本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
唐突ですが、あなたのブログ・サイトってどのくらい読まれていますか?「直帰率が50%だから僕のサイトはめっちゃ読まれている!」なんて考えはちょっと短絡的すぎるような気がします。
僕の意見ですが、大事なのはその記事のことが好きでちゃんと最後まで読んでくれているか。それを示す指標が読了率です。読了率とは「記事がどのくらいまでちゃんと読まれているか」を知る指標。
そんな大事な指標なのに、Google Analyticsでデフォルトでは計測できないんですよね・・・
今回はその読了率をちゃんとGoogle Analyticsで計測するためのwordpressプラグイン「WP Scroll Depth」をご紹介します。もちろん導入・使い方はめちゃめちゃ簡単です。
どのくらい読まれたかを計測するプラグイン WP Scroll Depth
さっそくプラグインの導入方法をご紹介しますが、導入はめちゃくちゃ簡単です。
まずはプラグインの新規追加から「WP Scroll Depth」と検索してプラグインをインストール&有効化します。
基本的にはこれで完了!
余計な設定や使い方の説明は必要がなく、これだけでとりあえず動作します。ただ、少しだけ設定をしておいた方が良い項目があるので、ご紹介します。
WP Scroll Depthでやっておきたい設定方法
Scroll Depthでやっておきたい設定方法をご紹介します。
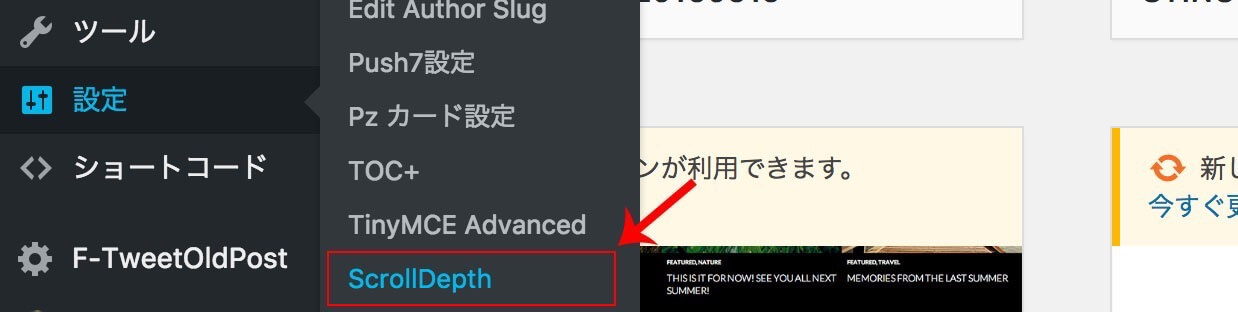
「設定」→「Scroll Depth」と順番にクリックするとプラグインの設定画面に移行できるので、そちらで設定変更をしましょう。
全部英語になっているので各項目の説明をしておきますね。
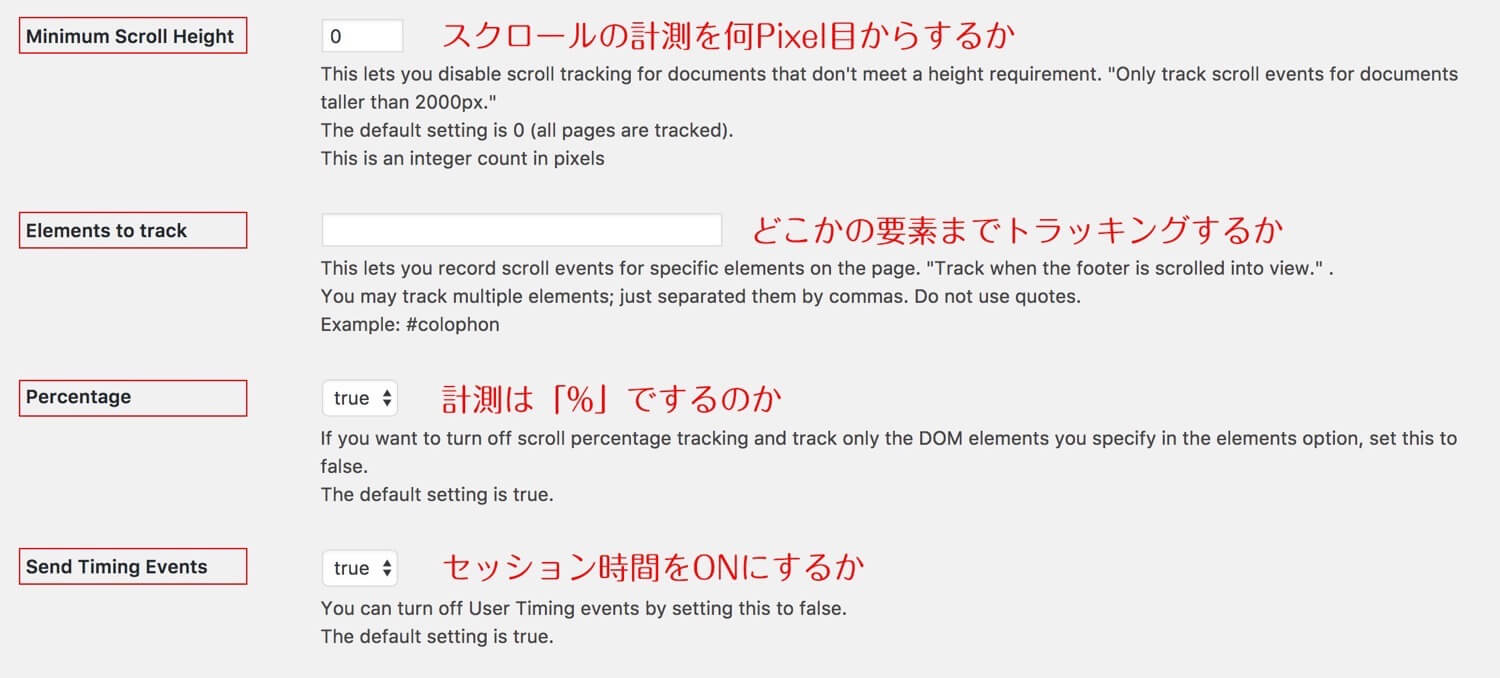
画像の各項目を改めて書くとこんな感じ。
- Minimum Scroll Height・・・どこからスクロールを計測するか
- Element to track・・・トラッキングする要素を設定
- Percentage・・・「%」でトラッキングするのか
- Send Timing Events・・・セッション時間イベントをONにするか
基本的には画像と同じ設定で良いと思います。「Element to track」の項目は結構便利で、要素に付与したID要素を判定してくれます。後ほど効果的な使い方の項目でご紹介しますね。
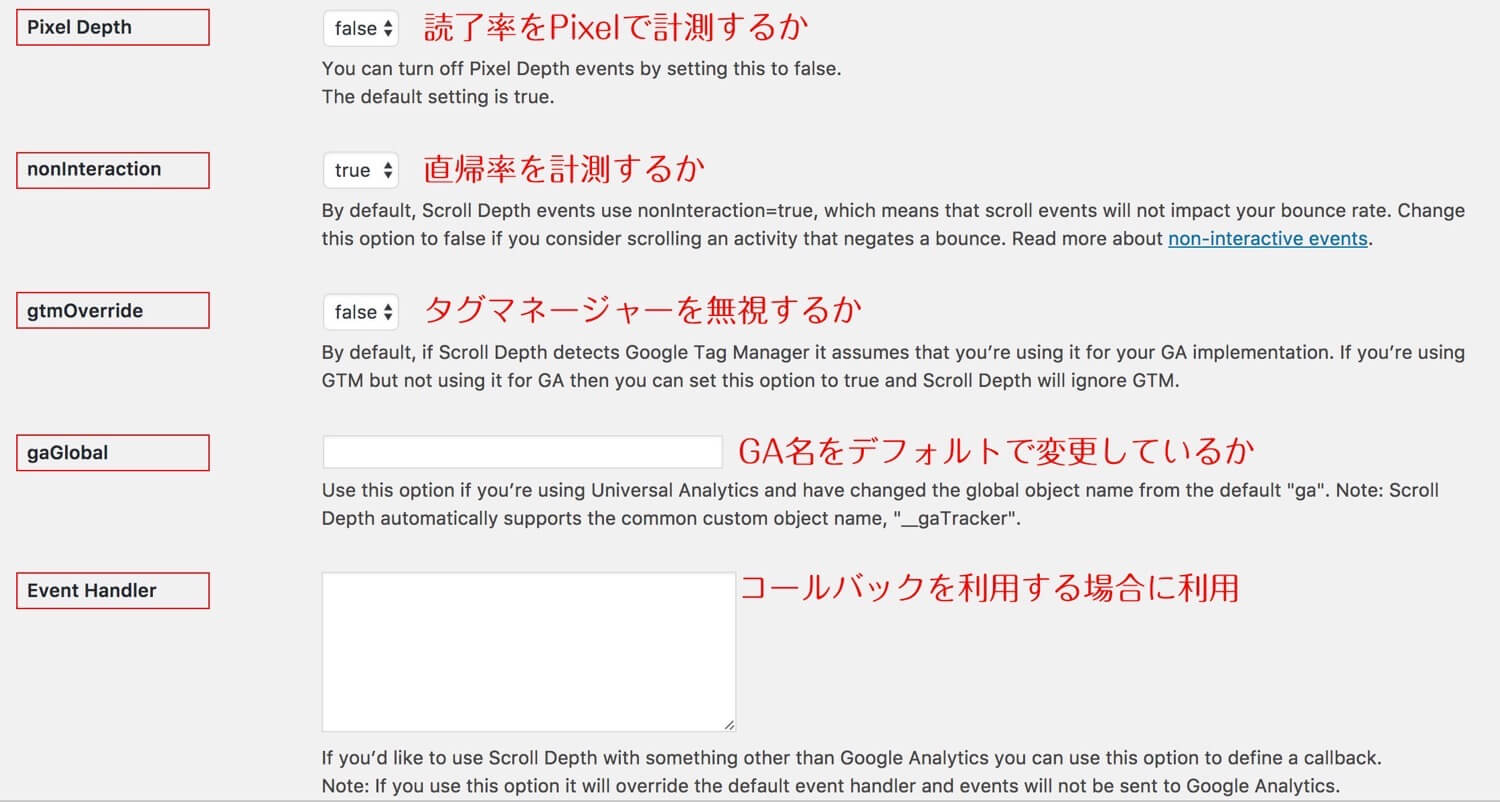
またその下には項目がありますので、こちらも説明しますね。
- Pixel Depth・・・「px」でトラッキングするのか
- nonInteraction・・・直帰率を計測するか
- gtmOverride・・・Googleタグマネージャーを無視するか
- gaGlobal・・・GA名を変更している場合は設定
- Event Handler・・・コールバックを利用する際に設定
最後の3項目は少し上級者向けですね。コールバックとか僕も利用していないです。
ここで注意したいのが、nonInteractionの項目。
この項目がなぜかデフォルトで「false」で設定されていますので、そのまま実行すると直帰率が測定できなくなります。それも問題なので、ここはtrueにしておくのをおすすめします。
ここまでで設定は完了!他に何もしなくてもGoogle Analyticsに自動的に数値が入ってきます!実際の数値の確認方法をご紹介しますね!
Google AnalyticsでWP Scroll Depthの数値を確認する
上記の設定だけで数値は自動的にトラッキングできるようになっているのですが、では実際にどのように数値の確認をするのでしょうか。
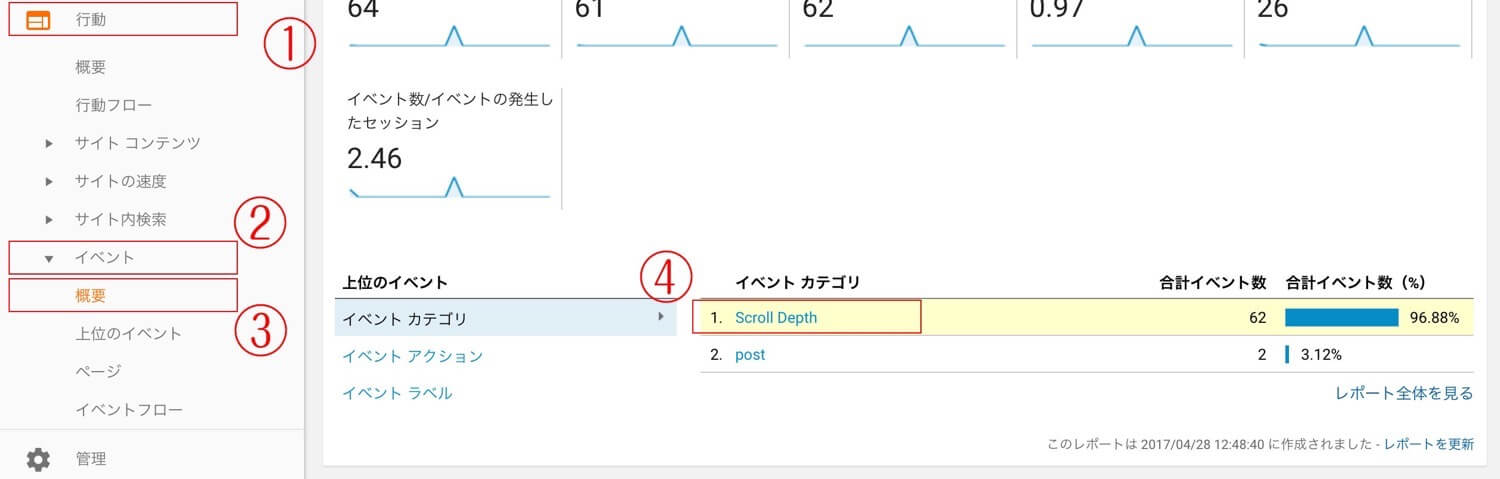
数値の確認に関しては実は以前にご紹介したクリックでのイベントトラッキングクリックでのイベントトラッキングと同じで、「行動」→「イベント」から確認できます。
イベントカテゴリは「Scroll Depth」のままになっているので、Scroll Depthをクリックするか、ソートをイベントラベルに変更すると
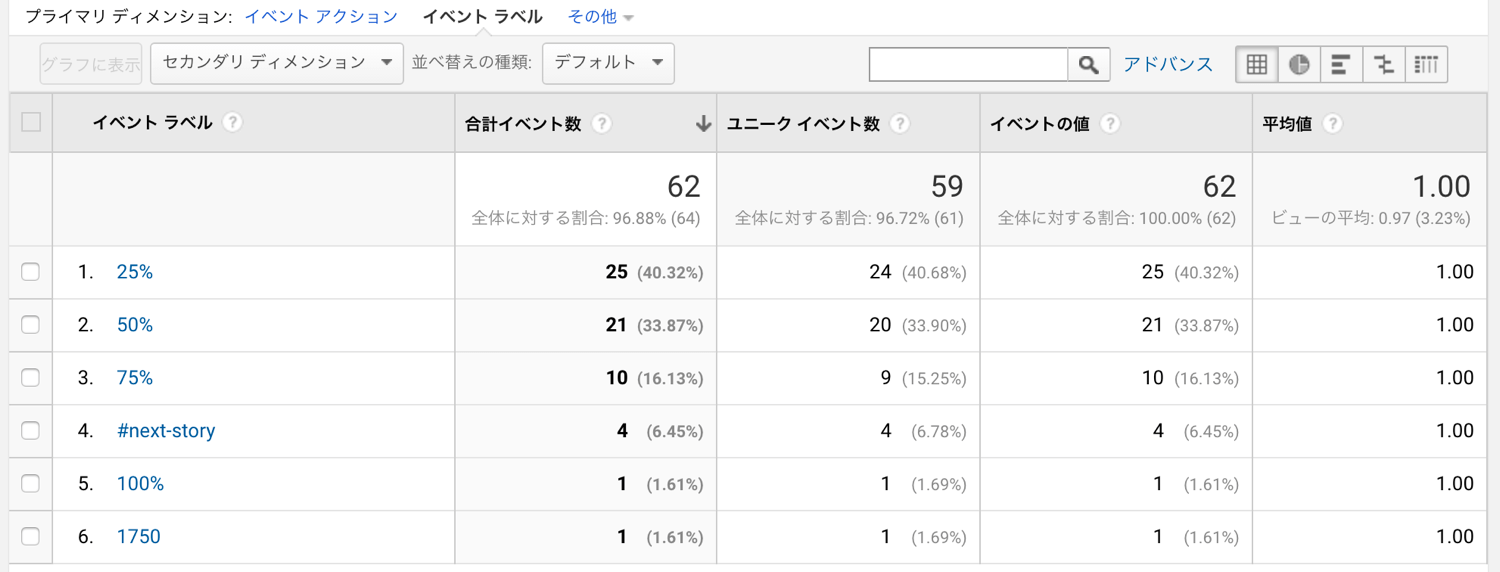
このように25%,50%,75%,100%の4つのセグメントで表示されるようになります!これで自分のサイトがどのくらい見られているのかわかるようになりますね。
WP Scroll Depthの効果的な使い方
とりあえずざっくりとした使い方はわかったかと思います。でも導入してどうするの?本当にサイトに活かせるの?という方のために、僕のちょっとした使い方をご紹介します。
まず、先ほどの読了率はあくまでサイトの読了率ですね。これではどのページがどのくらい見られているかはわかりません。ということで、記事別で見てみましょう。
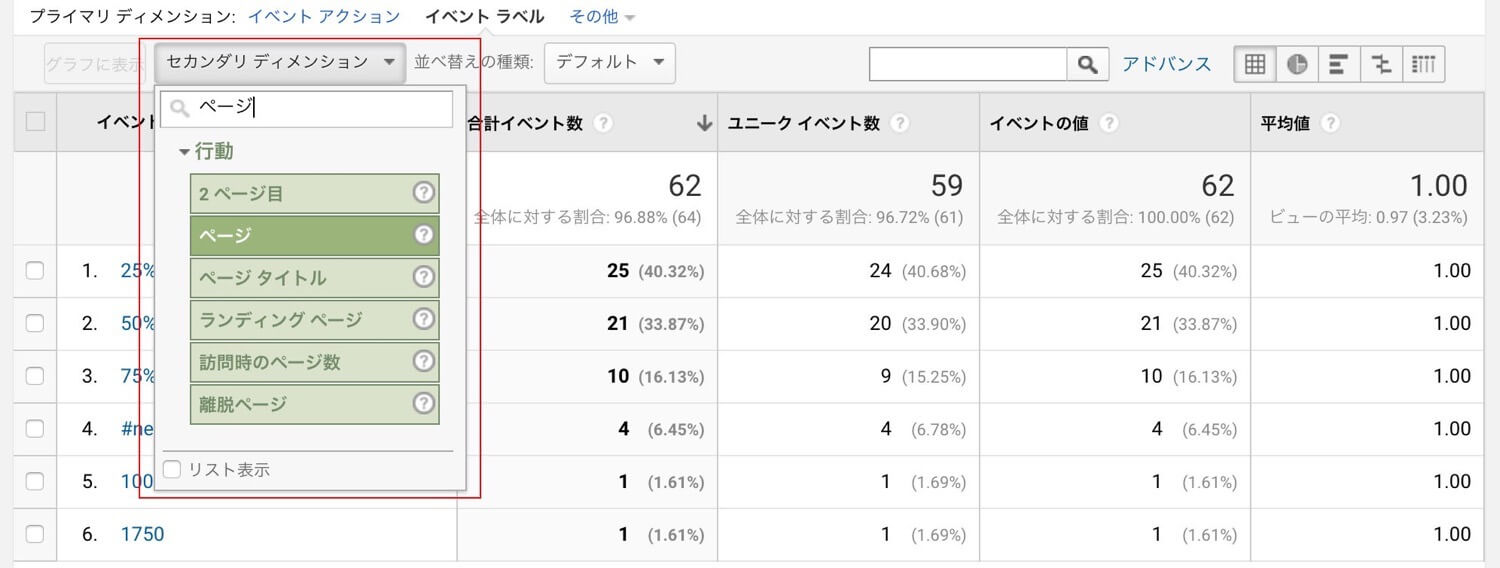
先ほどの画面の「セカンダリディメンション」という項目の「ページ」をクリックしてみます。
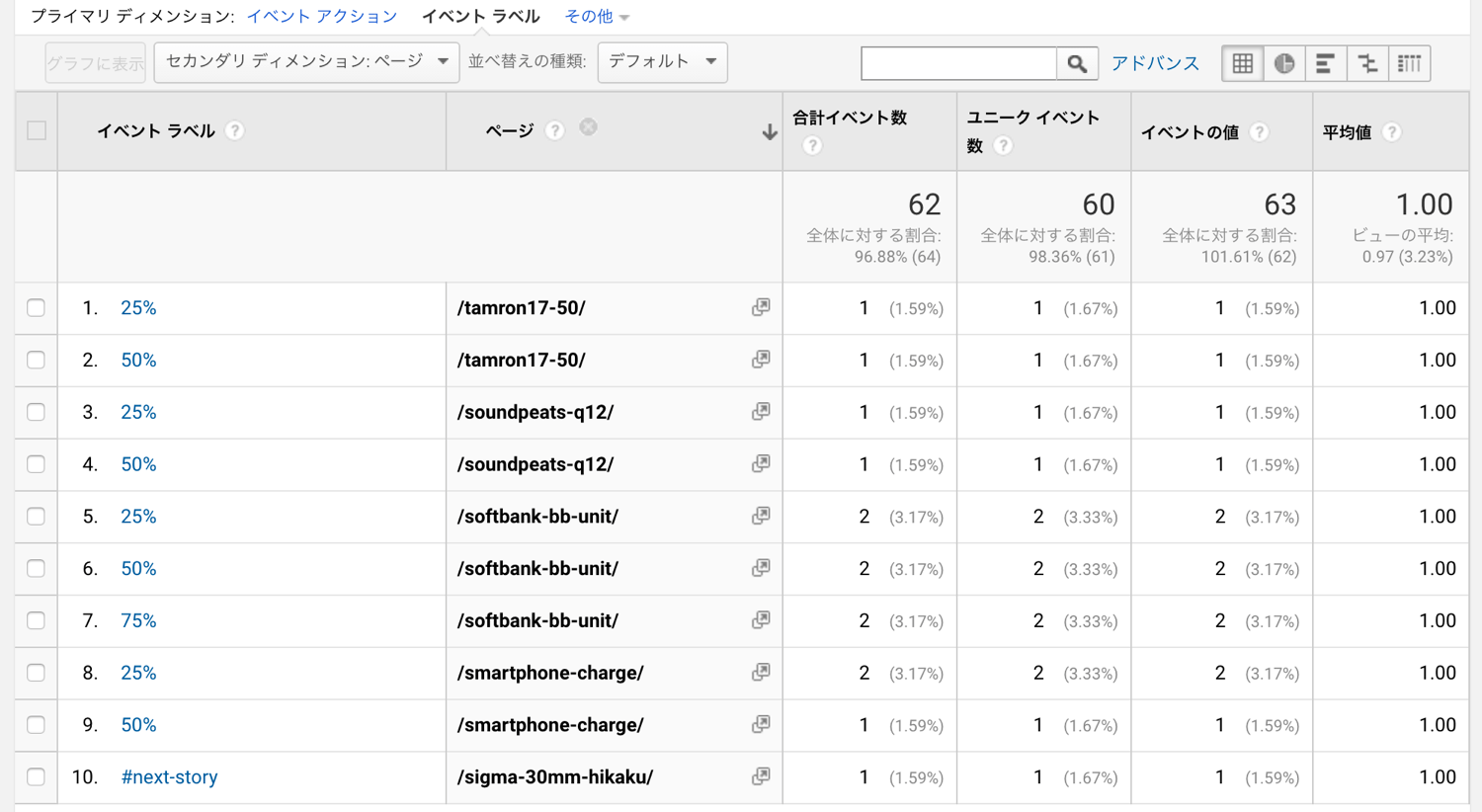
するとこんな感じでページでソートできるので、記事ごとにどのくらい見られているかを確認できますね。
ここで、お気づきかと思うのですが、「%」の表記に混じって「#next-story」という項目が見えていますね。
僕の記事では記事末に次回予告までどのくらい読んでいるかを計測するために、その部分に「next-story」というidを付与しました。
そんでもって先ほど紹介した「Element track」の項目に「#next-story」と入れています。
これによってもしかしたら「カメラのカテゴリを見ている人は記事予告までしっかりと読んでくれている!」という傾向が見えてくるかもしれません。そしたらカメラ系記事の下に別の記事紹介を入れてあげれば親切ですよね。
まとめ:とりあえず入れておけ!的なプラグイン
以前に紹介したShortcodes Ultimate以前に紹介したShortcodes Ultimateのように記事のデザインを一歩上にあげる!みたいなわかりやすいプラグインではないのですが、導入するだけで簡単に「記事がどのくらい読まれているか」がわかります。
実際に計測してみて初めてわかることはたくさんあります。ぜひ一度使ってみてくださいね!