ブログ記事を書くとき、ついついこだわってしまうのが写真。昨年にはα7RⅡというミラーレスカメラを購入し、膝くらいまでどっぷりとカメラ沼に浸かってしまった僕にとって、ブログ上の写真はもはや説明の補足以上の意味があります。
とはいえ、こだわりすぎて何枚も重い画像を同じ記事内に入れるとページの読み込みに時間がかかり、読む人のユーザビリティを損ねてしまう。これぞ本末転倒。こういう事態を避けるために、画像の圧縮・縮小にはかなり気を使っています。
今回は言わずと知れたAdobeのソフトPhotoshopを使った画像の圧縮・縮小方法をご紹介。しかもドラッグ&ドロップで複数の画像を一括で変更できるように設定しちゃいましょう。
そもそもはPhotobulkの代わり
本題に入る前に別アプリのご紹介。
今回行う画像の圧縮・縮小・リネームまでの動作はPhotobulkというアプリを利用すれば複雑な設定なしに行えます。実際、僕もMacBookにはインストールして利用しているのですが、なぜかWindows版が全然安定しない。ということで僕は今回のPhotoshopの一括圧縮法を利用するようになりました。
Photobulkを利用できれば一番楽だったことはいうまでもない。Mac製品を利用している方はPhotobulkを利用して画像を一括で変更してしまうのをおすすめします。
とはいえPhotobulkは別途課金が必要ですし、そもそもWindowsの方にはおすすめしていませんので、できるだけお金をかけたくない方やWindowsの方は今回の方法を試してみてほしいです。
Photoshopを使って一括で複数の画像を操作する
今回はPhotoshopのドロップレットという機能を使って画像を一括で変更するための準備をします。
アクションの作成
ドロップレットという機能を使うために、まずはアクションというものを作成します。アクションやドロップレットがどういうものかというのは記事を読み進めればなんとなくわかるようになると思いますので、無理に調べなくても不便はないですよ!

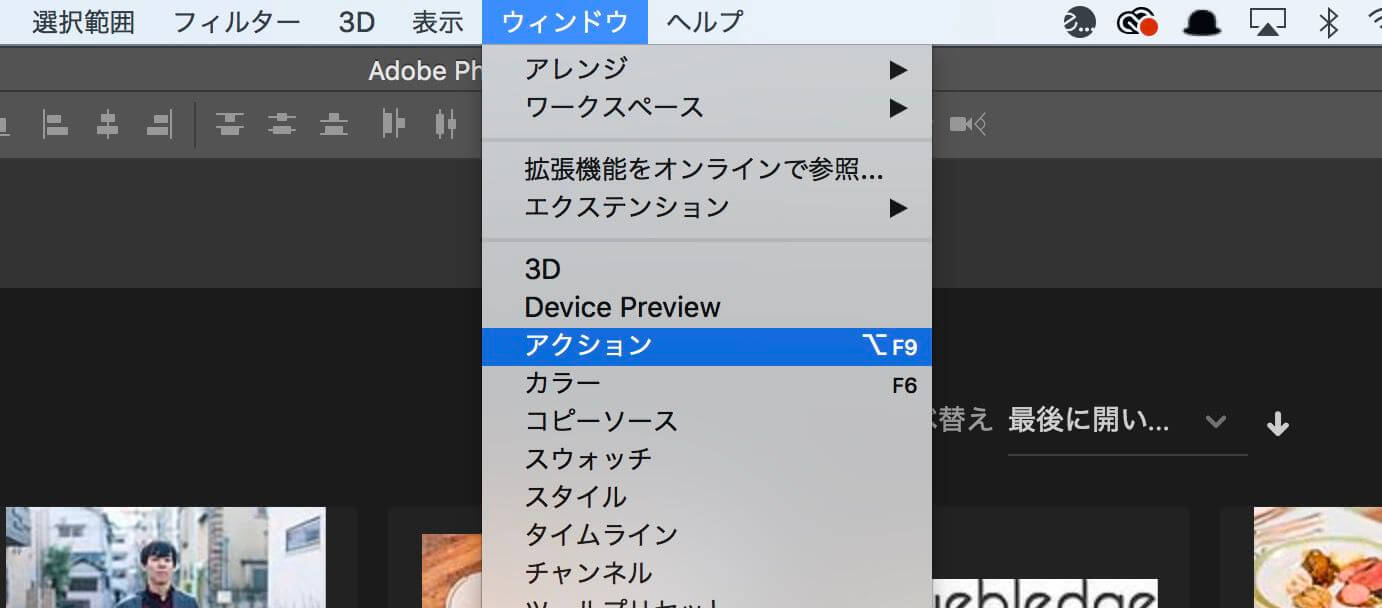
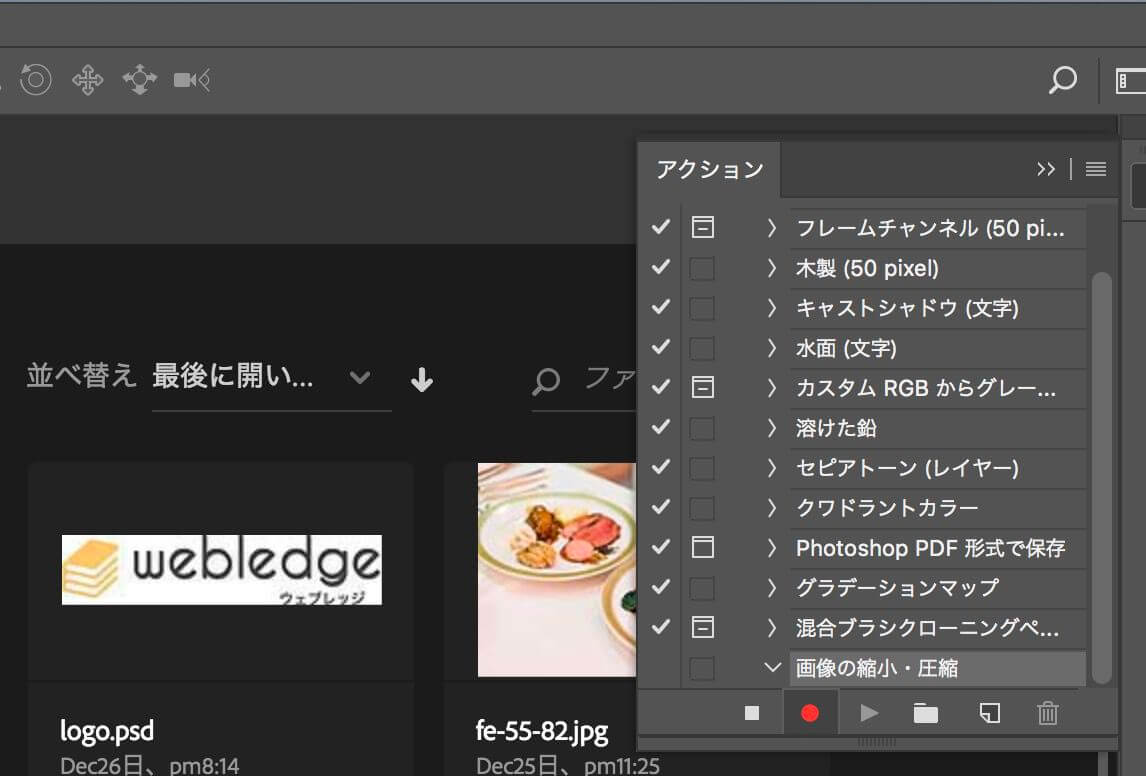
まずはアクションウィンドウを表示します。「ウィンドウ」→「アクション」の順番にクリックすると表示されます。

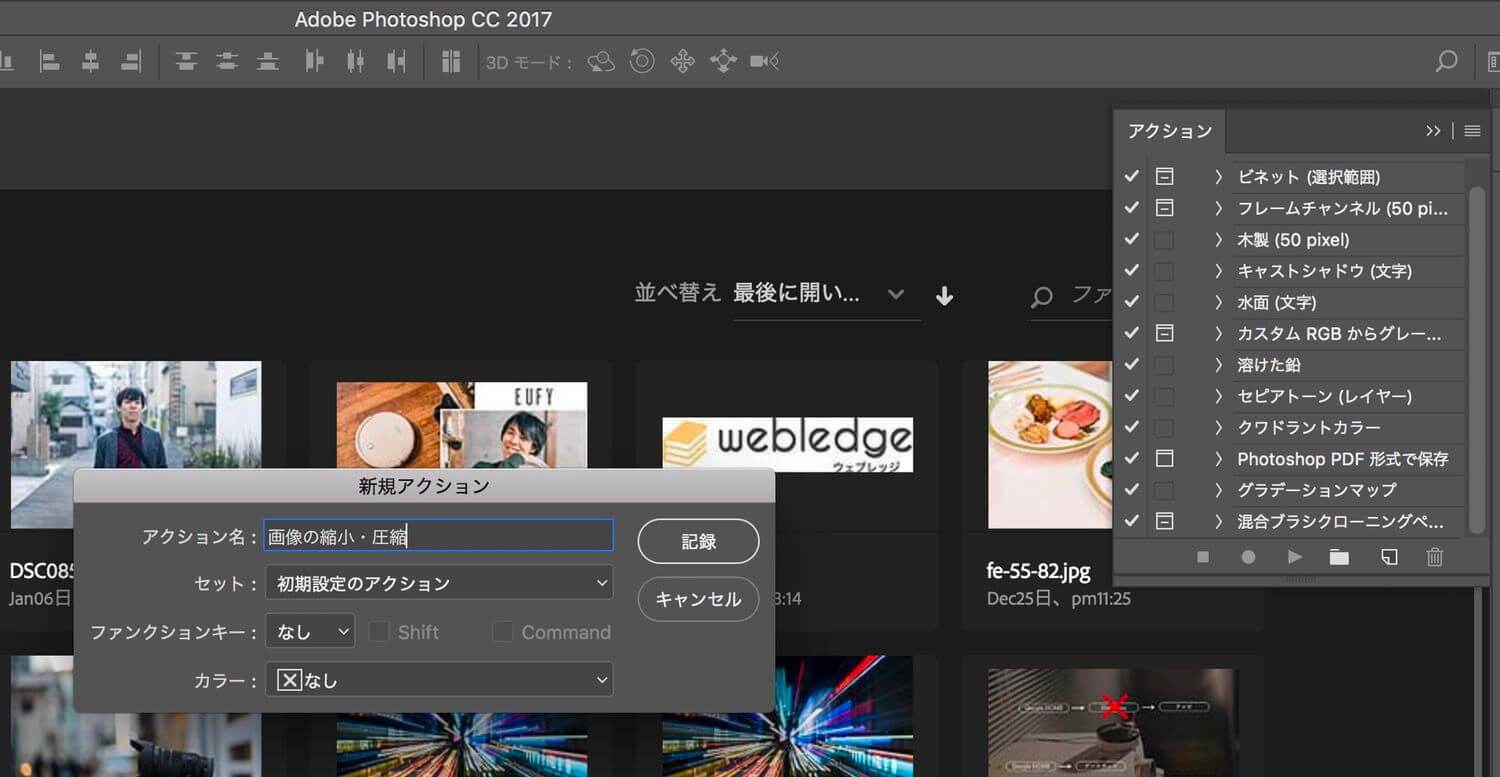
右下の新規作成アイコンをクリックして、新規のアクションを作成します。わかるような名前であればどのような名前でも大丈夫。

作成したら下の録画アイコンみたいなのが赤くなります。これ以降の動作はアクションで記憶されるようになりますので、無駄な操作は控えるようにしましょう!
画像を開いて解像度を変更
左上の「ファイル」から「開く」ボタンをクリックして圧縮したい画像を選択します。ここは動作を記録するだけなので、なんの画像でも良いから一つ開くようにしてください。
また、ちゃんと開くボタンをクリックしないと動作しない可能性があるので、「開く」の動作は怠らないように・・・

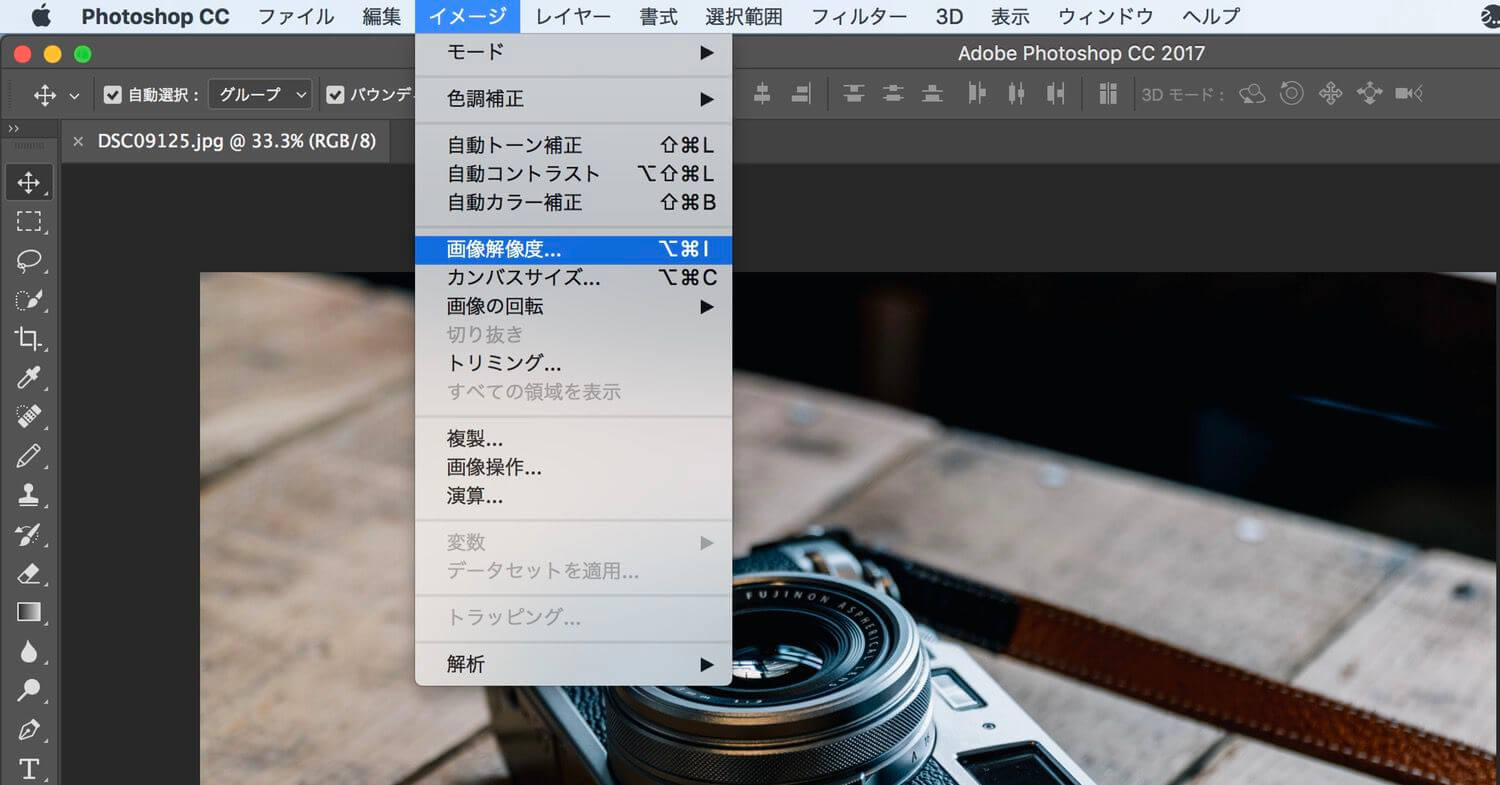
画像が開けたら「イメージ」→「画像解像度」の順番でクリック。

そこで出てくるウィンドウで自分の好きなように画像を縮小してください。僕の場合は幅は1,500pxにして解像度は72pixel/inchにしています。
自分の好きなようにできたら「OK」をクリックして画像の縮小が完了します。
別名で保存
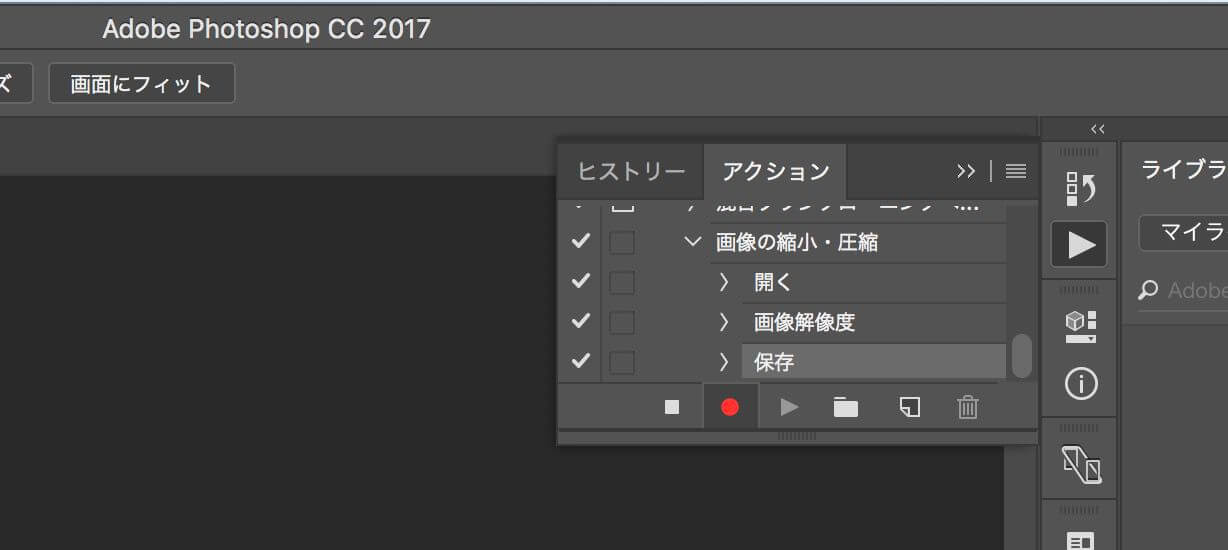
「別名で保存」のコマンドも重要。これをしておかないと保存されない模様です。といっても別に難しいことはなく、「ファイル」→「別名で保存」をクリックするのみ。
ここでは名前は変更せずに保存します。保存場所は今はどこでも大丈夫。

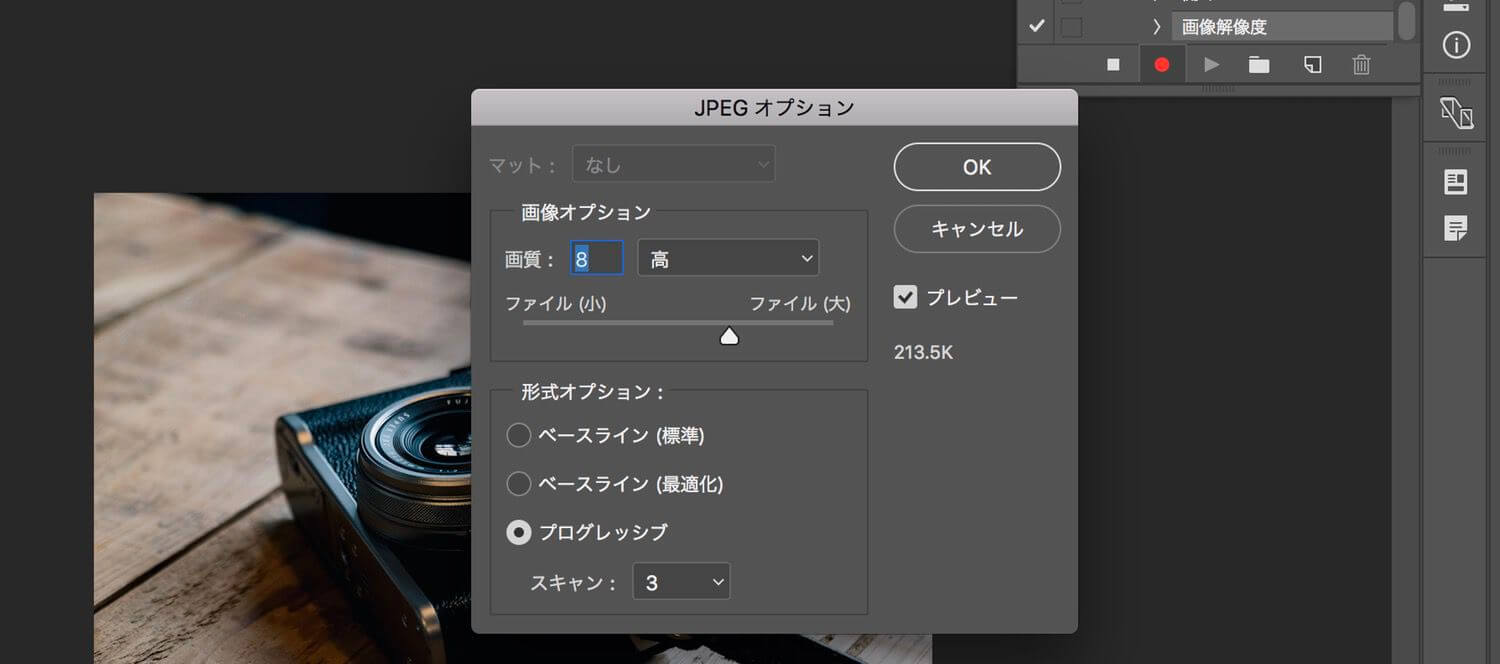
JPEGオプションでは画質を8にして形式オプションを「プログレッシブ」という形式にしています。プログレッシブだと画像を表示する時に低解像度・中解像度・高解像度というように段階的に表示していく(スキャンの数字分解像度を用意する仕様みたい)ので画像の表示速度が早いのだとか。

これでアクションは完了なので、四角形の停止ボタンを押して記録モードをオフにしましょう。
さっき作ったアクションからドロップレットを作成
さて、さっき作ったアクションからドロップレットを作成します。

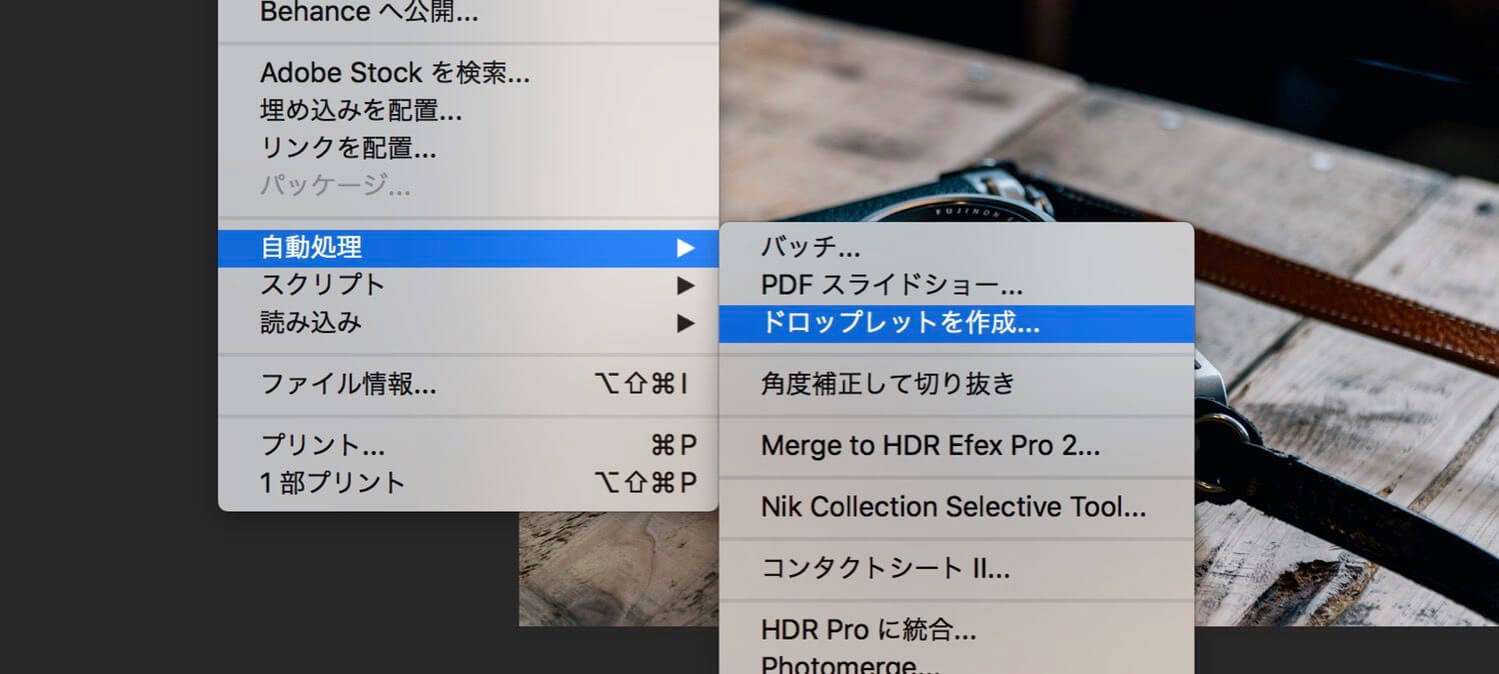
「ファイル」→「自動処理」→「ドロップレットを作成」の順にクリックします。

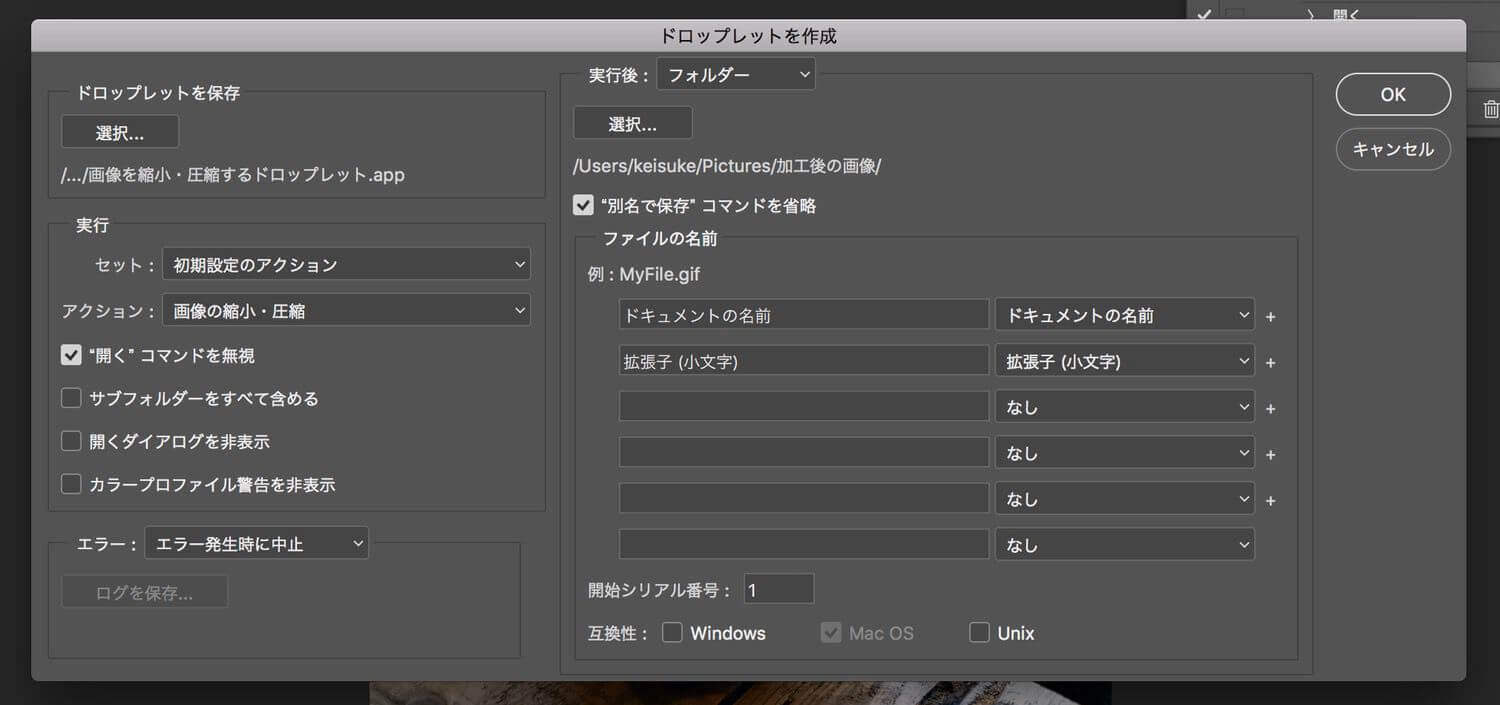
設定はこんな感じ。
ドロップレットを保存の部分や実行後のフォルダは自分の好みの場所でOK。僕はピクチャフォルダに新しくフォルダを作成しました。
実行後は「フォルダー」を選択して自分の好きなフォルダーに自動で保存されるように設定するのがおすすめ。「開くコマンドを無視」「別名で保存コマンドを省略」はどちらもチェックを忘れずに。
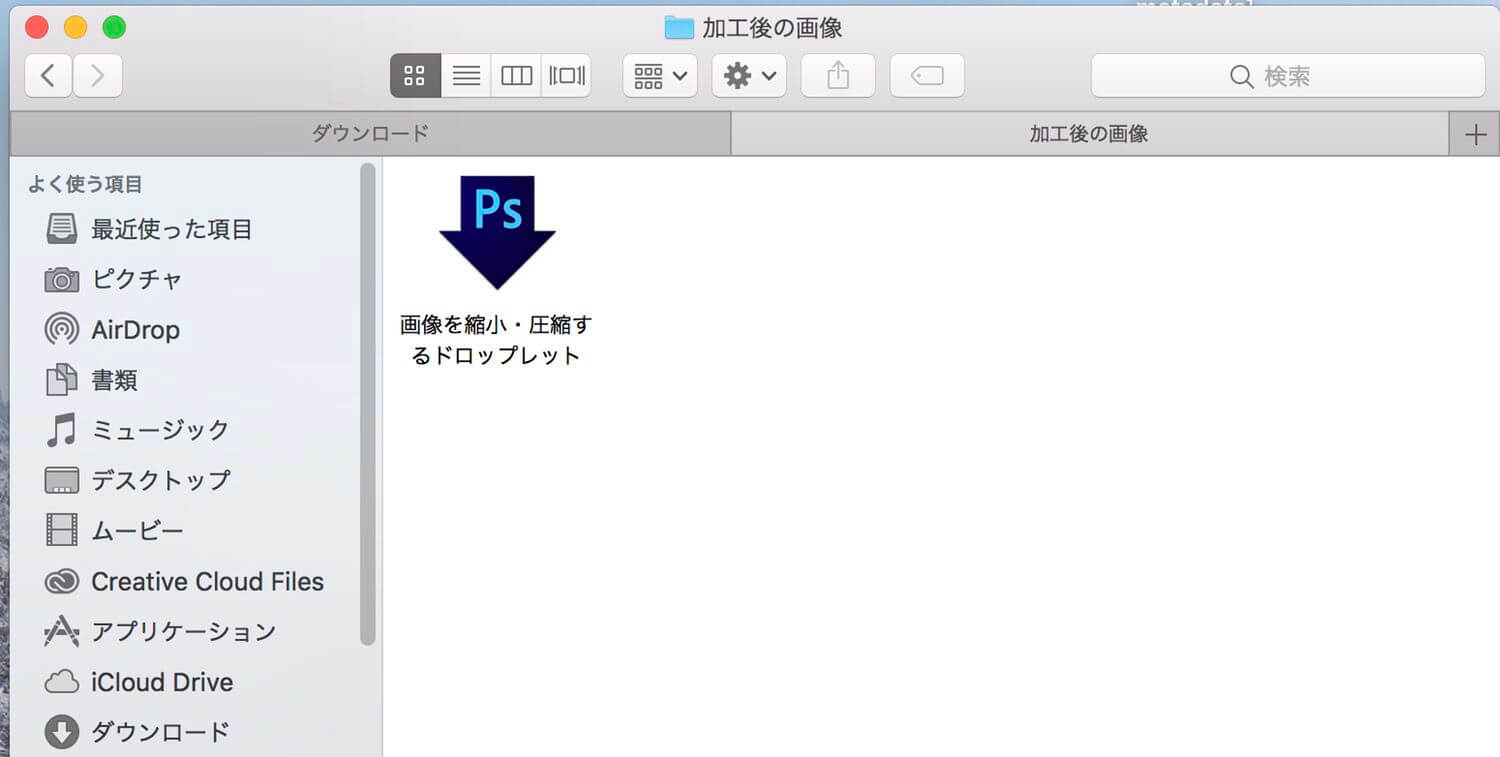
こうやって保存すると

このドロップレットに画像をドラッグ&ドロップするだけで先ほど指定したフォルダーに圧縮後の画像が自動的に保存されているのです!
ちなみに複数の画像を選択してドラッグ&ドロップしても、フォルダーごとやっても実行してくれます。とっても便利・・・!
リネームも一括でやっちゃおう
Mac版の一括リネーム
Macの場合は複数の画像を選択した状態で右クリックをすればすぐに一括でリネームができます。
Automatorなんかを使うとリネームだけではなく、画像の縮小なども一括でできてしまうようなので、使いこなせば相当便利なんだろうなぁ・・・
Windows版の一括リネーム
Windowsでも複数の画像を選択しながらF2コマンドをクリックすれば画像のリネームができます。ただ一点、この場合だと
「〇〇 (1).jpg」
のような括弧付きの名前になってしまうんですよね・・・それを「〇〇_1」というようにアンダーバー付きに変換する方法があります。
まずは下記のコードをテキストエディタにコピペします。
|
1 2 3 4 5 6 7 8 9 10 11 |
echo off for %%f in ( * ) do call :sub "%%f" exit /b :sub set fname=%1 set fname=%fname: (=_% set fname=%fname:(=_% set fname=%fname:)=% ren %1 %fname% goto :EOF |
このコードがコピペできたファイルを保存します。

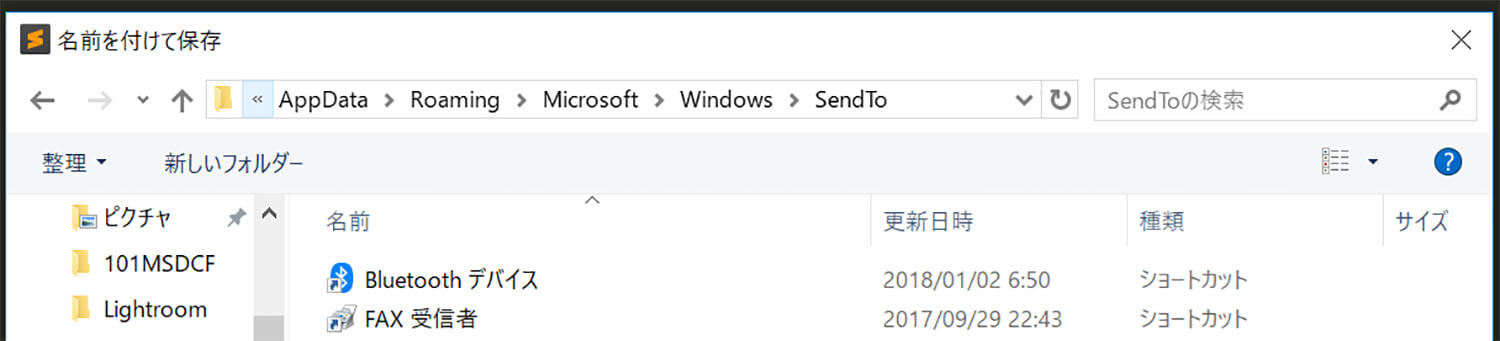
保存場所は「shell:sendto」を指定。ファイル名を「括弧削除.bat」とかで保存しましょう。すると右クリックで「送る」の部分に先ほどの「括弧削除.bat」が出てきます。
複数の画像を選択して「送る」→「括弧削除.bat」をクリックすれば一括でアンダーバー付きの名前に変換可能ですね!
それでも記事内への画像の入れすぎは注意
いくら画像を圧縮したとはいえ、これでも一つ100KBは超えてくると思いますので、やっぱり入れすぎはよくない。かなり多くても10枚とかが限度なのかな・・・と個人的には思っています。
もしそれ以上多くなるようであれば、ページ分割なども一つの手。一番大事なのはユーザビリティだということを忘れないようにしましょう。
次の記事:プラグインで画像を自動で圧縮

今回ご紹介したような縮小・圧縮方法は毎回実行しているのですが、それでもやっぱりもう少し圧縮したいな・・・と思う時はあります。できる限り画質を良く、できる限り小さいサイズを求めるのは当たり前のこと。
ただ、一つ一つまた別で圧縮をかけるのは面倒なので、僕はプラグインで自動的に圧縮されるようにも設定しています。
今回の記事のように縮小ができたらダメ押しの圧縮を是非おためしあれ。