
本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
1ヶ月くらいかけてやっとこさっとこブログの新デザインを更新できました。自分自身にデザインの才能はないので、せめてコーディングだけは・・・と思い、組み込みは僕のほうで行いました。
重視したのはサイトの速度。
そのために今まで「WP Popular Posts」で表示していた人気記事を削除することにしました。
特定のタグの記事をランダムで表示する
今回は「特定のタグの記事をランダムで表示する」という方法で人気記事の代用をしたいと思います。もちろん、全くの置き換えではありませんが、主導でお勧めの記事を選定して表示ができるのはメリットに感じます。応用すれば特定のカテゴリーなどで絞り込むこともできると思いますよ!
僕の場合は実はもうすでにトップページに仕込んでいて、

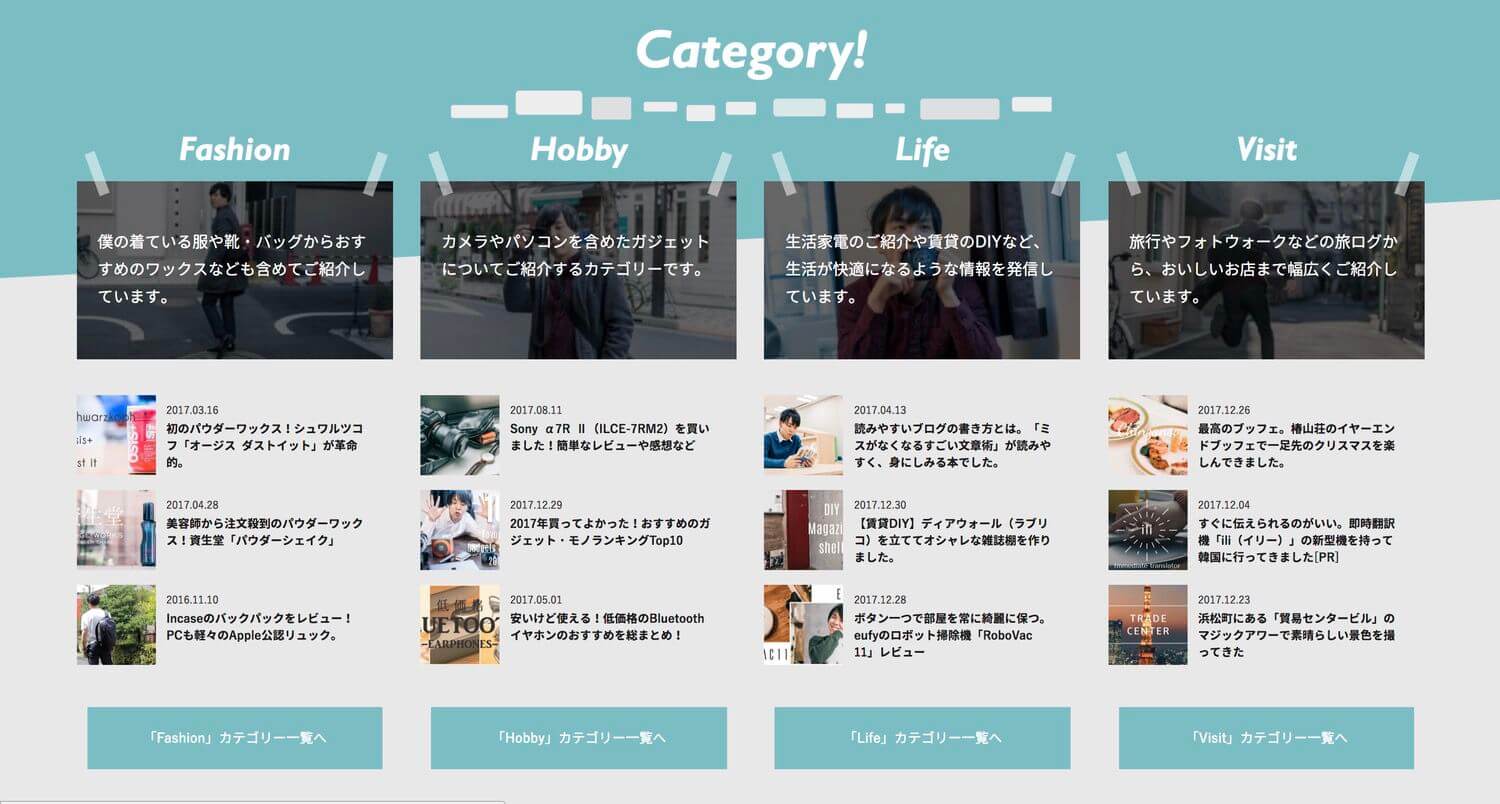
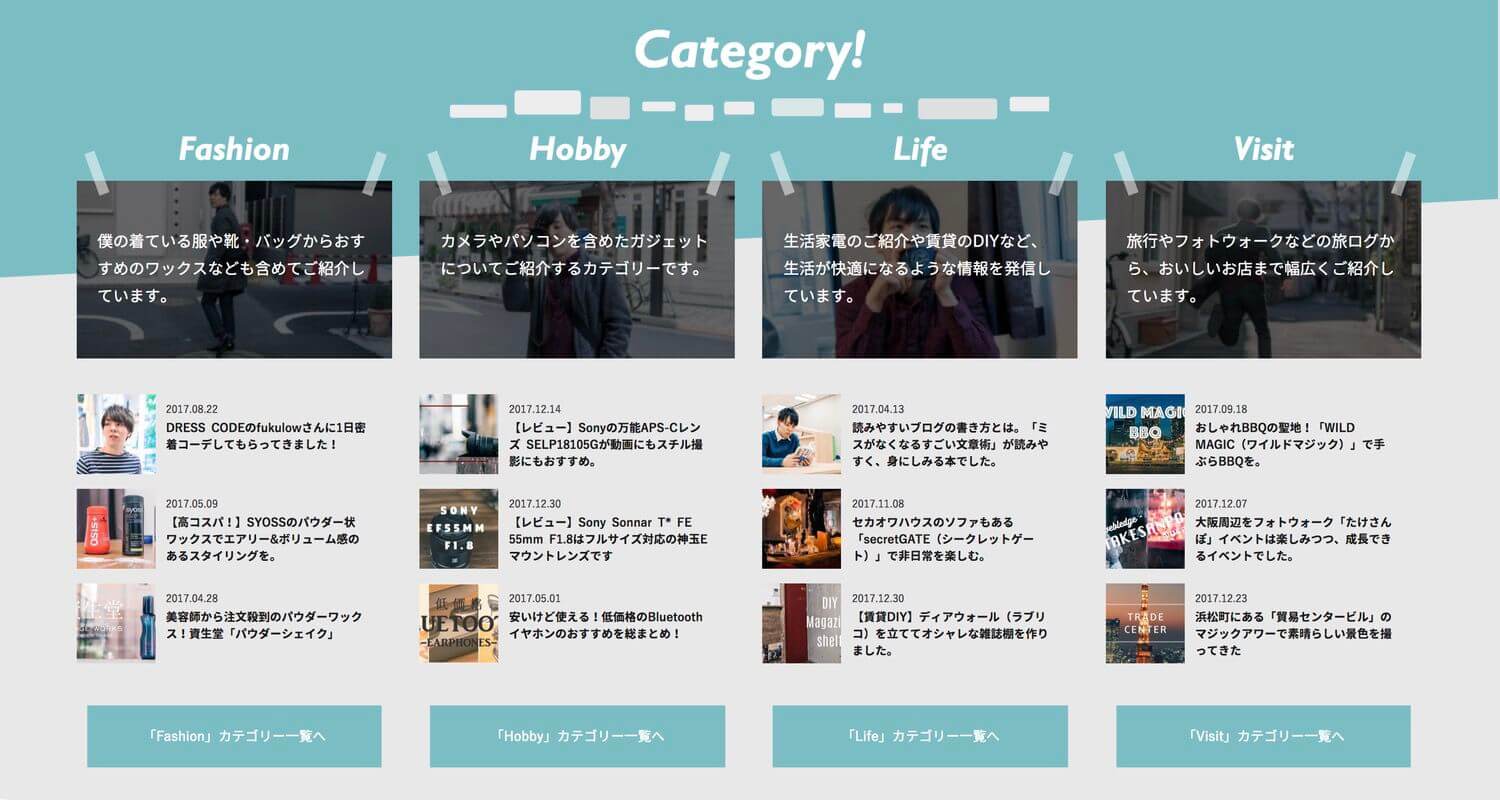
こちらの上の部分。4カテゴリのおすすめ記事を3つずつ、ランダムで表示するようにしています。ということでリロードすると

記事の並び替えが起こります。
今まで表示していた「WP Popular Posts」での人気記事表示では、同プラグインが結構重いのと、純粋なランキングだとSEOに強い記事ばかりヒットしてしまって代わり映えしないのでこのような仕様にしたいと思いました。
実際に組み込むコード
先に今回の目的である「特定のタグの記事をランダムで表示する」ためのコードの概要を。こんな感じになっております。
|
1 2 3 4 5 |
<?php query_posts('tag=[好きなタグ]&showposts=[表示する個数]&orderby=rand');?> <?php if(have_posts()):while(have_posts()):the_post();?> [記事サムネイルやタイトルなど] <?php endwhile;endif;?> <?php wp_reset_query(); ?> |
ちなみに僕が実際入れているコードはこちら。
|
1 2 3 4 5 6 7 8 9 10 |
<?php query_posts('tag=popular&showposts=3&orderby=rand'); // タグと表示数と並び順を指定 ?> <?php if(have_posts()):while(have_posts()):the_post();?> <div> <a href="<?php the_permalink();?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a> <a href="<?php the_permalink();?>"><span><?php the_time('Y.m.d');?></span> <h2><?php the_title(); ?></h2> </a> </div> <?php endwhile;endif;?> <?php wp_reset_query(); ?> |
これをペッと任意の場所に貼ったらとりあえず実装できます。divなどのタグやクラスなどは自分の好みの形に変更することをおすすめします。
重要なのは冒頭のコード
重要なのは冒頭のコードなわけですね。
|
1 |
<?php query_posts('tag=popular&showposts=3&orderby=rand'); // タグと表示数と並び順を指定 ?> |
この部分ですね。「tag=popular」は「popular」というタグのみを抽出しています。この部分を丸々取り除くと全てのタグの記事の中で3つ、ランダムに表示されるようになりますね。
Showpostsは表示する記事数なのでいうまでもないですね。「orderby=rand」は「rand」の部分を変更すると記事の表示する順番が変更されます。この部分を丸々削除すると新着記事順に並ぶようになりますね。
ちなみにタグではなくカテゴリーを指定する方法もあります。その場合はあらかじめカテゴリのIDを取得しておき、「tag=popular」の部分を「cat=[カテゴリのID]」に変更します。
※ただ、このままで動くのですがWORDPRESS的には推奨されていないコードみたいなので、現在別の方法を調査中です!追って記載します!
いろんな組み込みを試すのは面白い
ランキングでの記事表示は確か便利で良いと感じるのですが、記事が一定のものしか表示されないのがやはりどうしても気になるので、今回のような実装は非常に実用的。それにかなりサイトも軽くなりました。
昔はプラグインをかなり大量に利用していましたが、サイトの速度のために少しずつ減らしていっています。ただ単純に減らしてもサイトの見た目とか斬新さがなくなるのは面白くないので、なんとか個性を出せるようなサイト作りはこだわっていきたいですね。