本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
先日wordpressのサイトを全てSSL化対応しました!海外では8割がたSSLの対応が完了しているなか、日本のサイトは5~6割程度でとどまっているようですが、Googleも公式で検索順位に影響させるということを発表しています。
ので、今回は念のためSSL化対応しておこう!と今回の手順をご紹介。僕の使っているwpXというサーバーはSSL化も無料で対応も簡単なので非常におすすめですよ!
wpXで簡単かつ無料でwordpressサイトをSSL化しよう!
まずはバックアップ。
まずはサイト上のバックアップが必要です。バックアップを取る要素としては
- wp-content以下のファイル
- データベースのファイル
の2つです。データベースのファイルはwpXの管理画面から昨日の分まではダウンロードできるし、wp-content以下はFTPでダウンロードできます。
あ、プラグインを使ってもいいです!BackWPupというプラグインでデータベースも中のファイルも一括でバックアップを取ることができます。
バックアップをとっておくことでSSL化したことによって万が一エラーが出たとしてもすぐに修正することができるので、念のためバックアップは取っておきましょう。
ちなみに、wpXであればデータベースのバックアップはいつでもダウンロードできるようになっています。これさえあればある程度復活できるので安心ですね。
管理画面からSSLの設定をしよう!
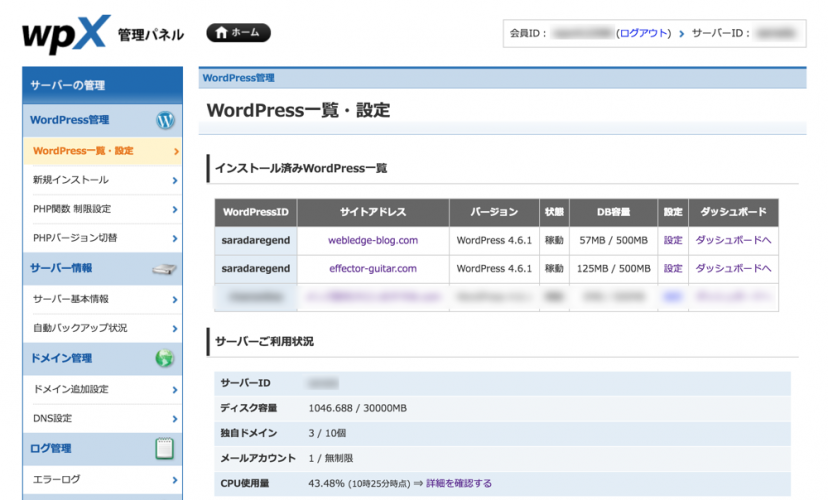
僕の使っているwpXであれば管理画面から簡単にSSL化できます。
ここから該当のドメインをクリック。
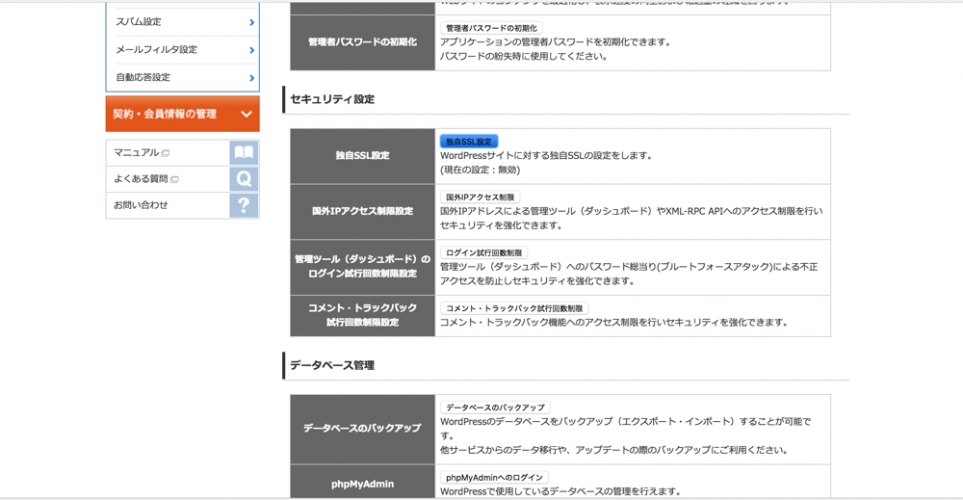
そしたら下の方の「セキュリティ設定」の部分に「独自SSL設定」という項目があります。そこをさらに先に進むと
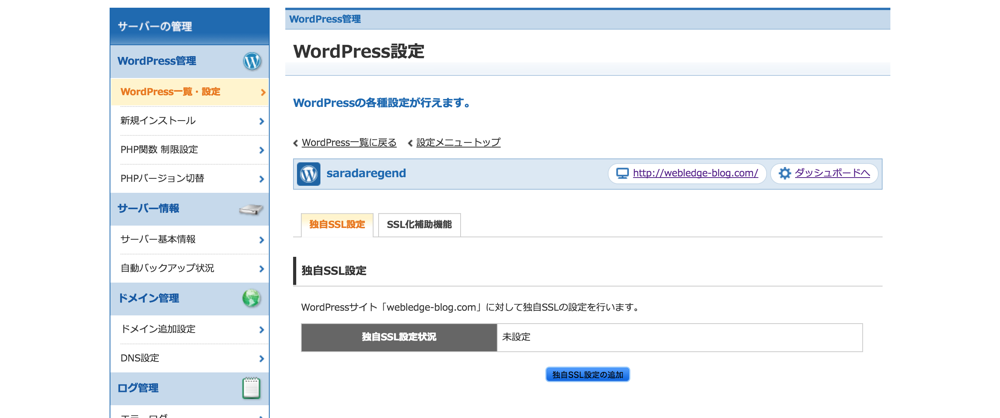
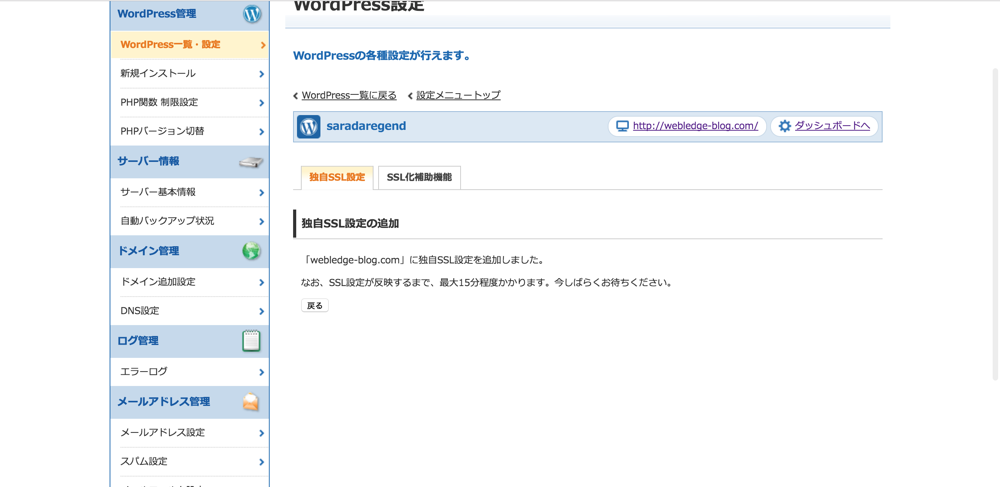
独自SSLの設定状況は未設定になっていますね。ここで追加していきましょう。
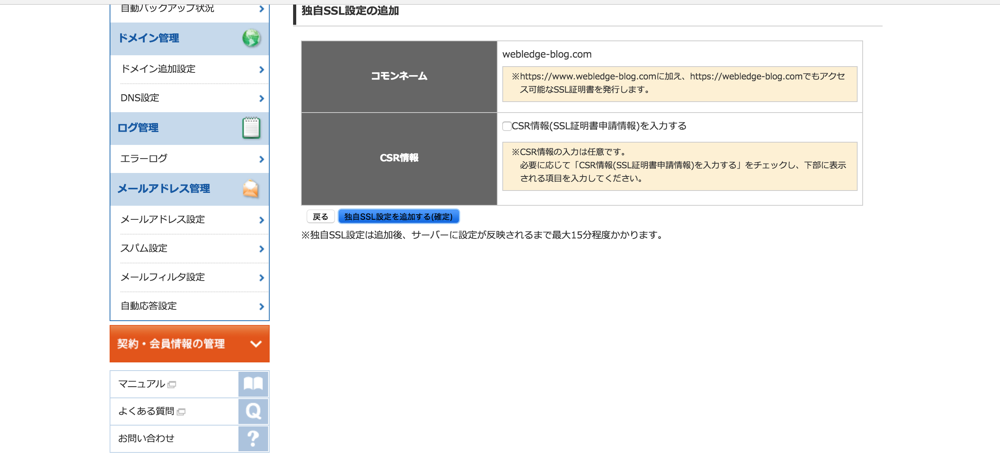
CSR情報は今のところ入力しなくてもいいと思います。僕も設定しておりませんので。。。
「独自SSL設定を追加する(確定)」をクリックしましょう。サーバーの設定が反映されるまで15分くらいかかると書いていますね。昔は1時間くらいかかっていたみたいなのですが、早くなりましたね・・・
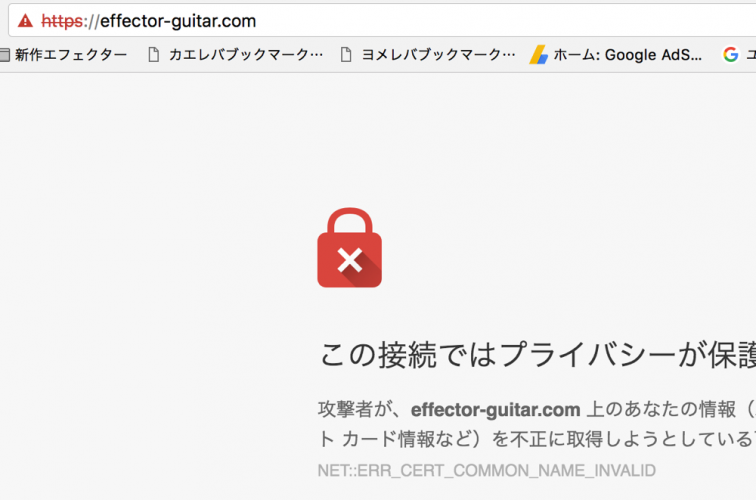
これでしばらく待ちましょう。今はSSLのアドレスをクリックしたらしっかりとサイトに飛びますが、当時はクリックしたら
こんな画面になっていました。これでしっかりと本体サイトに飛ぶようになったら「SSLか補助機能」を使ってサイトを最適化しましょう。
「SSL化補助機能」の各機能を実行すると、SSL(https)でのみアクセスが可能となります。
事前に https://webledge-blog.com/でのアクセスが可能であることをご確認ください。
事前にサイト・データベースそれぞれのバックアップを取得してください。アクセス不可の状況下で各機能を実行すると、サイトへのアクセスができなくなる場合がございます。
このように注意書きがありますね。本当に無視してしまうとアクセスができなくなるので、やめてくださいね。しっかりとアクセスできることを確認して
こちらを有効化します。この補助機能がwpXのいいところですよね〜、これがあるからめちゃくちゃ簡単でおすすめなんです。wpXやっぱりいいなぁ・・・
基本的にはSSL化はこれで完了。
ちゃんとサイトのアドレスもSSL化されていますね。このへんをいじるのって結構めんどくさいんです。。
ここで基本は完了していますが、あとは細かい部分をやっていきましょう
カエレバのリンクをSSLに変更
カエレバのリンクって使っていますか?カエレバリンクはアマゾンの画像のみSSLに対応しています。なのでここでSSL化しておきましょう。
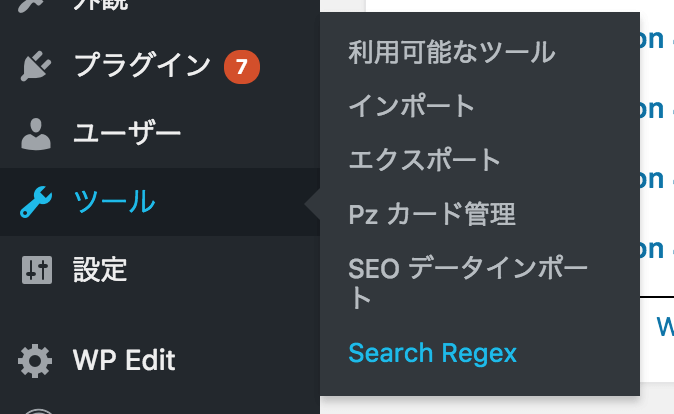
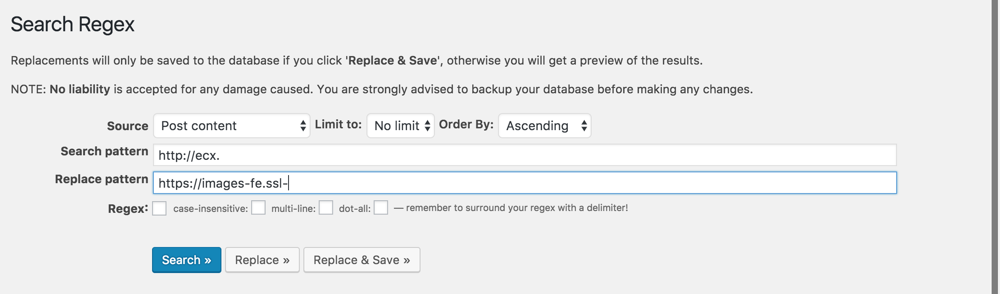
カエレバのSSL化には上のプラグイン、「Search Regex」を利用します。これはマジで便利です。サイト内の記事の任意の文字列を、一括で置換することができるプラグインです。
以前にカエレバのリンクにnofollowタグを一括で入れる方法もお教えしましたね。
参考:カエレバのリンクを一括でrel=”nofollow”に変換しておく方法
これと同じような感じで一括で置換していきます。
「ツール」→「Search Regex」をクリックして設定の画面に遷移しましょう。
上記のように設定します。
- Source・・・「Post content」(投稿、固定ページを指定)
- Serch pattern・・・「http://ecx.」(アマゾンのSSLの前のURL冒頭)
- Replace pattern・・・「https://images-fe.ssl-」(アマゾンのSSL化の後のURL冒頭)
こんな感じで一発で置換できちゃいますので、ぜひやってみてね!
ちょっとエラーが出たので治しましょう。
そうそう、やはりSSL化したらちょこっとだけエラーが出やすいです。
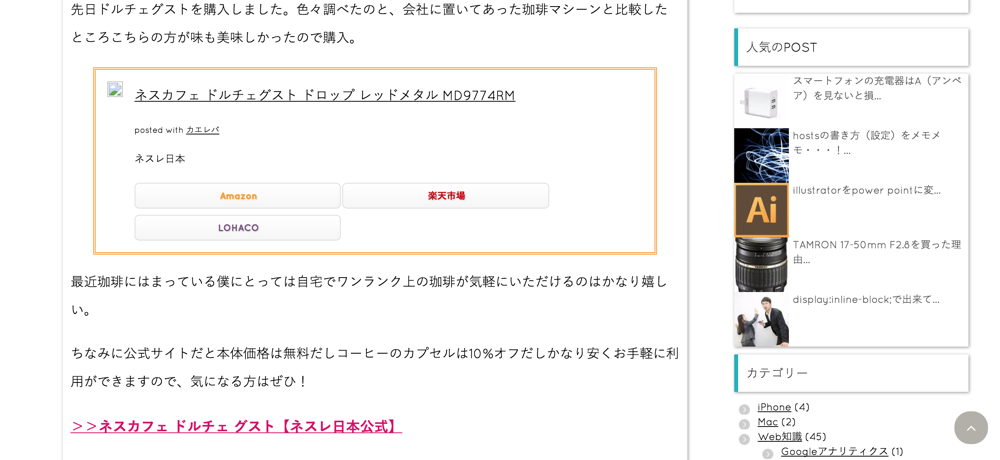
僕の場合はこのようにカエレバの画像がおかしくなっていました。これは上のSearch Regexでの置換のせいではなく、結局CDNのせいでした。
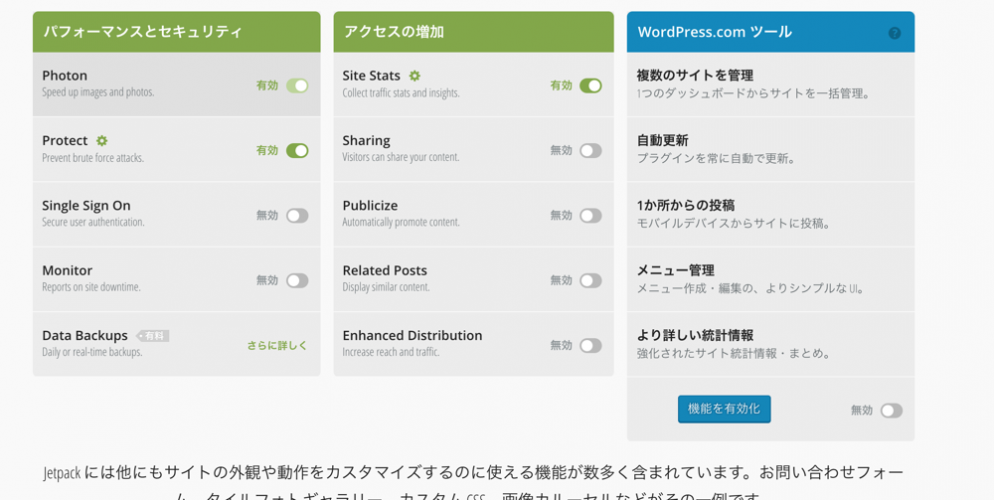
有効化していたJetpackのPhotonを無効化したら治りました。めでたしめでたし。
また、完全にSSL化できていないといけません。ほとんどのサイトでは、コンテンツ内でSSL化されていない画像やスクリプトを読み込んでいます。これでは、実は完全にSSL化できている状況とは言えません。
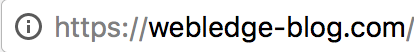
Google Chromeの場合は、完全に安全な状態だと
このように緑色になって鍵のマークがつきます。
完全に安全な状態でなけでばこのように!(エクスクラメーションマーク)がついたものになってしまいます。これでは、実は完全な状態ではないんですよね〜
よくあるのはアフィリエイトのリンクがSSL化されていないパターン。これはリンク先のサイトがSSL化されていないと難しい。画像バナーを自分で用意したりするしかないですね。
サイト上で何が引っかかっているか確認するには、Google Chromeで右クリック→「検証」をクリックします。
このように「Console」タグをクリックするとエラーが出ています。僕のサイトはもう完全に最適化した後なので何も出ていませんが、はじめは出ていると思います。あとは一つ一つ、面倒ですが最適化していくことをオススメします。
まとめ:SSL化は今後必須だよね
先日働いている会社のサイトもSSL化されていました。やはり最近はSSL化とamp化がどんどん進んでいることがわかります。
やっと日本のサイトのSSL化が7割くらい達しかけているんじゃないかなぁと思います。あとはamp化だなぁ・・・僕のサイトはまだ2サイト共amp化していないので、やっていく必要がある・・・最近はmonographがamp化していたので、ちょっとpiteさんに方法を聞いてみようかな。