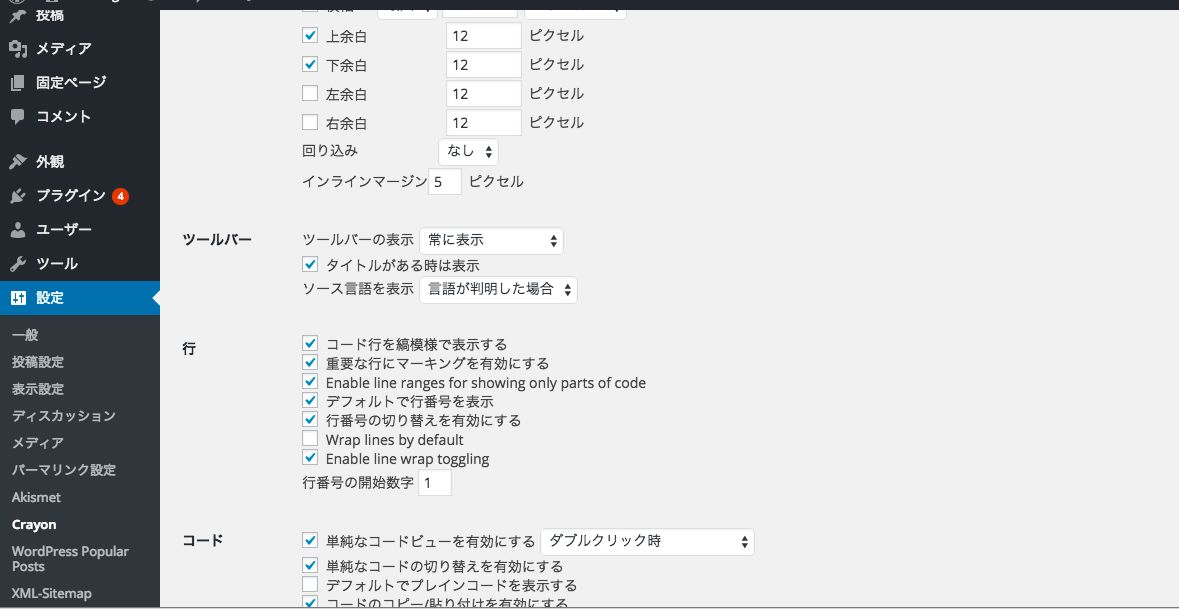
設定画面で、以下のように設定します。画像に載っていないところは好みなので、後々見ていけば良いです。まずは使えるようになりましょう。
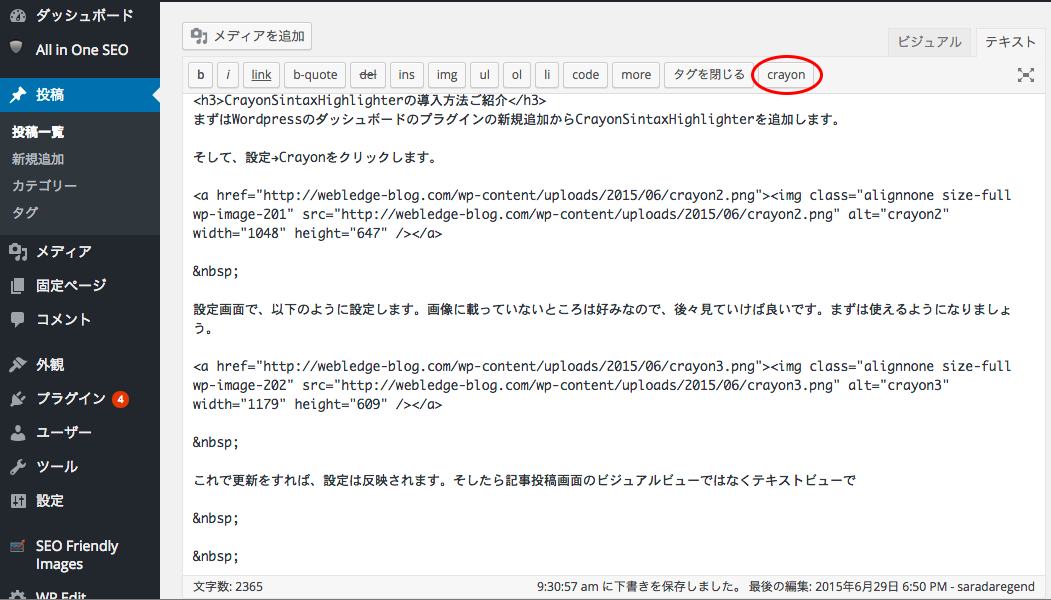
これで更新をすれば、設定は反映されます。そしたら記事投稿画面のビジュアルビューではなくテキストビューで
Crayonのボタン発見!!!!あとはソースコードを貼ってテーマを指定してあげるだけです。crayonのボタンを押して指示通りに設定すれば迷わないはずです。簡単ですね!
まとめ
ソースコードなどは普通に挿入してしまうと、簡単にバグが起きてしまいます。しかし、どうしてもわかりにくい部分はコードで伝えたい。なんてことありますよね。正しいタイミングで正しく相手に情報を伝えることのできる能力も、ブログを書く人の大切なスキルだと思います。