本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
みなさん「Push7」というサービスをご存知ですか?アプリなんかでは有名な「プッシュ通知」という名前は聞いたことがあると思いますが、それをWEBから送れる画期的なサービスが「Push7」です!しかも導入に料金はかかりません!
まだまだ知名度は少し低いのかもしれませんが、その便利さからブロガーでも使う方が増えています。今後はSNSやFeedlyと並んで重要になってくると思いますので、使い方などを解説していきましょう。
ブログから通知を送れるPush7とは?
Push7とは、今までアプリの専売特許だった「プッシュ通知」をWEBサイトから送れるように設定するサービスです。運営元のGNEXは高校生実業家として有名となった三上洋一郎くんの会社ですね。
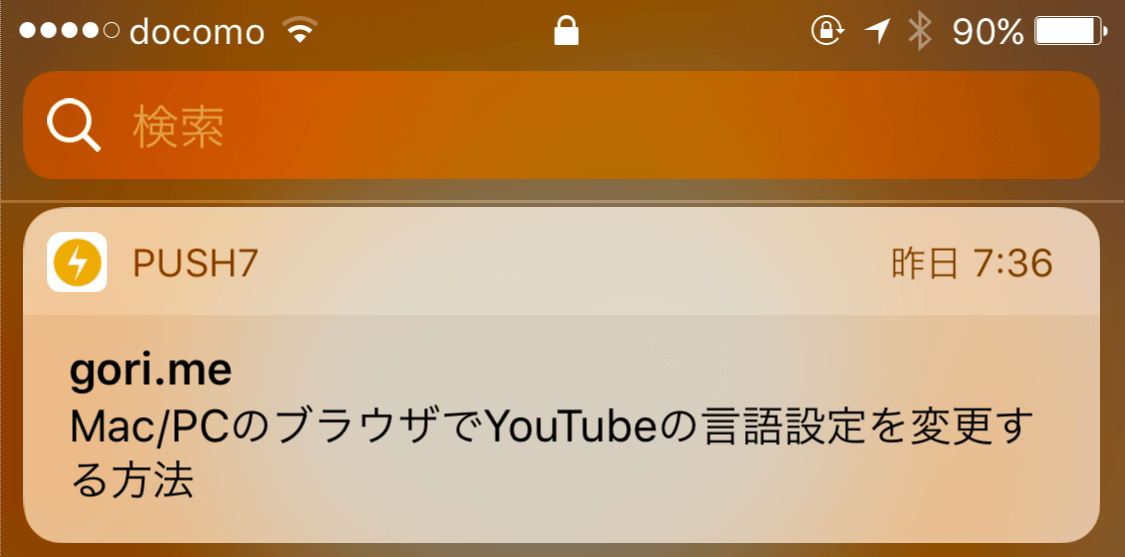
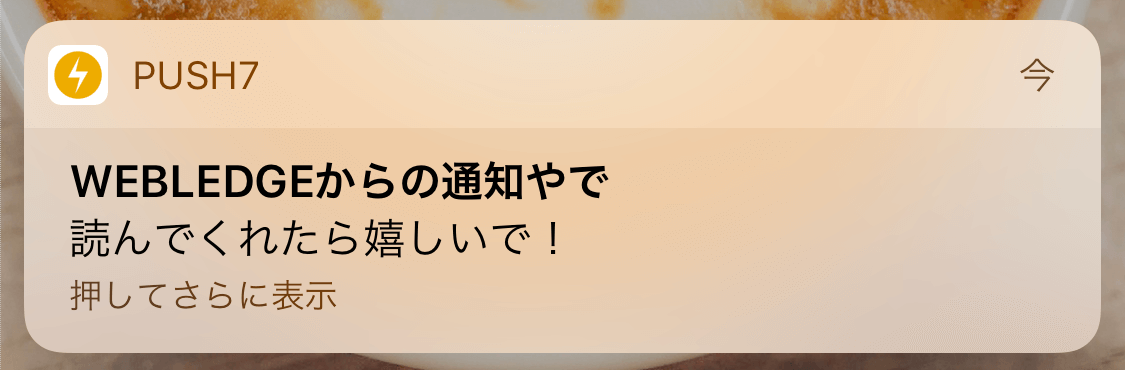
実際に通知をONにしているとこんな感じで通知がきます。
gori.meの通知を僕はONにしていますので、一日数回ブーブー鳴ります。笑 ただ、タイトルだけで興味のある記事かどうかがわかるので、ユーザーにとって情報を受動的に受け取りつつ取捨選択できるのは非常に便利。
実際に登録の際もアプリをダウンロードしていればワンタッチで登録ができるので非常に便利ですね。しかも現状は料金がかからず、無料で始めることができるので本当に助かっています。
対応プラットフォーム
アプリだけではなく、対応プラットフォームも豊富ですね。
iOSの対応なんかは日本ならではかもしれません。上記のブラウザであれば通知を許可していればブラウザに直接プッシュ通知がくるようです。まぁ僕の場合はスマートフォンでアプリをダウンロードしているので、もっぱらスマートフォンから見る方が多いのですが。。
Push7の登録方法
Push7から通知を送る際にはまず登録が必要です。
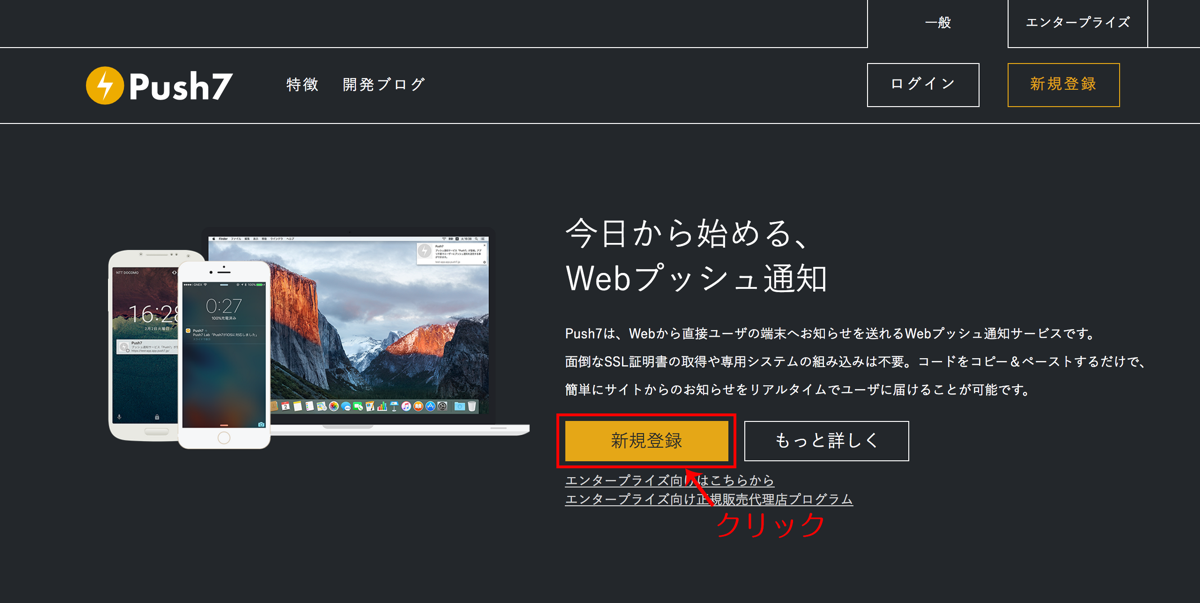
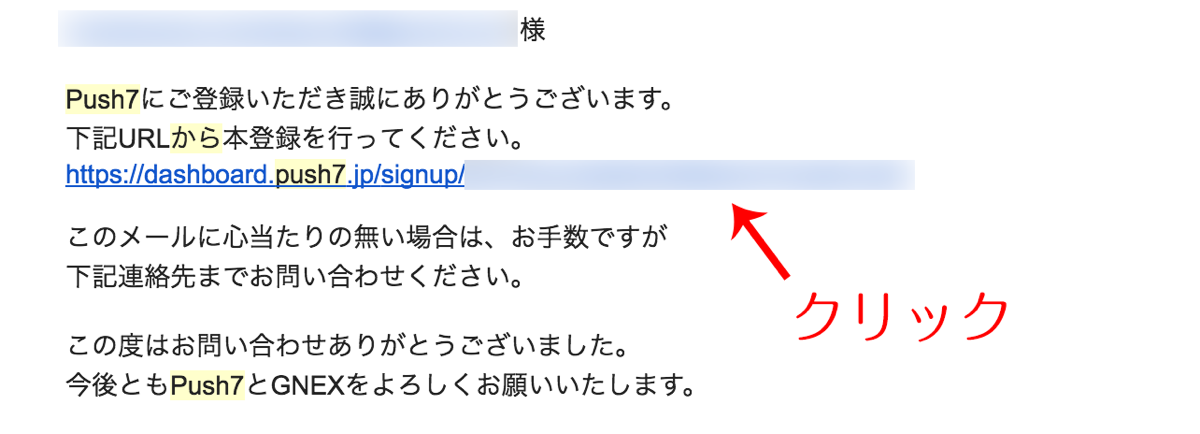
Push7の公式サイトから新規会員登録をクリックします。
そしたら仮登録の画面にたどり着きます。
まずはメールアドレスを入力するのみ。入力したら「仮登録」ボタンをクリックします。数秒待つとそのメールアドレス宛てにメールがくるはず。
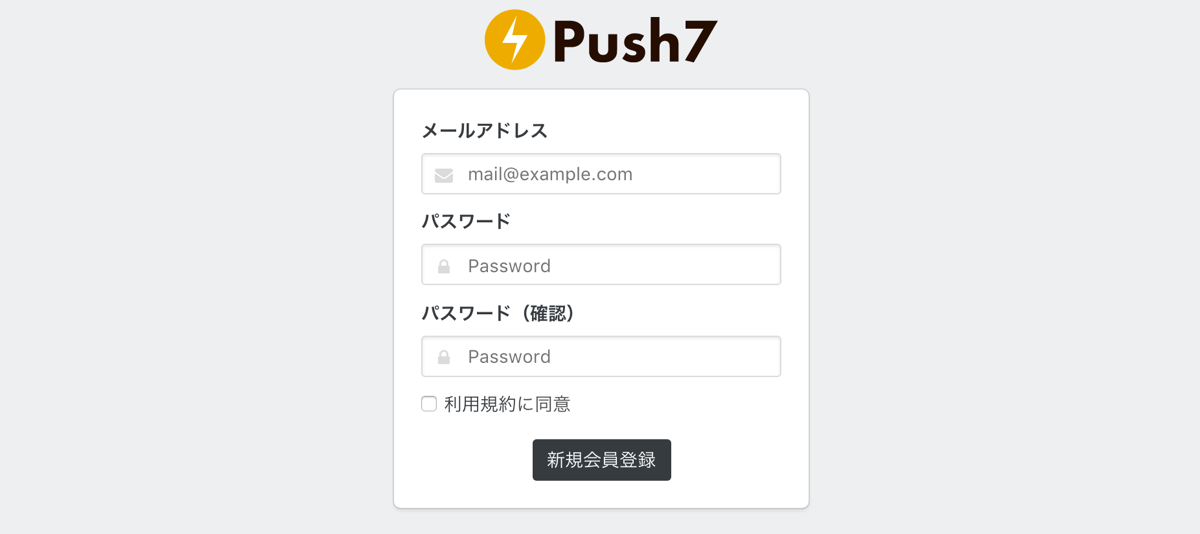
ここから本登録を行います。
と言ってもめちゃくちゃ簡単で、メールアドレスとパスワードを記入するのみ。これで登録は完了で、あとは WEBサイトを登録していくだけです。少ない情報だけで登録できるのも大きなメリットですね!
Push7にサイトを登録して通知を送る方法を解説
さて、実際に会員登録するだけではプッシュ通知は送れませんよね。ということでサイトを登録してプッシュ通知を送るところまでの作業をしましょう。
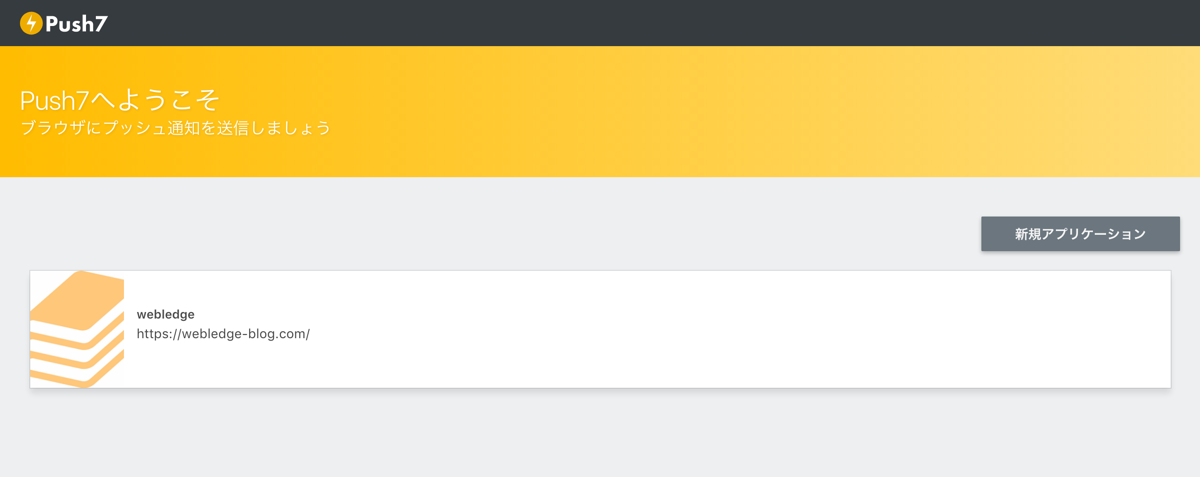
まずはスタート画面から。
僕の場合はもうすでにWEBLEDGEを登録しているのでアプリケーションが表示されていますが、最初は何も表示されていないはず。ということで「新規アプリケーション」ボタンをクリックします。
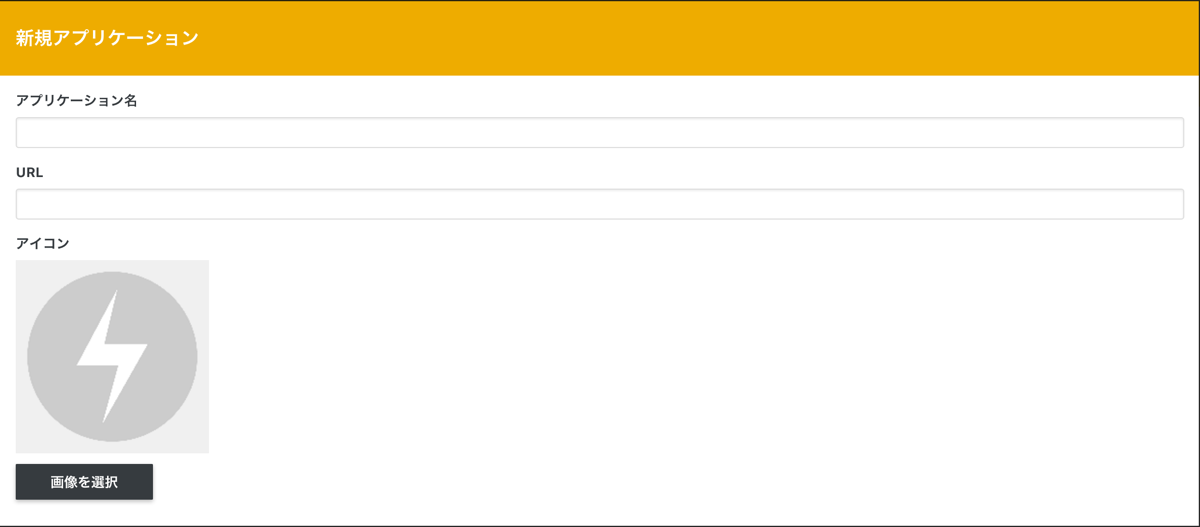
この画面から必要な情報を登録します。でもその情報も簡単。下記の4つの項目を埋めるだけです。
- アプリケーション名
- URL
- アイコン
- アプリケーションURL
この項目だけ。URLはもちろんそのサイトのホームのURLですね。
アプリケーション名うやアプリケーションURLはサイト名(僕の場合はwebledge)を入力すれば基本的にはOKです。そうすると僕のアプリケーションURLは「https://webledge.app.push7.jp/」ですね。このURLから直接Push7での購読ができるようになります。
アイコンは僕は1024×1024を用意しました。簡単な項目で登録は完了ですね。
ボタンを設置しましょう
ここまで入力できたらボタンをサイトに導入する必要がありますね。さっそく読者が通知を受け取ることができるようにボタンを設置しましょう。
まずは「こちらからコードをコピーしてbodyタグの直前に貼り付けてください。」のところからコードを取得して</body>の直前に貼り付けます。このコードは「SDK」と呼ばれており、ボタンを表示させるJSのコードとなっているようです。
僕のこのテーマはStingerをカスタマイズしているので、footer.phpに</body>タグがあります。そこに挿入すれば完了!ちなみにwordpressの方はプラグインでSDKの挿入ができるようになっていますので、そこまで心配の必要はありません。
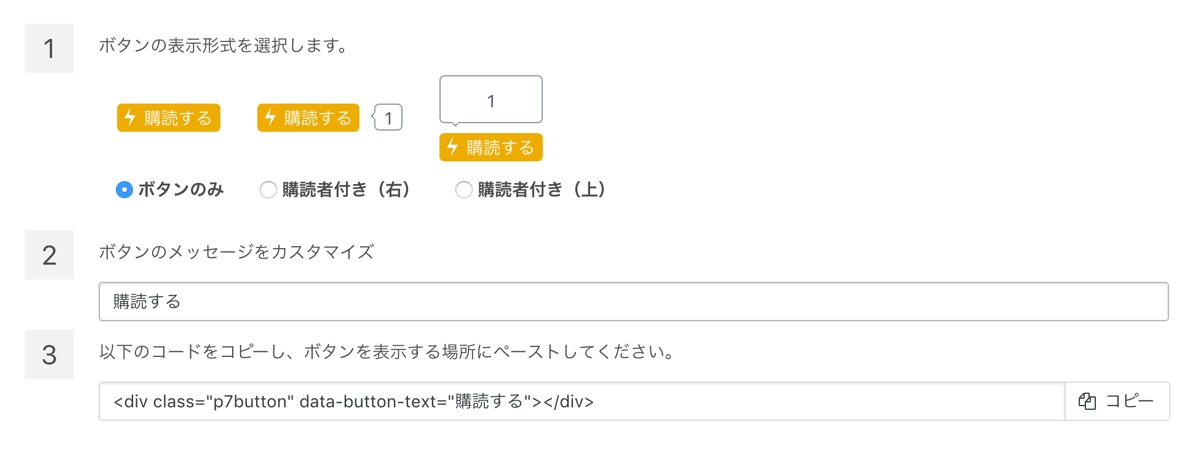
そしたらボタンを作成しましょう。
ここでボタンのみとか、購読者人数の表示有無などを設定してボタンを簡単に組み込むことができます。実際に上に購読者の数をいれて表示させるとこんな感じになります。
このボタンは先ほど取得したSDKコードを</body>の前にいれないと動作しないのでご注意ください。
デザインを細かくCSSで制御するのもおすすめです。(ちょっと上級者むけ)
さて、上のボタンでも動作はするのですが、やっぱりサイトデザイン上カスタマイズしたくなりますよね。しかし、上のボタンでは自動でCSSが付与されてしまうので、サイト運営者側ではうまく制御できなかったりします。
ということで、僕の場合は先ほどのボタンではなく、リンク先を「アプリケーションURL」として単純なボタンとして動作させています。
具体的には下記のようなコードですね。
|
1 2 3 |
<div class="push7"> <a href="https://webledge.app.push7.jp/" rel="nofollow" target="_blank" sl-processed="1">Push7で通知を受信</a> </div> |
少し簡易的な表示にしていますが、リンク先をアプリケーションURLにしておけばゴリゴリCSSでカスタマイズできますね。
ということで試しに下記のようなCSSをいれてみました。
|
1 2 3 4 5 6 7 8 9 10 |
.push7 { background: #eeac00; } .push7 a{ color: #fff; display:block; padding:10px 0; text-decoration: none; margin-bottom:10px; } |
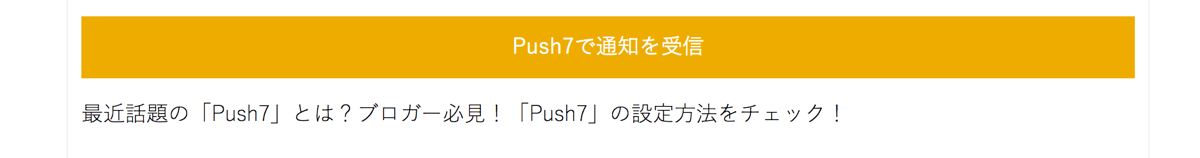
すると下のような表示になります。
先のボタンよりもこちらの方がユーザーに優しいデザインな気がしますね!ちなみにPush7のメイン色のカラーコードは「#eeac00」ですので、ぜひCSSカスタマイズに挑戦してみてください。
ちなみに僕の場合はこんな感じで他のSNSと一緒にゴリっとカスタマイズしています。
WordPressから記事が更新されたら自動で通知がいくように設定する
さて、ボタンを設置できたらあとやることは通知を送るのみです。Push7では通知は手動で送ることができますので、「一般通知」ボタンから試しに投稿してみると
こんな感じで表示がされます。ただ、ブログで毎回記事を更新するたびに手動で送るなんて面倒じゃないですか?ということで、記事を更新したら自動でプッシュ通知を送る設定がPush7にはあります!
実装の方法は2パターン。
- RSSを利用して通知を送る方法
- プラグインを利用して通知を送る方法(WordPress限定)
この2つです。実際に2つの方法の登録手順などを解説していきたいと思います。
RSSから自動で通知を送る方法
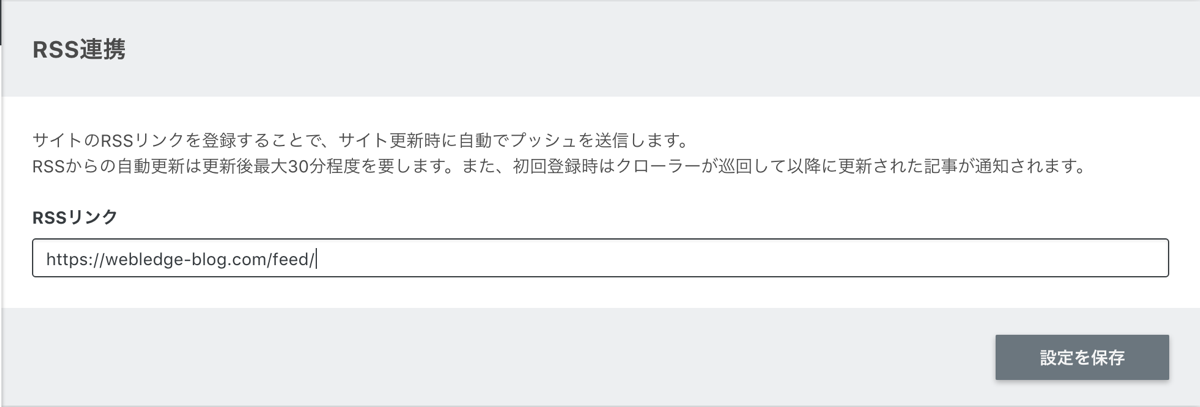
こちらはめちゃくちゃ簡単。RSSフィードのURLを登録するだけです。「自動送信」ボタンから、RSS連携をクリックします。
この画面でRSSフィードのURLを入力するのみ。これで自動で配信されるようになります!ちなみにWordPressのサイトの場合は最後に「/feed/」をつければ大抵の場合は大丈夫です。このブログの場合は「https://webledge-blog.com/feed/」ですね。
はてなブログとかもだいたいこのURLで生成されています。もしも自分のfeedのURLがどうしてもわからない!という場合は自分のサイト上で右クリックして「ページのソースを表示」させてください。
|
1 |
<link rel="alternate" type="application/rss+xml" title="webledge RSS Feed" href="https://webledge-blog.com/feed/" /> |
僕の場合はこんな感じでフィードのURLが表示されていました。ソース表示画面で「Ctrl + F」とかで検索をかけるとすぐに見つかりますので、もし自分のフィードURLがわからない場合はやってみてくださいな!
プラグインで細かく制御が可能(wordpressのみ)
RSSで自動送信する方法はかなり便利ですが、文言などのカスタマイズができないのが少し難点。ということでもう少し投稿をカスタマイズしたい場合はwordpress専用のプラグインが開発されています。(さすがGNEX!)
ということで早速プラグインの新規追加から「Push7」と入力してインストール&有効化をしましょう。Push7プラグインの設定はサイドバーの「設定」の中の「Push7設定」から色々な設定ができます。
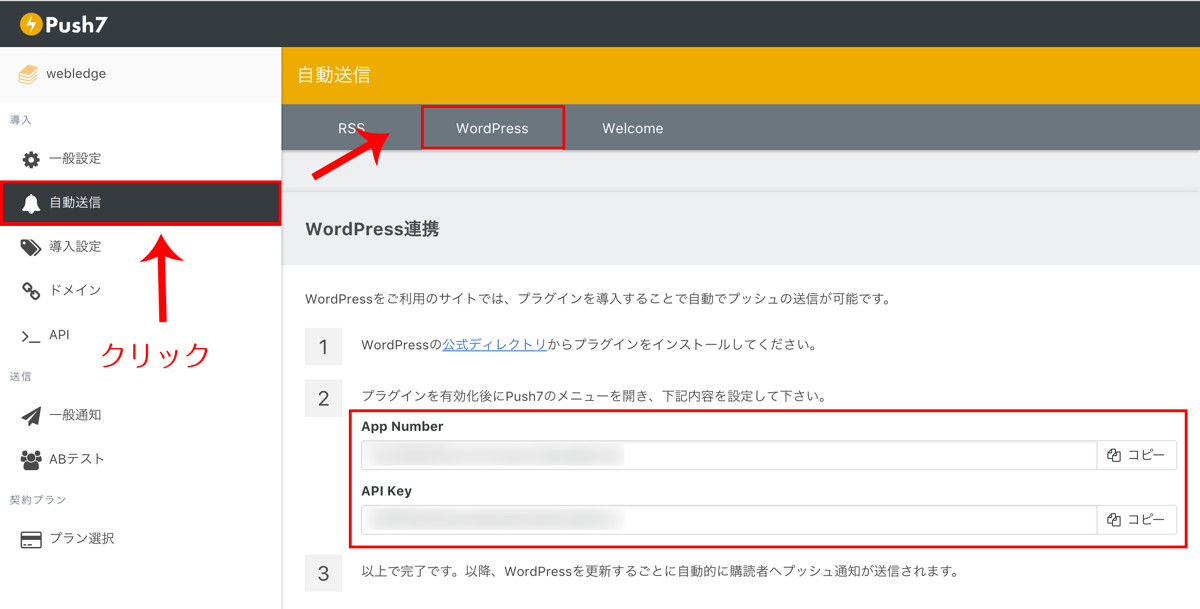
まずはAPPNOとAPIKEYを入力しなくてはなりませんので、Push7のログイン画面から取得しちゃいましょう!
「自動送信」のなかの「wordpress」のタブから両方とも取得ができますね。
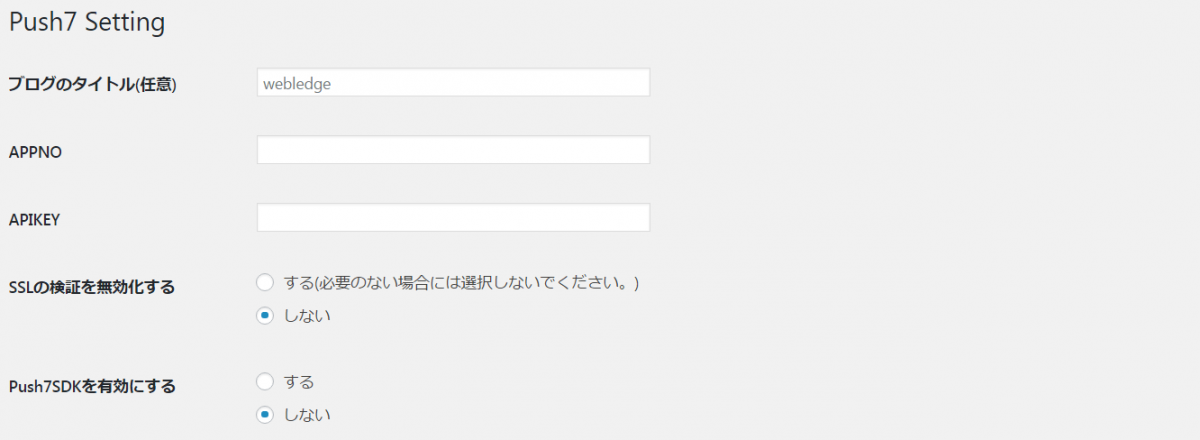
後は上と同じような感じで入力すれば問題はありません。(APPNOとAPIKEYは入力してくださいね。)SSLの検証は基本的に「無効」で良いと思います。
「Push7 SDKを有効にする」のところは、先ほど導入したPush7 SDKのコードをプラグイン側で自動で挿入してくれる仕組みになっています。デフォルトのボタンを利用し、かつSDKのコードを導入していなければ有効にしておきましょう。
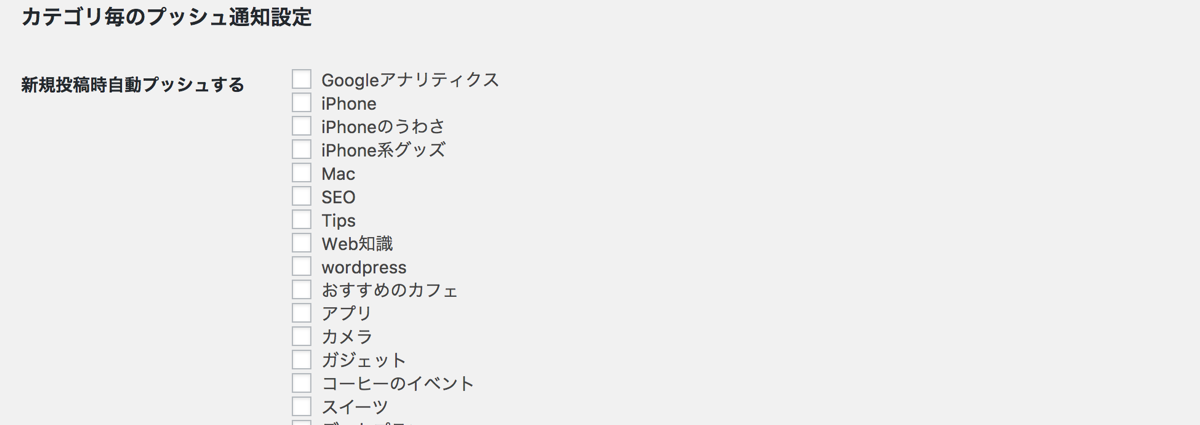
カテゴリごとに自動配信の有無を指定する場合はカテゴリの除外の部分にもチェックをしておきましょう。
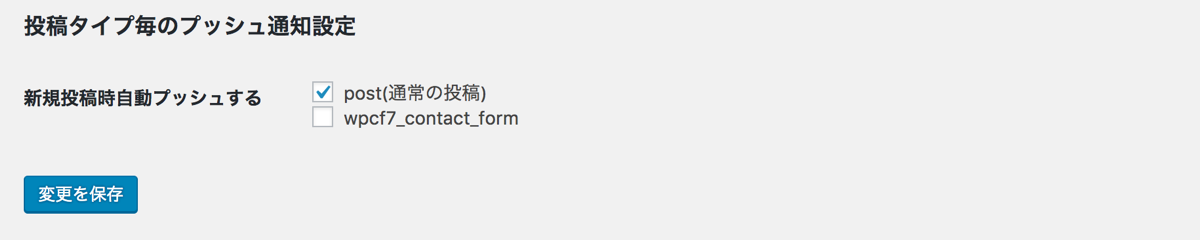
最後に新規投稿の自動プッシュの種類を選べますが、ここは「POST」でいいでしょう。後はちゃんと「変更を保存」をクリックしたら完了です。
ちなみに投稿の際に、投稿別に通知設定ができますのでご安心を。
まとめ:細かく書いたけど、わかりやすくて簡単
わかりやすく、わかりやすく・・・・と書いていると結構長くなってしまいましたが、Push7自体は導入は簡単でした。こんな説明がなくても見れば使い方がわかるかと思います。
実際にはまだまだ広まりきっていないサービスですが、少しでも使ってくれる人がいるのであれば、ブログとして導入してあげたいものですね。ちゃんとした記事を発信することがもちろん一番大事なことですが、ユーザーに求められる配信方法に対応してあげるのも運営者の責任ではないでしょうか?