
本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
みなさん、画像は圧縮していますか?画像圧縮では以前紹介したTinypngが有名で、僕もそれを使っていたのですが、いちいちアップするのがめんどくさい・・・
何か簡単にできるものはないか、と思ってて見つけたのが今回のWordpressプラグイン「Compress JPEG & PNG images」です。
今までは画像を縮小したあとでさらにTinypngで圧縮したものをアップロードしていたのですが、その工程が一つ減ります。一括で圧縮できるので時間の短縮にもなりますね。
「Compress JPEG & PNG images」が最高の圧縮プラグイン
wordpressでは画像の圧縮がネック
みなさん圧縮にどのくらい時間をかけていますか?僕は結構時間をかけていて、MacのPhotoBulkというアプリで撮影した画像を一度縮小しています。
このアプリも最高で、一括でリネーム・縮小・圧縮等を行ってくれます。ただ、pngの圧縮率だけは少しイマイチ。今後いくらスマートフォンの速度が上がってくると言っても、軽くしておくことに損はないですよね。
アップするだけで画像が簡単に縮小される。
まずはどのくらい画像が縮小されるか、というところですが基本的にはTinypngの圧縮率と同じ。まぁとりあえずアップしてみましょう。

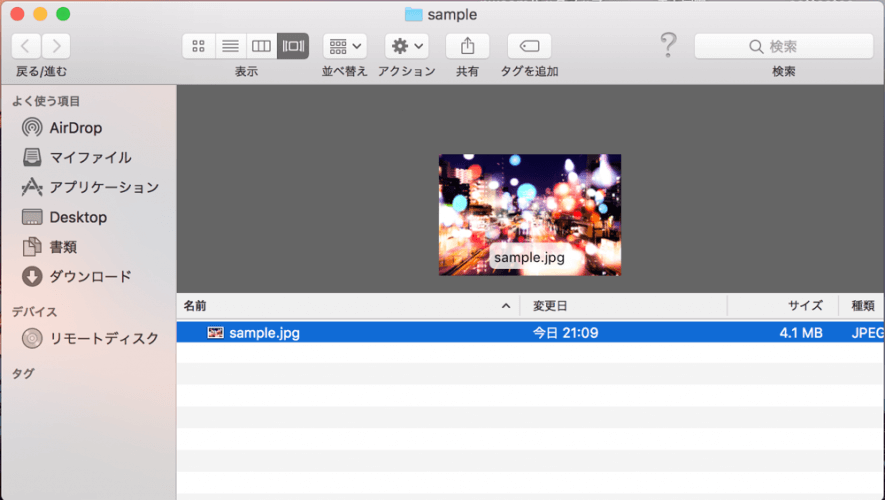
とりあえず今回はこの画像。圧縮する前は4.1MBというかなり重い画像。これは「ぱくたそ」で取ってきました。
さて、こちらを圧縮。といっても、このプラグインなら画像をアップロードするだけで自動で圧縮してくれる。
実際にアップロードしてみると・・・

じゃん!すごい!
8分の1くらいに圧縮されてる!!
やはり通常と同じようにアップロードするよりも圧縮している分時間はかかってしまいますが、それにしてもかなりの圧縮率です。
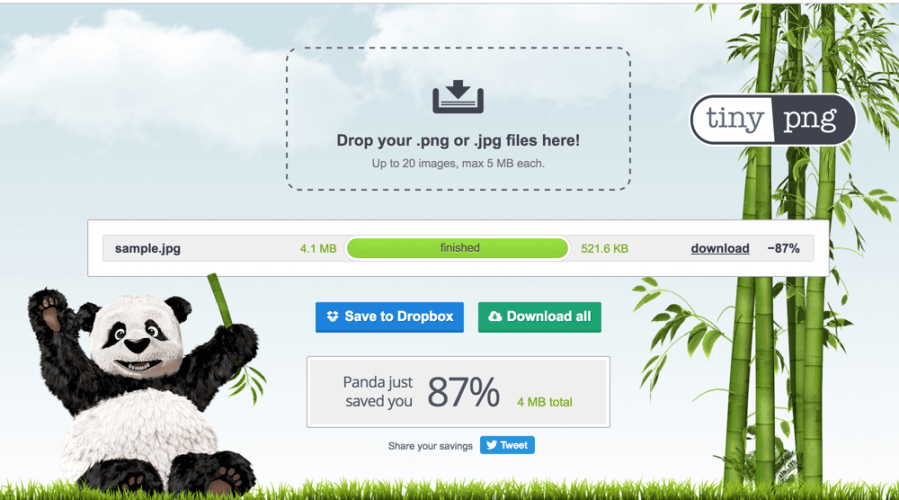
ちなみにTinypngでも圧縮してみました。

実際にあっしゅくしてみると、521.6KBらしい。プラグインの方が少しだけ圧縮率が高いですね。より簡単でより効果が高いって最高じゃん。
何枚も試した訳ではないので、実際に他の画像で試して見たらTinypngの方が圧縮率が高い場合もあるとは思うのですが、今回に至ってはプラグインの方が結果がよかった。
どちらにせよ、実際にアップロードするのと同性能の圧縮能力を持っているみたいですね。
プラグインの追加・設定方法
さて、設定方法を確認していきましょう。

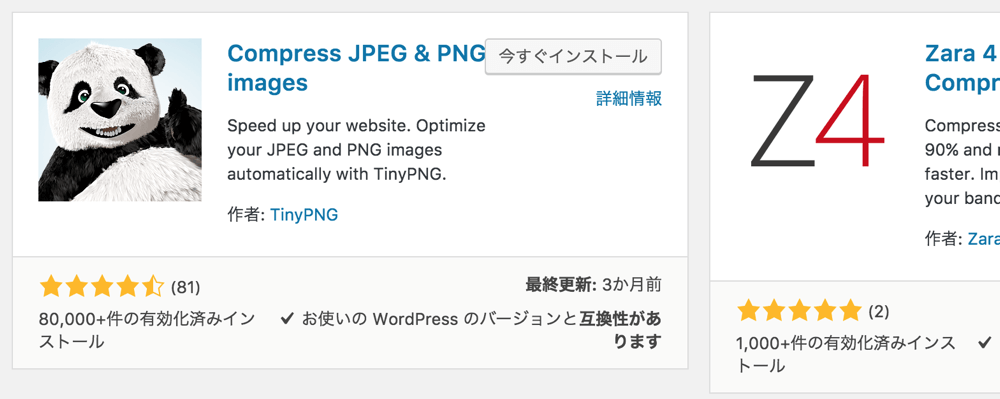
方法は結構簡単。プラグインの新規追加の画面から「Compress JPEG & PNG images」を検索します。そうすると見慣れたパンダが出てくるので、そいつを「今すぐインストール」します。
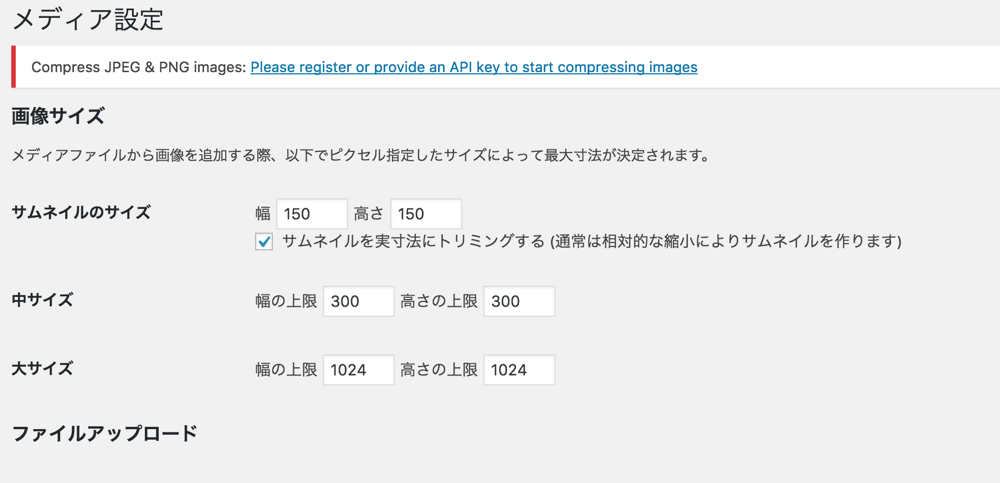
そしてすぐさま設定の画面へ。プラグイン一覧の「Compress JPEG & PNG images」の所に「Setting」という表記があるはずです。そこから設定の画面に行けますよ。

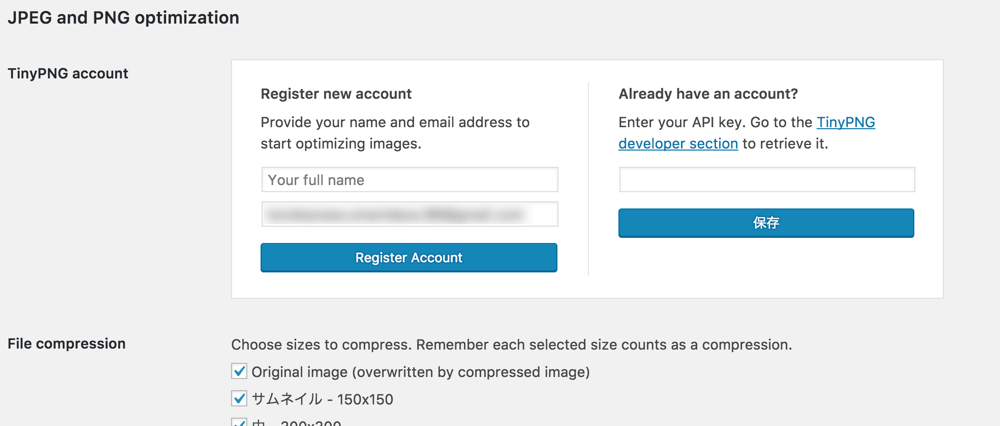
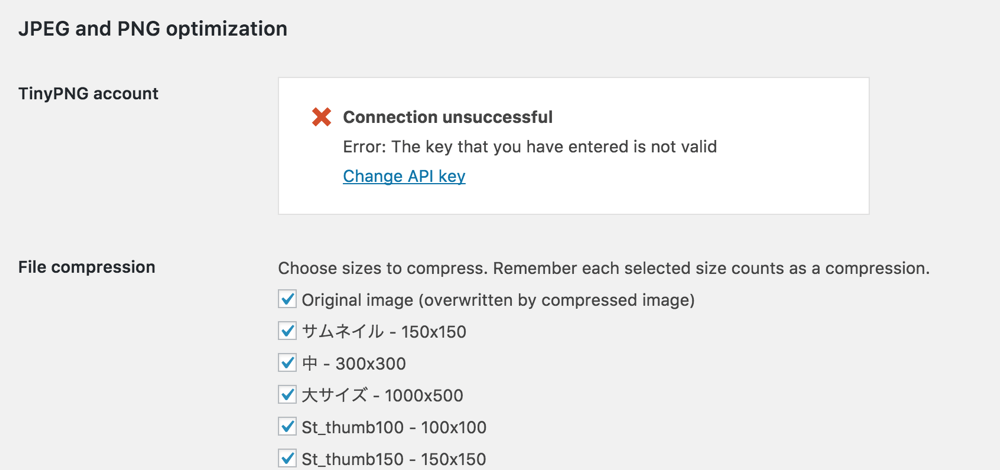
設定の画面の上部には何やらエラーが。「APIがまだ認識できてないよ〜」ということらしい。今は一度無視して下にスクロールするとaccountの欄があります。

なるほど、ここでアカウントの作成をしなきゃいけないわけね。
ということでTinypngアカウントを持っていない僕は左の「Register Accont」の方を名前とメールアドレスを入力してクリック。

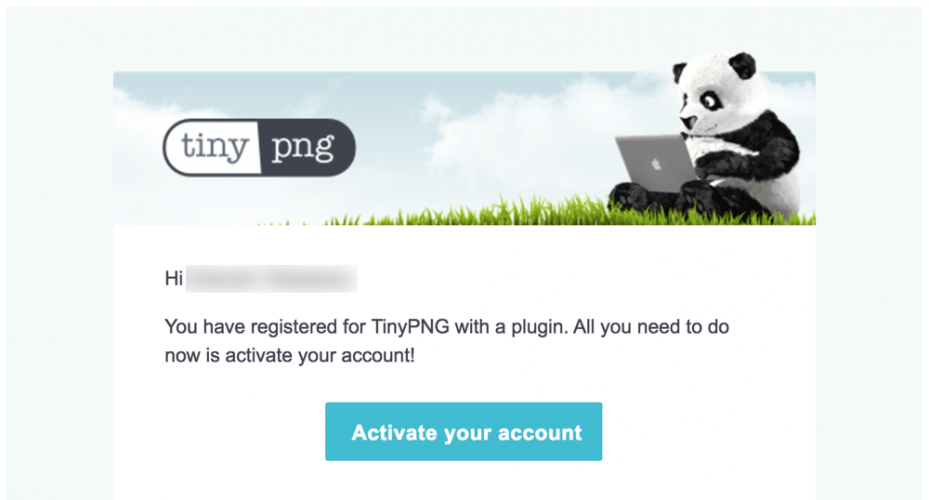
はい、先ほどのボタンをクリックしたらそのメールアドレスにこちらのメールが来ているはず。「Activate your account」というボタンをクリックしてアカウントを有効にしましょう。

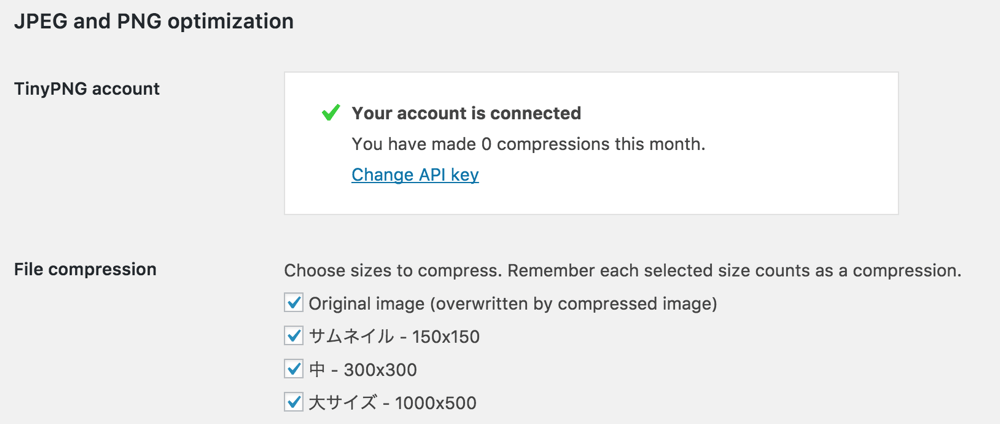
ちなみにさっきのボタンを押さないで画面に戻ってみるとやはり認識できていない。ということでボタンをクリックしたら。

なんか認められたみたいで嬉しい。ここは0とか書いてありますが、どうやら月の合計500まで圧縮ができるらしい。なので、今僕は大体150くらい圧縮したので、今月は残り350くらい圧縮できます。
毎日更新するとしても画像をめちゃくちゃ多様しないと超えないくらいの数ですよね。

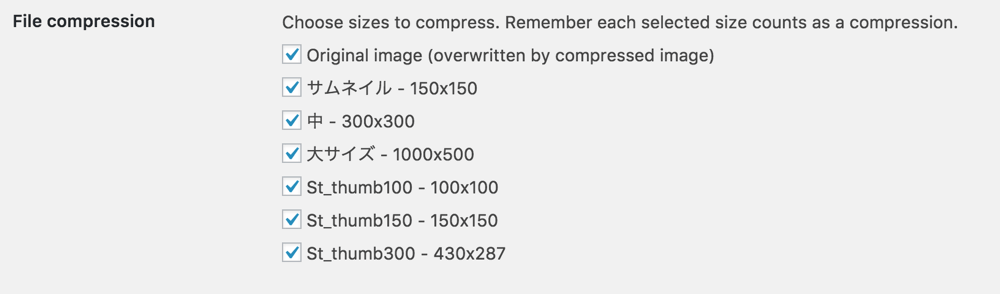
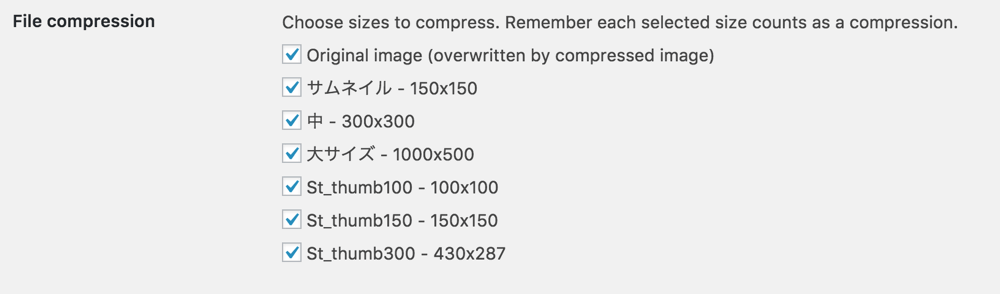
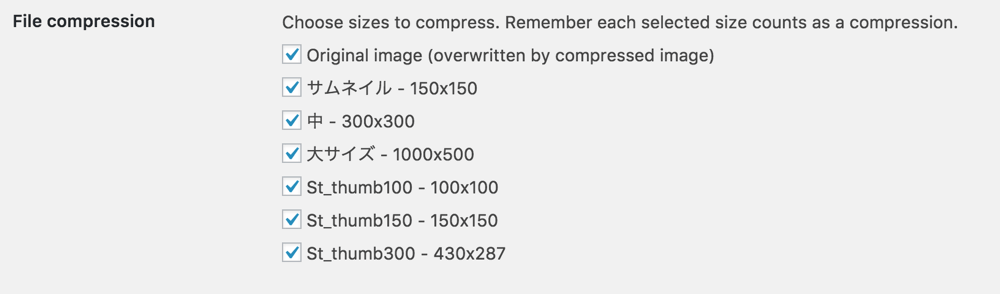
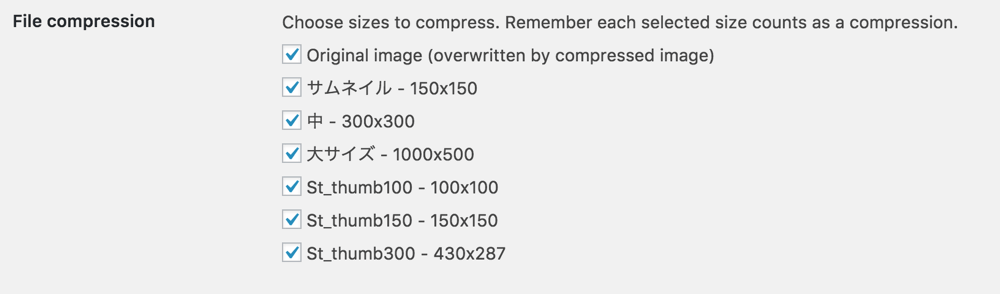
ちなみに僕の設定はそのままですが、必要ないものは設定しない方がいいです。画像をアップロードする時に結構時間がかかってしまいますので。
無料でできる範囲について
そうそう、一つ難点を言っておくと先ほど少しだけ触れたかもしれませんが、一ヶ月の圧縮される枚数に少し制限があります。
一応、無料でできる枚数は一ヶ月あたり500枚だそうです。



ちなみにさっきのこの画像のように7つとも全部圧縮していると枚数をいたずらに消費してしまいます。500枚以上は1枚あたり1円程度で利用できますが、無料で使用したいですよね?
ということでこれはできるだけ使うもののみにするのがおすすめ。僕は「Originai image」と「サムネイル」にしています。
他のプラグインでもこんな数種類一気に圧縮してくれるプラグインはなかなかないから嬉しい機能なんですけどね〜
まとめ:画像の圧縮はサイトにとって大事。
そう、画像の圧縮ってサイトにはとても大事です。
いちいち時間がかかりますが、ご紹介したPhotoBulkと含めてこちらのプラグインも利用しておくのがおすすめ。結局画像が圧縮されて、文字もチェックできて、SSLも対応して・・・とかやっていると、自分の記事がどんどん良くなっているような感覚になってかなりウキウキします。
画面の表示速度はSEOに関係ないとかいう人もいますが、やっぱり自分のサイトくらいは快適に見たいし、快適に見て欲しいじゃないですか。
みなさんもぜひ最適化してみてくださいね。