本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
僕が2016年に出会ったwordressプラグインの中で堂々と一番便利だと言えるプラグインがこの「Shortcodes Ultimate」です。このプラグインを導入するだけで、wordpressサイトの見やすさがめっちゃ変わります。マジでため息がでる。
細かい説明や導入は別の記事でご紹介していますが、今回は本格的な使い方をできるだけ隅々までご紹介していこうと思います。
文字だらけのブログを運用している方は、ぜひこのプラグインを導入して一段上のサイトにレベルアップさせましょう!
Shortcodes Ultimateの簡単な説明!
Shortcodes Ultimateは、これを入れるだけで簡単にちょっと印象的なサイト表示にできます。僕の場合は商品のレビューをする時に
ここに良いところを吐き出すよ!
ここに惜しいところを吐き出すよ!
こんな感じで一目で良いところ悪いところをタブでタップして見ることができるようになります!他にも
立体的なボタンのデザインこんな感じで立体的なボタンのデザインも実装することができます。
このようにデザイン上でアクセントがあると、文字だらけの記事でもなんか見やすくまとまっているような気になりますね。
Shortcodes Ultimateの実践的な使い方
さっそくですが、Shortcodes Ultimateのより実践的な使い方をご紹介しています。
実装できるショートコードとしてはボタンやタブ、ノート、ボックス、カラムなどもっとたくさんのものがありますが、一つ一つ説明するわけではありません。
あくまでブログやサイトの記事でより使えそうと感じたものを詳しく説明していきます。
クリックで表示が切り替わるタブの実装
先ほどご紹介したような、ボタンのクリックで切り替わるタブの実装です。実際に吐き出すと上のような感じになります。
ここに良いところを吐き出すよ!
ここに惜しいところを吐き出すよ!
こんな感じで実装してあると、特にスマートフォンでも見やすいですね!
コードは下記のような感じで実装しています。
|
1 2 3 4 5 6 7 8 9 |
[su_tabs] [su_tab title="良いところ"] ここに良いところを吐き出すよ! [/su_tab] [su_tab title="惜しいところ"] ここに惜しいところを吐き出すよ! [/su_tab] [/su_tabs] |
su_tabsで全体を囲って、su_tabで各要素を囲っています。現段階では2つの要素しか表示されていませんが、もちろん2つ以上を実装することも可能です。
ですが!スマートフォンでの表示のことも考慮すると2~4程度に収めておくのが無難でしょうね。
タブのタイトルは「title=””」で実装できます。
ちなみに同じ容量でメニューを縦に配置するタブも実装できます。
こんな感じですね。
|
1 2 3 4 5 6 7 |
[su_tabs vertical="yes"] [su_tab title="Tab 1"] Tab 1 content [/su_tab] [su_tab title="Tab 2"] Tab 2 content [/su_tab] [su_tab title="Tab 3"] Tab 3 content [/su_tab] [/su_tabs] |
verticalをyesと指定してあげれば完了です。ただしスマートフォンでの見え方は同じになってしまいますのでご注意を。
クリックで開閉するアコーディオンの実装
クリックで開閉するアコーディオンボタンも実装ができます。いくつか入力してみましょう。
この表示はご自分でクリックしながら動作を確かめてくださいね!スタイルはデフォルトとシンプル、ファンシーとありますが、どこまでがアコーディオンの内容なのかがわからないのでファンシーが一番使い勝手が良いですね。
コードは下記になっています。
|
1 2 3 4 5 6 7 8 9 10 11 |
[su_spoiler] 中になんでも入れられますよ!これはデフォルトの表示です。 [/su_spoiler] [su_spoiler style="fancy"] これはファンシースタイルを適用しています。 [/su_spoiler] [su_spoiler open="yes" icon="chevron-circle"] はじめから開いています!アイコンはジェブロンサークルです。 [/su_spoiler] |
レビューする製品の仕様など、見たい人にだけ見せるコンテンツとしては非常に便利ですね。
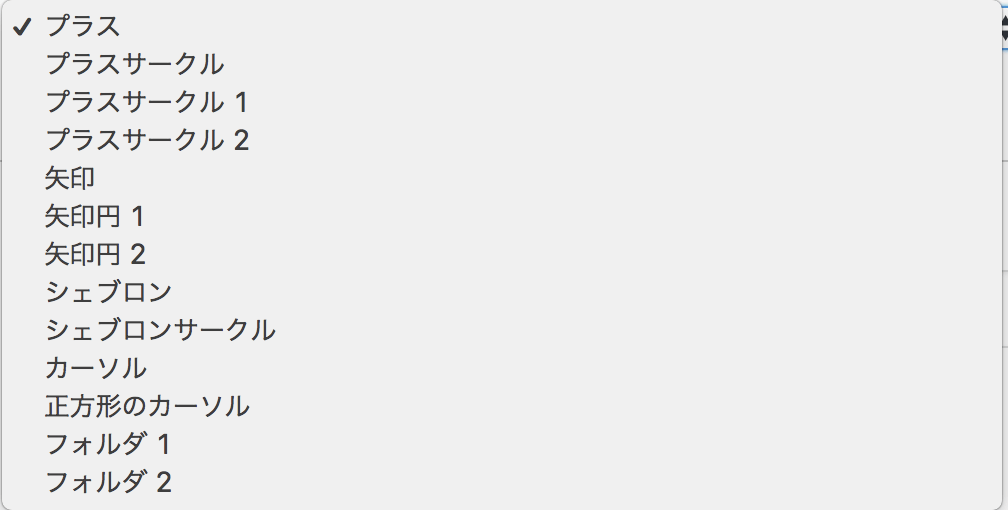
ちなみにこんなにアイコンの種類も豊富なので、ぜひ色々試してみてください!
綺麗な引用文の実装
引用文も綺麗に実装できます。
こんな感じ。このコードは下記のようになっています。
|
1 2 3 |
[su_quote cite="けーすけ" url="https://webledge-blog.com/"] これは引用文です。僕の名前をクリックするとwebledgeのトップに飛んじゃいます! [/su_quote] |
su_quoteで囲んでしまえば引用の実装が完了します。「cite」にその引用元の名前、「url」にリンク先のURLを記載しましょう。
著作権の問題とかも最近かなり取り上げられているので、この辺はしっかりと実装しておきましょうね。
目立つボタンの実装
3Dなどの目立つボタンの実装も簡単にできます。
デフォルトボタンのデザイン フラットなボタンのデザイン ゴーストなボタンのデザイン 立体的なボタンのデザインこんな感じで様々なデザインのボタンを実装できます。
下記がコードとなります。
|
1 2 3 4 5 6 7 |
[su_button url="#" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]デフォルトボタンのデザイン[/su_button] [su_button url="#" style="flat" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]フラットなボタンのデザイン[/su_button] [su_button url="#" style="ghost" background="#f89174" color="#666666" size="5" wide="yes" icon="icon: external-link" icon_color="#666666"]ゴーストなボタンのデザイン[/su_button] [su_button url="#" style="3d" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]立体的なボタンのデザイン[/su_button] |
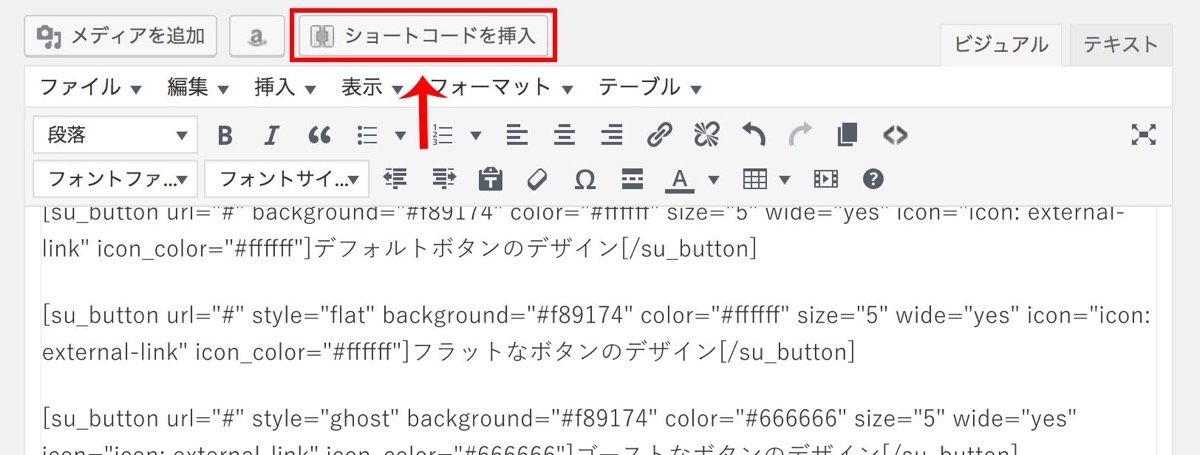
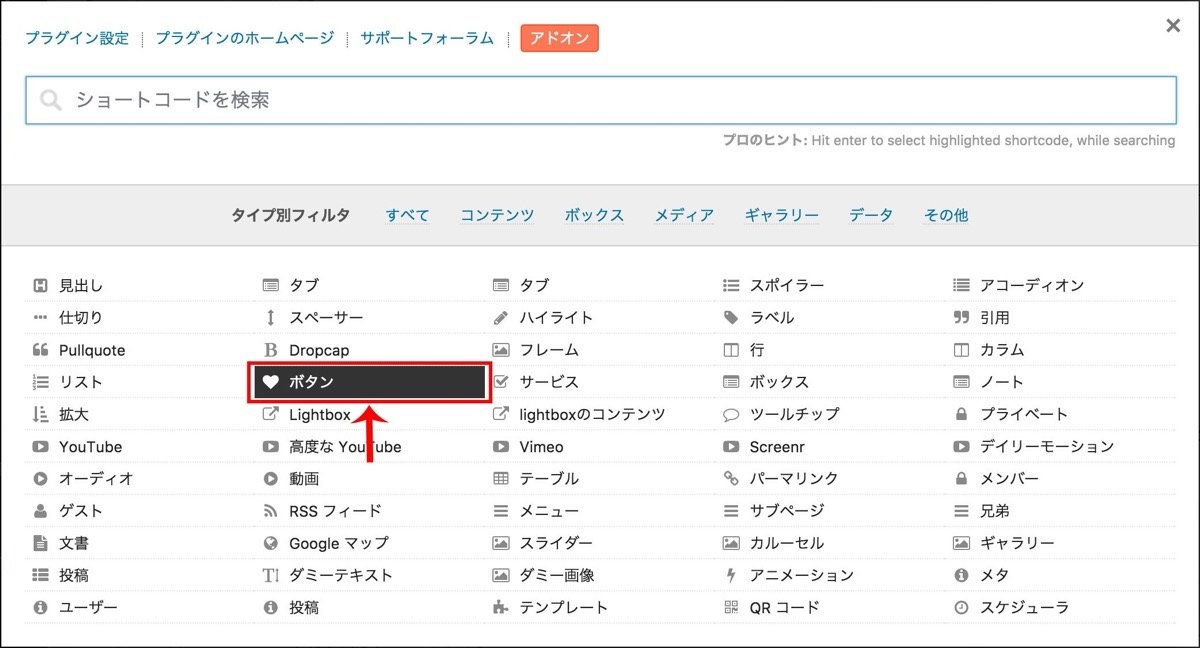
こればかりは投稿画面の「ショートコードを挿入」から「ボタン」を選択して実装した方が早そうです。
ボタンのスタイルだけではなくリンクの設定やそのリンクのnofollow設定、アイコンの設定、色の設定など様々な指定ができますので、ぜひ自分のサイトデザインに合うボタンのデザインを実装してみてください。
カルーセルで表示する画像の設定
カルーセル、いわゆるスライドショーでの画像の表示も簡単に実装可能です。
結構見やすいデザインではないですか?
コードは下記になります。
|
1 |
[su_carousel source="media: 3064,3063,3062" title="no"] |
このように画像のIDをいくつか記入するだけですみます。でも画像のIDを指定するのはめんどくさい・・・と思っている人でも大丈夫!
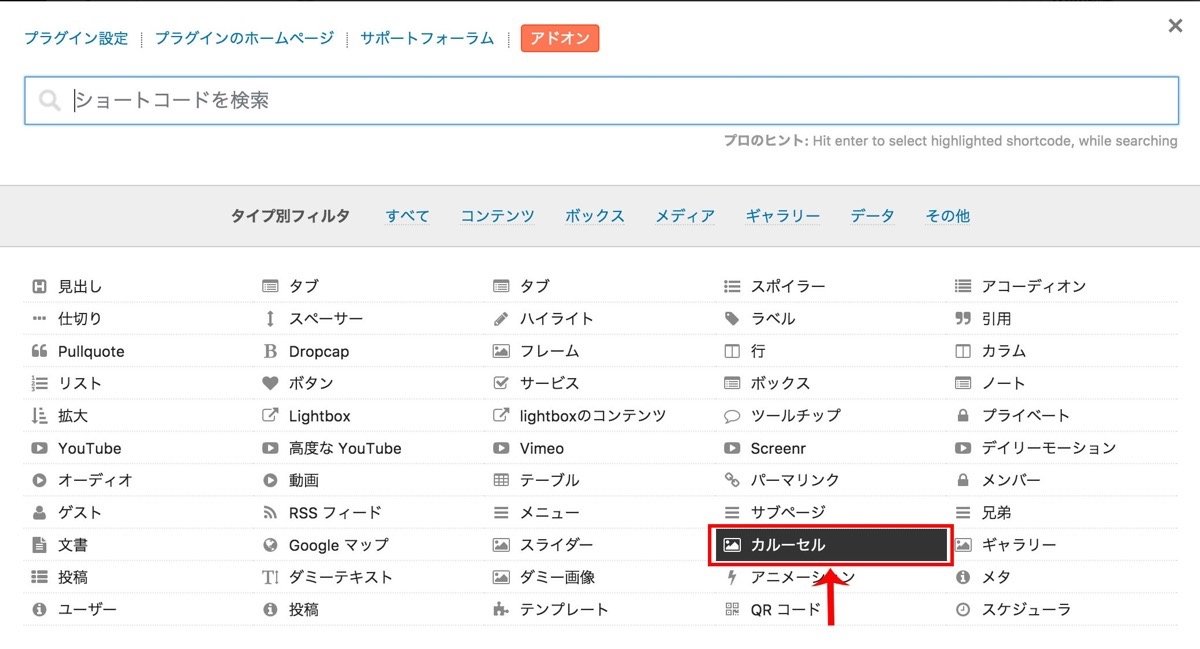
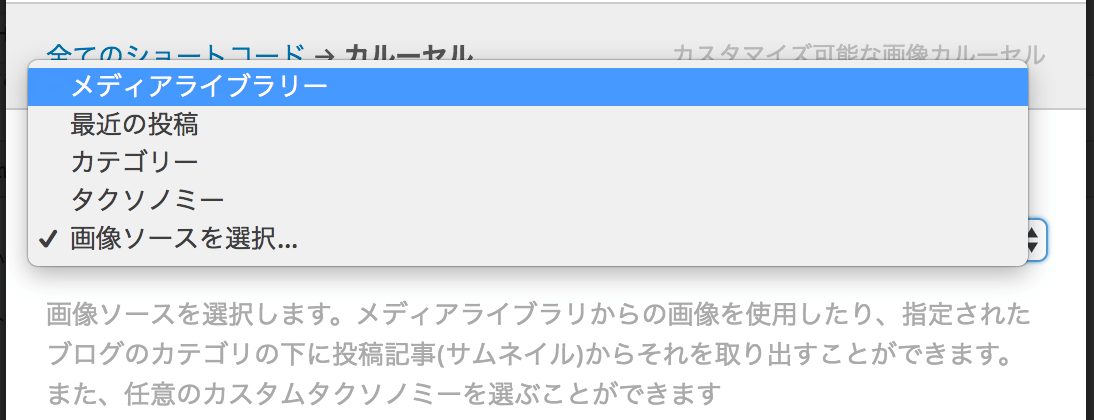
「ショートコードを挿入」の中の「カルーセル」からメディアを指定できます!このようにすれば画像も簡単に指定できますね!自動再生の時間や画像の枚数なども自由に指定できるので、ぜひ挑戦して見てくださいね!
要約などを入れるボックスの実装
僕は要約や簡単なまとめなどを入れるボックスを実装しています。下記のような感じですね。
コードは下記です。
|
1 |
[su_box title="ボックスのタイトル"]ここに要約とかポイントを入れますよ![/su_box] |
こんな感じで書くだけでグッと見やすくなりませんか?はじめはこれだけを実装しておいてもいいくらいですね!
まとめ:まだまだたくさんできることはありますけど・・・
Shortcodes Ultimateはマジでショートコードの種類が多いです。なので、今回は実践的なショートコードを抜粋してご紹介しました。
ちなみにデフォルトのままでも十分デザインとしてアクセントになりますが、さらに独自性を出したいのであればCSSもカスタマイズしていってもいいかもしれません。
ぜひ自分好みのものを作ってみてくださいね!
wordpressの基礎から学べます
- 筆者が可愛い
- 初心者でも読める
- 結構分厚いので隅々まで読むのに時間がかかる