
本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
みなさん画像の比較をブログで見せる時どうしていますか?画像を単に縦に並べる?それだとスマートフォンで見た時に縦長になってしまいますね。
では横並びに配置する?横並びだと画像を加工したり、画像が小さくなってしまったりと何かと不便。ということで今回は2枚の画像を比較する時に便利なwordpressプラグイン 「TwentyTwenty」をご紹介します。
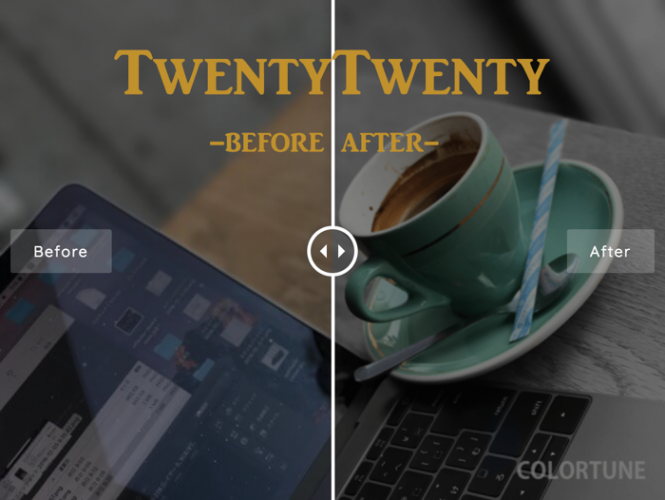
具体的にどうなるかというと
こんな感じになります!かなり面白い!
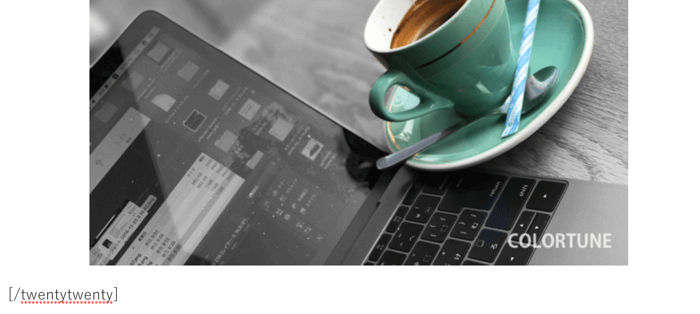
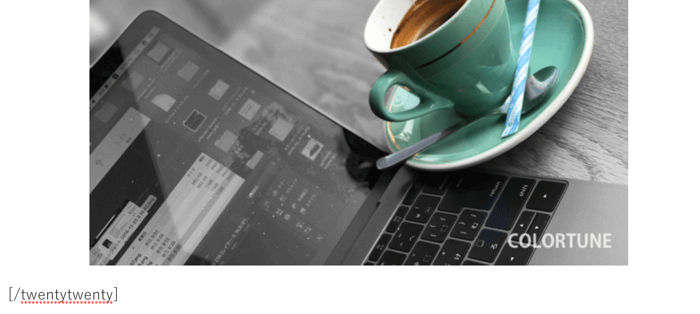
これは先日iPoneで撮った写真を「Colortune」というアプリで加工した時の画像です。これがある方が細部の細かいところが比較しやすいですよね。
ビフォーアフターを比較しやすいwordpressプラグイン 「TwentyTwenty」
どんな時に使うの?
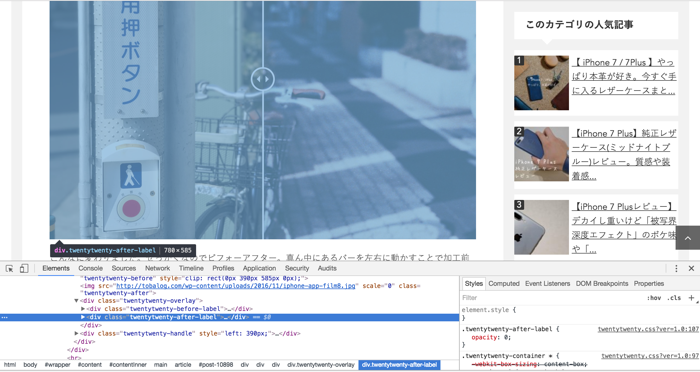
そもそもこれを使おうと思ったきっかけは、はっきり言ってトバログです。トバログの画像をフィルム風に加工する記事でこの見せ方を目にしたのがきっかけ。
友人として「それ同じのやりたい!」とは素直に言えなかったので、ソースを見てみる。

そしたらそこにtwentytwenty系の記述がたくさん書かれていたので早速調べてみると、

ありました!説明には
Show before-and-after pictures in your blog, with an interactive slider that allows users to compare them.
と書いてあります。「ビフォーアフターを比較したい時にスライダーを利用して比較できるよ!」という感じでしょうか。
そう、あくまでビフォーアフターがある画像じゃないと利用する意味はないです。
たとえば
こんな感じ。これは先日ご紹介した「Everfilter」というアプリで加工しているのですが、これも著作権の侵害として非公開になっちゃいましたね。
空の模様を新海誠の映画からパクっていたようです。。著作権侵害じゃない形で新しくリリースしてくれないかなぁ・・・・
と、まぁこのように比較するものはわかりやすいのですが、
全く質の違う2枚の画像とかサイズが違うものは見づらいですね。
TwentyTwenty導入方法・使い方
プラグインのインストール
さて、実際にプラグインのインストールからいきましょう。まずはプラグインの新規追加から「TwentyTwenty」と入力して検索



するとしっかりと出てくるので、インストールからの有効化を行いましょう。
ちなみにプラグインの検索の時って結構厄介で、小文字で「twentytwenty」としたり間にスペースを空けて「Twenty Twenty」としても検索に引っかからない(というか偽のプラグインが引っかかってしまうこともありそう)ので、「TwentyTwenty」と一字一句間違えずに検索してくださいね。


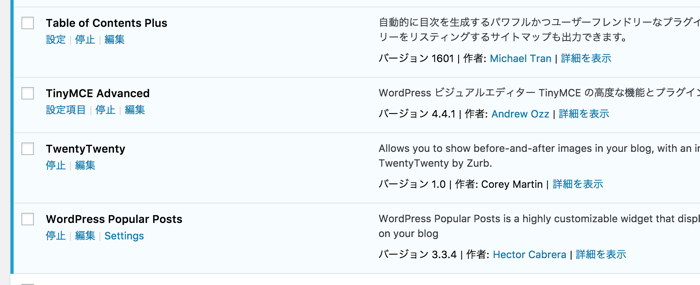
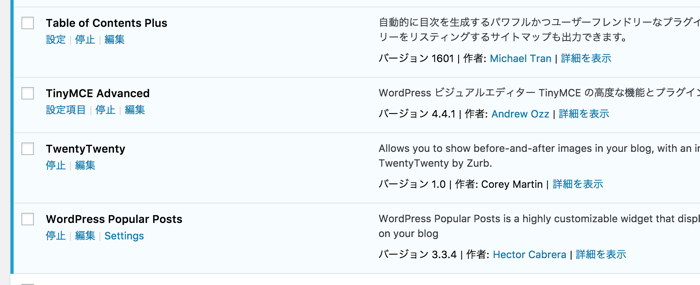
インストールできたら念のため、ちゃんとプラグインの一覧に入ってるか確認してくださいね。
ショートコードを利用して記事に反映させる。
さて早速プラグインを使って記事にビフォーアフターのスライドを入れてみよう!・・・と思ったのですが、なにをすればええのかわからん。
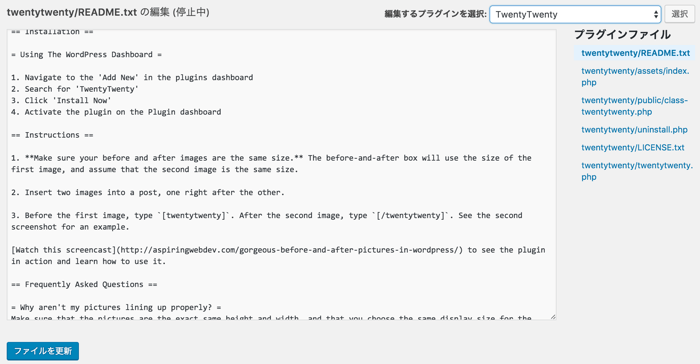
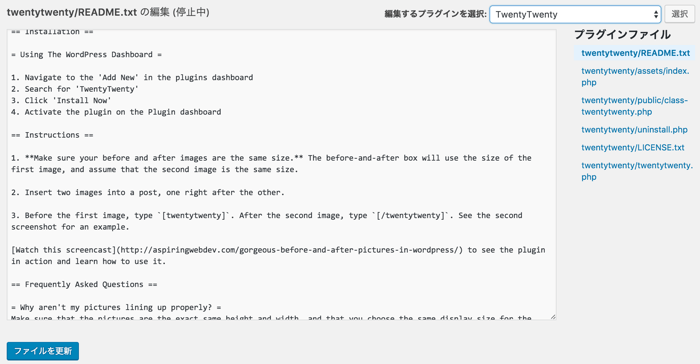
と思ってプラグインの「停止」「編集」のところの「編集」をクリックします。


すると「README.txt」というファイルがあるので見てみると記述がありますね〜
1. **Make sure your before and after images are the same size.** The before-and-after box will use the size of the first image, and assume that the second image is the same size.
2. Insert two images into a post, one right after the other.
3. Before the first image, type [ twentytwenty ]. After the second image, type [ /twentytwenty ]. See the second screenshot for an example.
同じ大きさの画像を配置して、前後にショートコードを入れるみたいですね。(上の文中ではショートコードが動作してしまわないように前後にスペースを入れています。)
ちなみにwordpressプラグインの使い方がわからなくなってしまった時にはプラグインの編集から「README.txt」を見ると大抵使い方が書いてありますので、覚えておくと便利です。
さっそく、画像を配置します。




こんな感じで2枚の画像を挟み込むようにしてショートコードを入れれば完成!結構簡単に実装できますね!ちなみにテキストエディタで編集するならこんな感じ
|
1 2 3 4 5 6 7 |
[twentytwenty] <img class="aligncenter size-large wp-image-1541" src="https://webledge-blog.com/wp-content/uploads/2016/12/colortune-14-667x500.jpg" alt="colortune-14" width="580" height="435" /> <img class="aligncenter size-large wp-image-1533" src="https://webledge-blog.com/wp-content/uploads/2016/12/colortune-7-667x500.png" alt="colortune-7" width="580" height="435" /> [/twentytwenty] |
是非参考にしてくださいね!
まとめ:この画像比較プラグイン面白い!
最近本当に画像に凝っています。画像の加工・編集もそうですが、画像の圧縮/縮小なんかにも凝っていますね。
このプラグインの難点は、JSを読み込んでいるみたいなので、少しだけ表示が遅いことです。そこに画像の重さも加わると結構表示が遅くなってしまうので、できるだけ画像も軽くしてあげましょう!
先日ご紹介したプラグイン「Compress JPEG & PNG images」とかめっちゃおすすめです!