本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
あまり教えたくないレベルでマジで便利なプラグインを発見しました。。。
当ブログでは「あなたの記事どこまで読まれてる?読了率を計測できるwordpress プラグイン「WP Scroll Depth」」や「【ブログ改善PJ】クリックされやすいリンクとは?」などブログの解析系の記事がよく読まれています。
どちらもイベントトラッキングというものの応用なのですが、これをめちゃくちゃ簡単に実装できるwordpressプラグインがあるのです。それが「WP Google Analytics Events」。
これがマジで神がかっているんですよね。使い方や、実際の活用の方法などもご紹介していますので、この記事を読んでぜひ入れてください。
イベントトラッキングを嘘みたいに簡単に実装するプラグイン WP Google Analytics Events
今回ご紹介するプラグインはこのWP Google Analytics Eventsというプラグインです。
インストール&新規追加などは他のプラグインと何も変更はありません。検索してインストールするのみ。
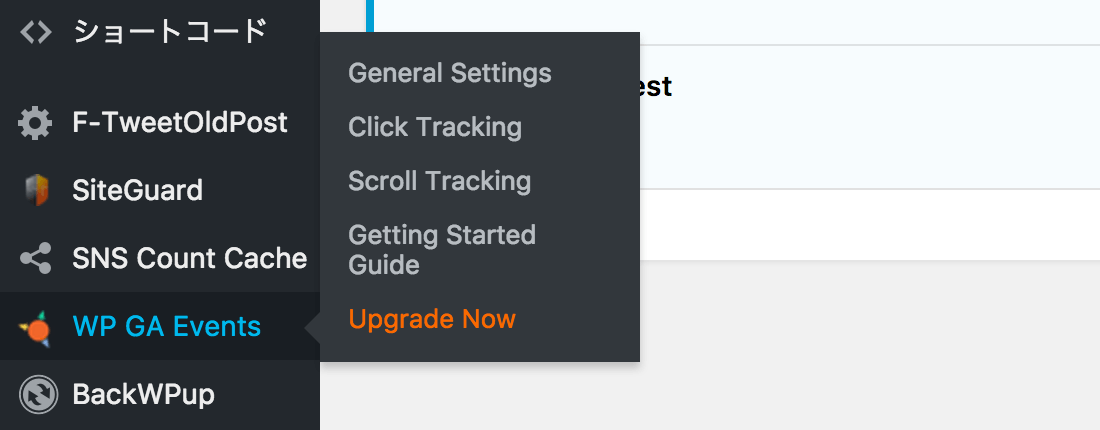
そしたらサイドバーにこのようにメニューが表示されるようになります。そこから「General Setting」に進みましょう。
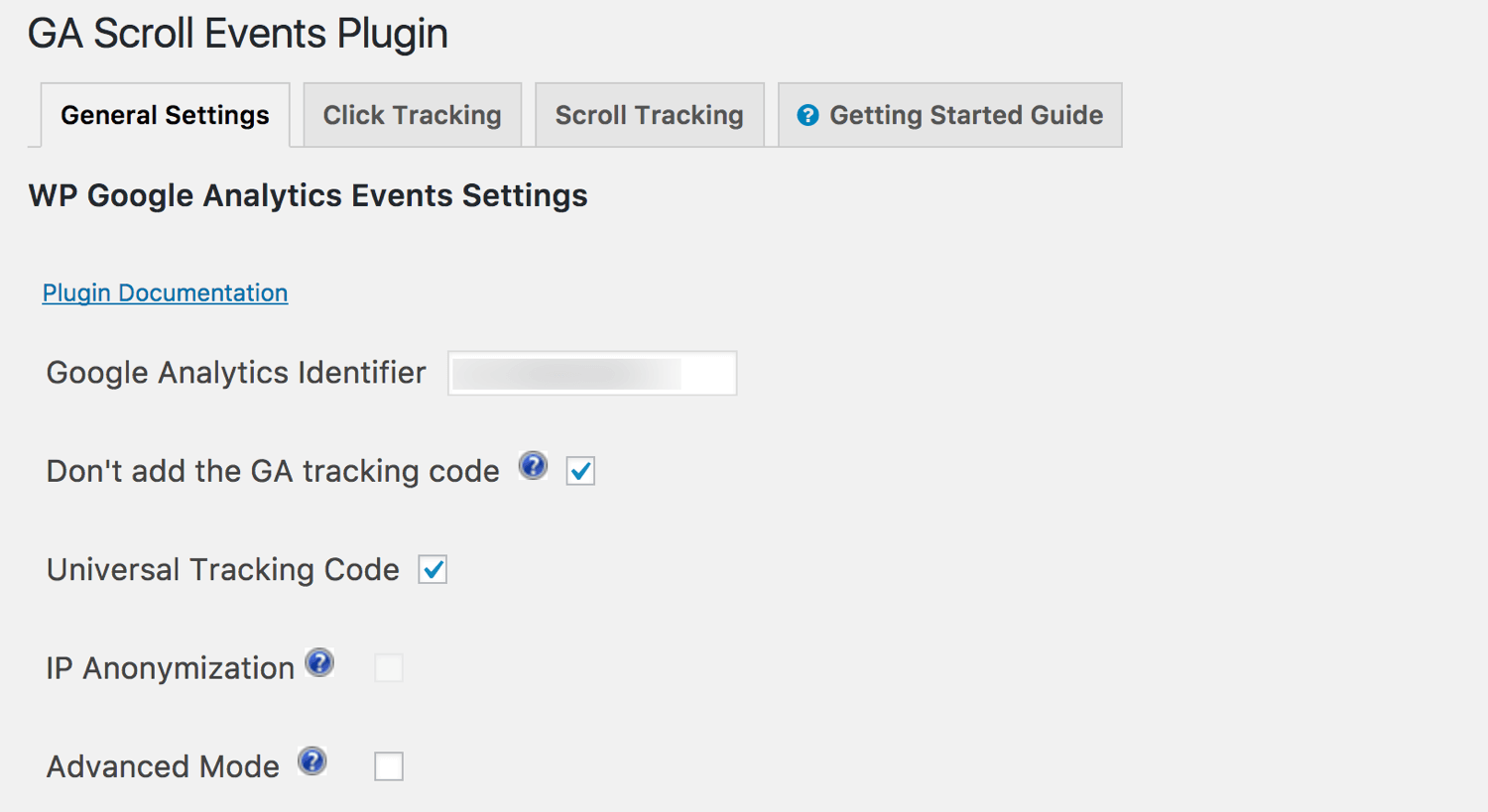
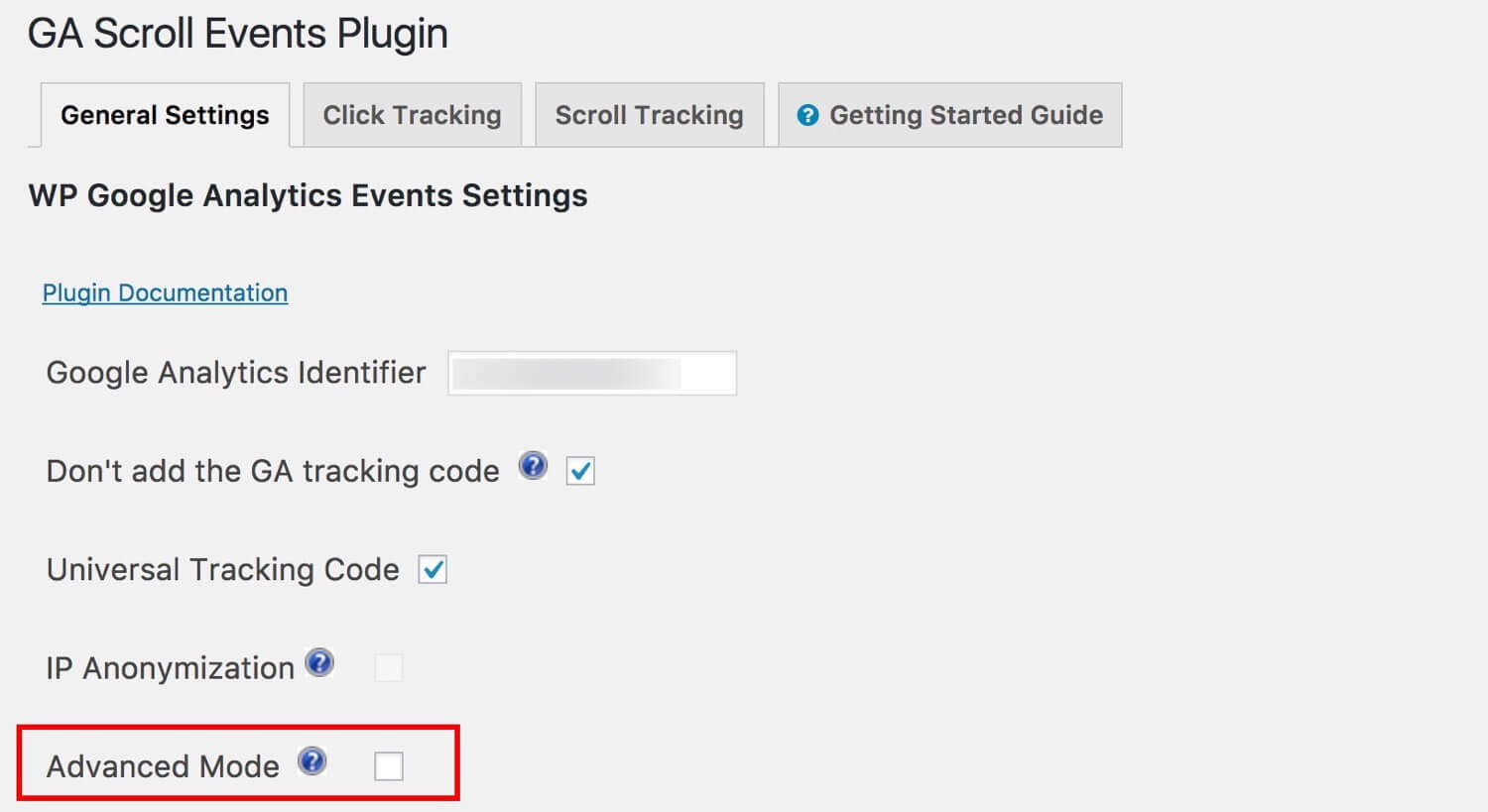
ここでは基本的な項目を記載します。わかりにくいところはないと思いますが、ざっくりとご紹介だけしておきますね!
一番上の項目「Google Analytics Identifier」にはトラッキングコードを入れます。ここを入れていないとちゃんと計測できないと思いますので、ご注意を!
元からトラッキングコードが入っている場合は2つめの「Don’t add the GA tracking code」にチェックを入れましょう。(僕はチェックを入れ忘れて2重解析されちゃっていました・・・泣)
「Universal Tracking Code」の項目は、わかる人にはわかると思います。GAタグとうにバーサルタグでの判別ができるようですが、普通の方はユニバーサルタグになっていると思いますので、ここもチェックしておきましょう。
下の2項目(上は押せないけど)は初心者向けではありませんので、のちに補足説明させていただきます。これがなくても普通に解析できるのでご安心を!
実際に僕がやっている使い方・活用方法
実際に僕の使い方や活用の方法などをご紹介します!
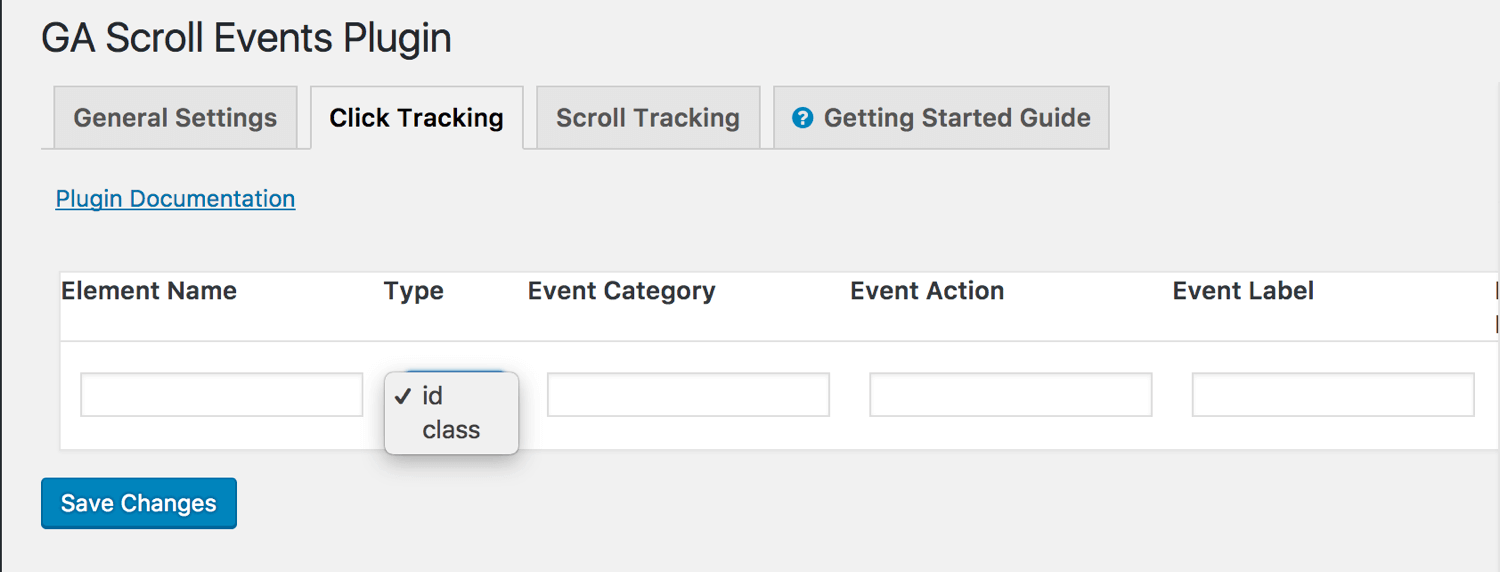
使い方自体はめちゃくちゃ簡単で、イベントトラッキングの基本的な項目を記載するのみ。
Element Name,Event Action,Event Category,Event Labelの4項目を記入するだけです。で、本当にこのプラグインのすげぇ!と思った部分が、idだけではなくclassでも要素を指定できるというところ!
つまりどういうことかというと
今までの商品リンクなどにも一発で導入できるのです!!
すごすぎ。
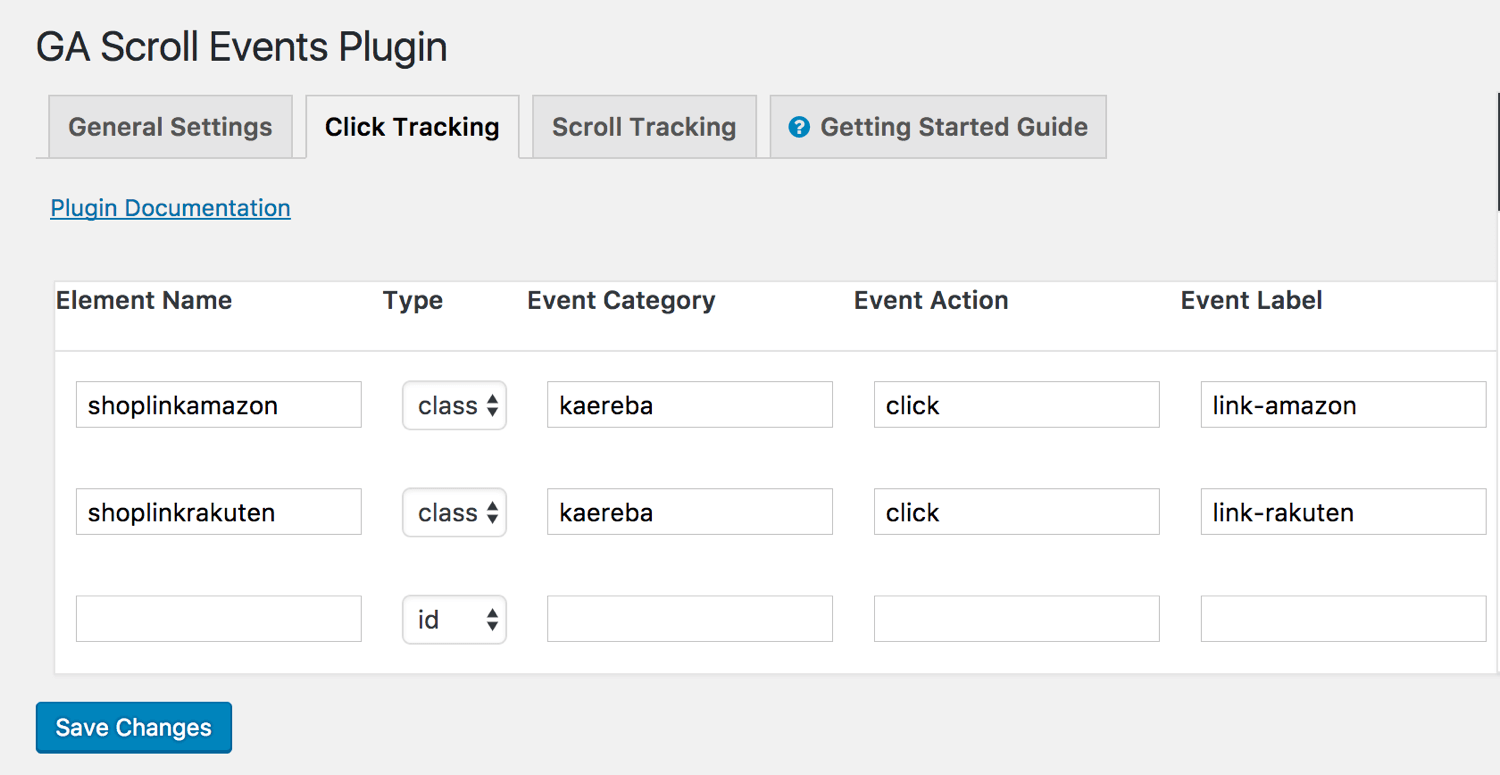
ということで、僕はこんな感じで導入しました。商品リンクにカエレバを利用しているので、クラスセレクタで指定して今までの記事のカエレバリンクも全て計測しています。aタグじゃなくてliタグのクラスなどでもしっかりと計測できるのでご安心を。
全くわからない・・・という方はこの画像と全く同じにしたらカエレバリンクのボタンのクリックが計測できるようになるはずなのでぜひ使ってみてください。
データの確認方法は今までのイベントトラッキングと同じなので、説明の必要はありませんね。
参考記事:Google Analyticsでクリック数を計測するためにイベントトラッキングを実装する方法
上級者向けの機能の補足
さてさて、上級者向けの機能の補足説明をしておきます。
と言っても僕もそこまで活用できているわけではないのですが、この一番下の「Advanced Mode」にチェックを入れると、セレクターをid,class以外にカスタムセレクターで指定できるようになります。
要するにCSSの記述と同じセレクタで指定できるのです!
セレクターってどのようにチェックすればいいの?という方はこちらの動画を参考にしてください。
こんな感じでChromeの検証からすぐにセレクターを探し出せるので、めちゃ簡単になりますね!
ただし、この指定にはjQueryの動作などが必要だそうで・・・こちらのモードを使う時にもプラグイン側から一応警告が出るのですが、何か他のプラグインとバッティングしてエラーが出てしまう場合があります。
その際に自分で対処できるという方だけが使う機能ということで認識しておいてください。
まとめ:こんなプラグインがあったなんて・・・
ほんとーに、もうすこし前から知っていれば・・・今までの苦労は・・・という感じ。
ショックな反面、めちゃくちゃテンションが上がるくらい便利なwordpressプラグインです。Advanceの機能もできれば使っていきたいな〜