wordpressで記事一覧ページをいじくる時に、アイキャッチ画像の大きさって気になりますよね。実はwordpress2.9からアイキャッチ画像機能が実装されまして、1記事に一つアイキャッチ画像を追加することができます。任意に切り取りや縮小・拡大ができるので、便利にデザインすることができるようになりました。
綺麗にデザインするためにアイキャッチ画像を設定する
どういう時に使うの?
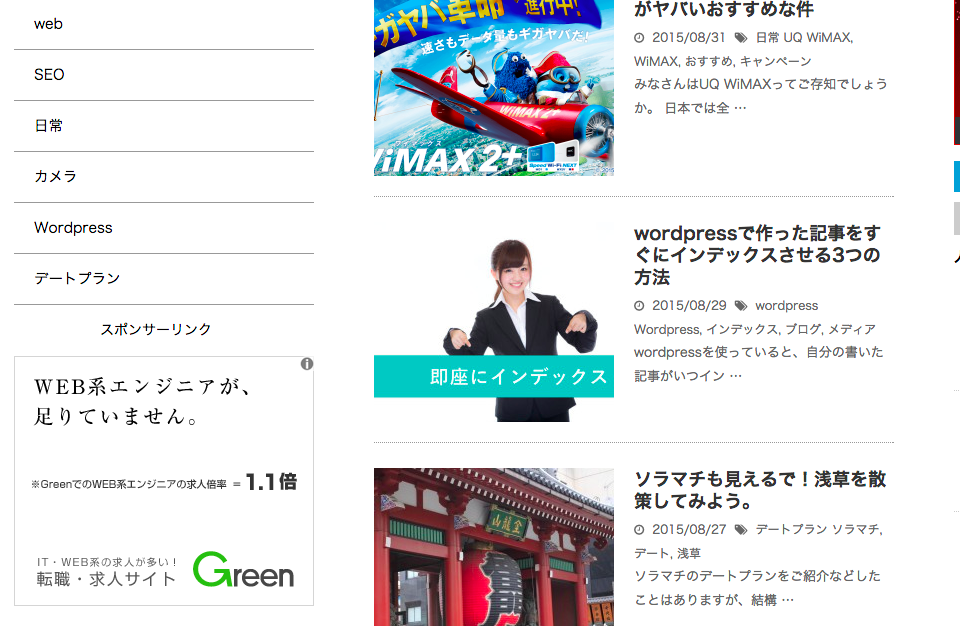
webledgeでは、記事一覧で使っています。
この記事一覧も別に毎回画像を切り取って使っているわけではなく、アイキャッチ画像に設定すると自動で拡大・縮小し、任意の大きさに切りとってくれます。
任意に切り取ってくれないと結構荒れたデザインになるのはわかりますね。
では、アイキャッチ画像をいじるコードをご紹介
webledgeの記事一覧は以下のようなコードになっています。
|
1 2 3 4 5 6 7 8 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <a href="<?php the_permalink() ?>" > <?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'thumb240' ); ?> <?php else: // サムネイルを持っていないときの処理 ?> <img src="https://webledge-blog.com/wp-content/uploads/2015/06/Noimage.png" alt="no image" title="no image" width="240" height="160" /> <?php endif; ?> </a> |
まぁ、ちょっと余計なコードがありますね。上から説明すると、
- まずは記事があるかを確認(あったら実行)
- 記事の内容へのリンク作成
- サムネイル(アイキャッチ画像)を取得
- なければNoimageを表示
という形です。実際に使っている部分だけを抜き出せば以下のようになります。
|
1 |
<?php the_post_thumbnail( 'thumb240' ); ?> |
かなりすっきりしましたね。
このコードはthumb240というサイズのアイキャッチを呼び出しているだけです。では、thumb240というのはどこで設定されているのでしょうか。それはfunction.phpで設定されています。
設定の記述は以下のコードです。
|
1 2 |
add_theme_support('post-thumbnails'); add_image_size('thumb240',240,200,true); |
これをfunction.phpに入れれば終わりです。
|
1 |
add_theme_support('post-thumbnails'); |
というのは、post-thumbnailsという部分がアイキャッチの名前になります。記事一覧のコードではアイキャッチ画像があるかないかの判断をこの名前によってしています。
|
1 |
add_image_size('thumb240',240,200,true); |
というのは、”thumb240″という名前の指示なら画像を横”240″、縦”200″で”切り取ってください”という指示になります。切り取りたくないならばこのtrueの部分をなくしてください。
|
1 |
add_image_size('thumb240',240,200); |
上のコードでは切り取りはせずに横240、縦200で縮小・拡大をするだけになります。
まとめ
アイキャッチ画像ってかなり便利に使えるのですが、なかなか伝えるのが難しいです。一度理解すれば早いのですが・・・
一回スティンガーなどのアイキャッチ画像画元々ついているテーマで試してみるのがてっとりばやいかもしれないですね。ぜひやってみてください。