本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
僕もMacを使ってはや2年。そういえばブログをか聞き始めてからだったかな、MacBookを買ったのは。当時は画像も自分で撮っても加工など無しにアップとかしていた気もします。
しかも撮影はiPhone。今ではCanonの一眼レフを使っているので昔とは比べ物にならないくらい、良い写真をアップしている(できていると思っているだけかもしれません)が、もちろんそのままアップしていると大変なことになる。
そこで最近めちゃめちゃ使い込んでいるMacの画像加工アプリ、PhotoBulkをご紹介しようと思います。
これが本当にすごいんですよ・・・今までは一枚一枚加工していたのですが、それがもう1クリック。画像のリサイズ・圧縮・リネーム・透かしを行うのに、速度は早い。最高のMacアプリをぜひ体感してください・・・!
ブロガー御用達の画像加工Macアプリ PhotoBulkとは?
まずはPhotoBulkをご紹介。そもそも画像の加工ってしていますか?サイト画像の加工は主にサイトの表示速度に関わってきます。僕はできる限りGoogle Speed Insightとかで表示速度とかを確認してできる限り最適化するようにしています。
その表示速度に大きく関わってきている部分が「画像」です。記事を書く者にとって画像はうまく伝えるための重要な手段の一つではあるのですが、逆にこれが表示の邪魔になっていることもしばしば・・・ということでちょっとテストしてみましょう。
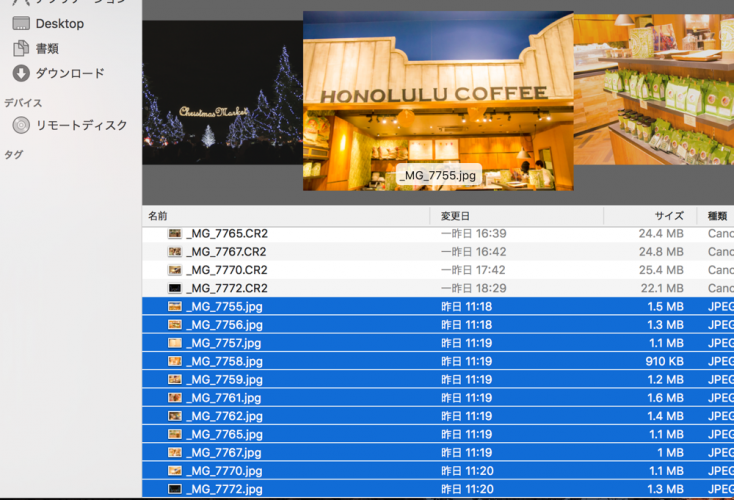
これはちょっと今度公開しようと思っている記事の画像。ここに表示されている画像は加工する前は合計13.5MBありました。
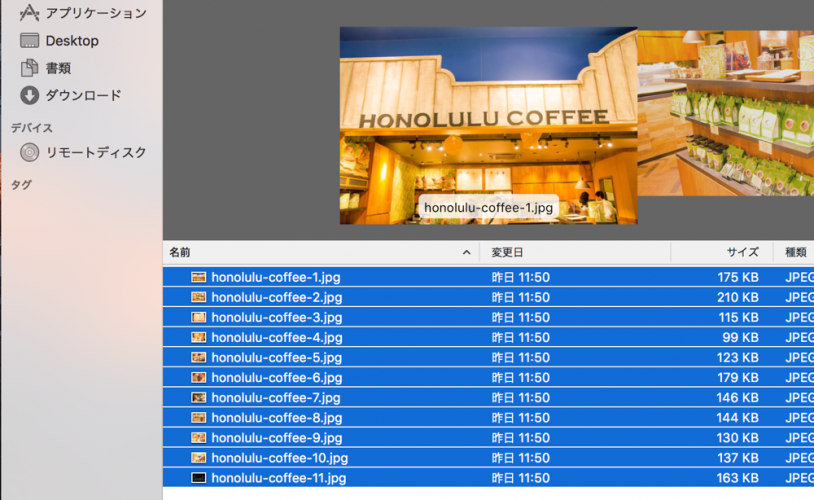
加工後はこんな感じ。合計1,621KBなので、1.6MBくらいですね。
なんとその差11.9MB!!
・・・これってどのくらいの差なんだろう・・・ということでちょっと調べてみました。
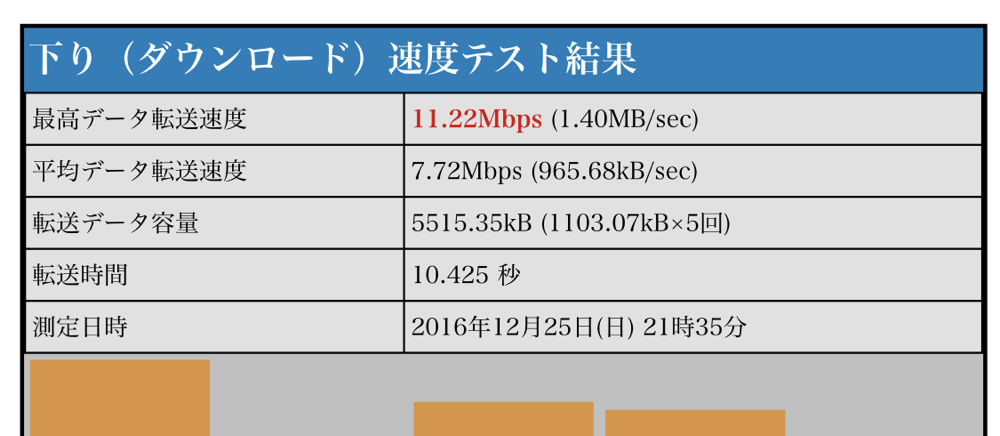
さっとスピードテストの結果を見てみます。これはiPhone7Plusの結果ですが、1.40MB/secという記述がありますね〜この速度でさっきの画像を詰め込んだページを見たとします。
加工後は約1秒程度でそのページ全てを読み込むことができるのに対して、加工前の場合は9秒以上もかかる計算なんです!それはやばいですよね?さすがに9秒もあったら離脱しちゃう・・・(ちなみに僕の聞いた噂だと、人間の我慢の限界は基本的に8秒程度らしいです。)
ということでサイトの品質を上げるためにも画像の加工は必須。でもそれにずっと時間をかけるわけにはいきませんので、そんな時のためにPhotoBulkは楽に加工できる最高のアプリなのですよ!
PhotoBulkを使いたおそう!
基本動作について
さてさて、基本動作の説明です。まずはAppStoreからダウンロード。
ここからダウンロードして、アプリを開いたらもう利用できる状態になっています。
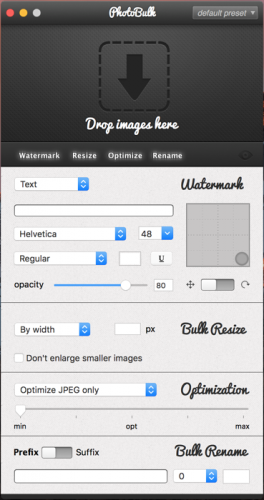
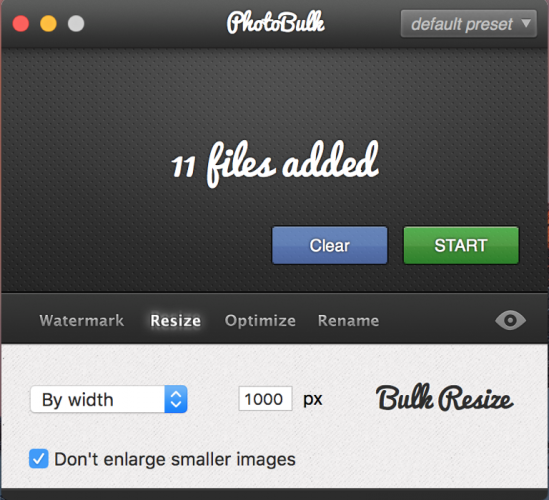
初期の画面はこんな感じ。ここではもう開いてありますが、「Watermark」「Resize」「Optimize」「Rename」の4種類のタブをそれぞれクリックしたら、それぞれのタブが開くようになっています。
もちろんその4つの機能のうちの一つだけを利用したいという場合もできて、その場合は必要なタブ以外は閉じます。
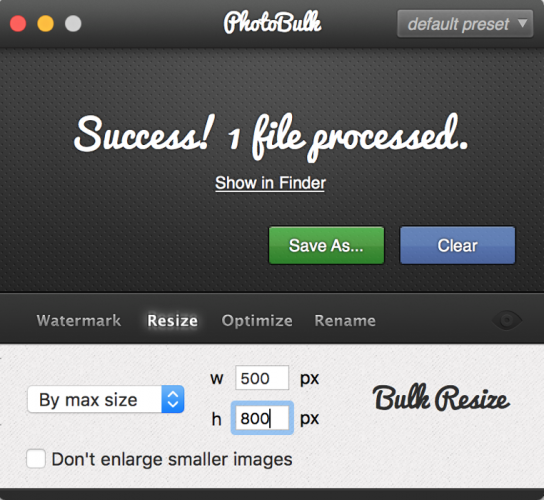
Resizeのみを実行したい場合はこんな感じで他のタブは閉じてみます。
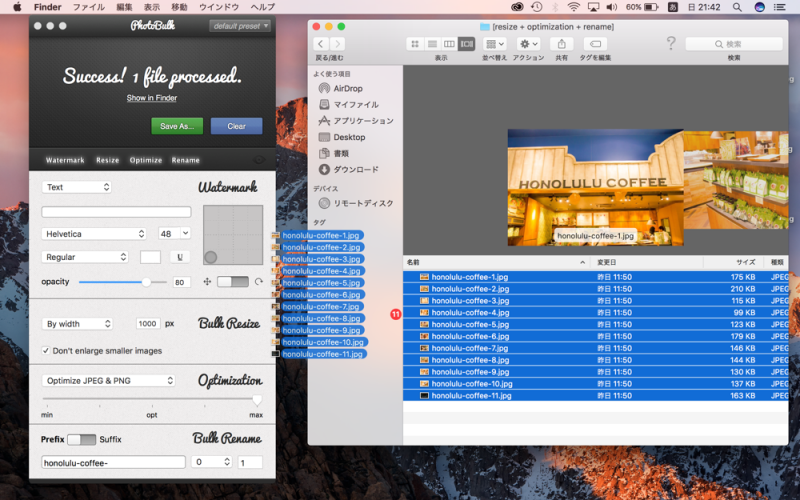
使い方は選択した画像を上のようにドラッグ&ドロップして
「Start」のボタンをクリックするだけ。そのあとどこに保存するかを聞かれますので、指定してあげればもう勝手に加工とかをしてくれます。
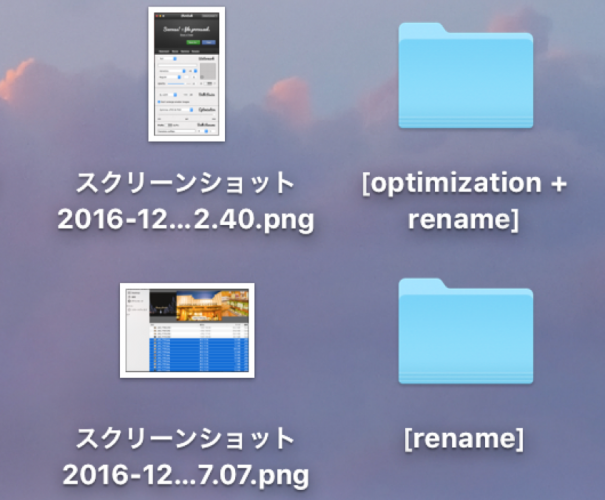
ちなみに加工後のファイルはフォルダ名を使った機能の名前にして保存してくれます。例えばResizeだけ利用した場合は「[Resize]」という名前に、RenameとOptimizeを利用した場合には「[Optimize+Rename]」という形のフォルダになります。
右上の「default preset」のボタンをクリックすると初期の設定に戻すこともできるので、まぁ僕はあまり活用しませんが、ごちゃごちゃした時には便利かも。
さて、じゃあ実際に利用してみてどのくらい画像が変わるのか試してみましょう!
PhotoBulkの基本性能をためしてみよう!
透かし(Watermark)について
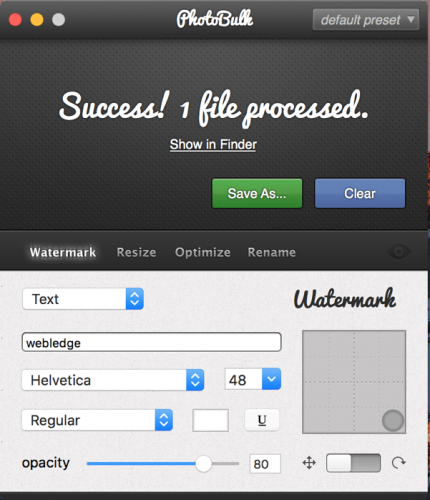
透かしは「Text」「image」「Script」「Datestamp」の4種類から選択できます。
僕がよく使うのは「Text」ですね。Textを挿入する場合は位置やフォントの種類、フォントスタイル、色やサイズなど様々なものを設定できます。これは結構便利。
ためしに出力してみました。
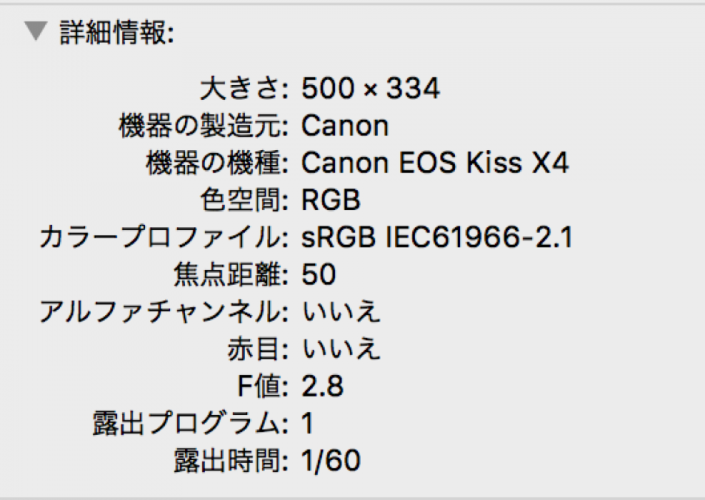
こんな感じ。しっかりと透かしが入っていますね。ちなみにこの画像はフォントのサイズを48で指定しつつ、横幅を1,000pxで加工しています。画像のサイズによって表示されるフォントのサイズももちろん変わるので、統一するためにも「Resize」を一緒にかけることをオススメします。
ちなみに文字の角度も調節できます。
「image」の場合は任意の画像を、「Datestamp」は日付を入力することができます。
「Script」だけちょっと特殊で、テキストが画像いっぱいに配置されます。
こんな感じです。もっと文字を薄くすることもできるので、自分のやりたいようにできるのもこのアプリの嬉しい部分。ぜひ色々試してみてください!
画像のリサイズについて
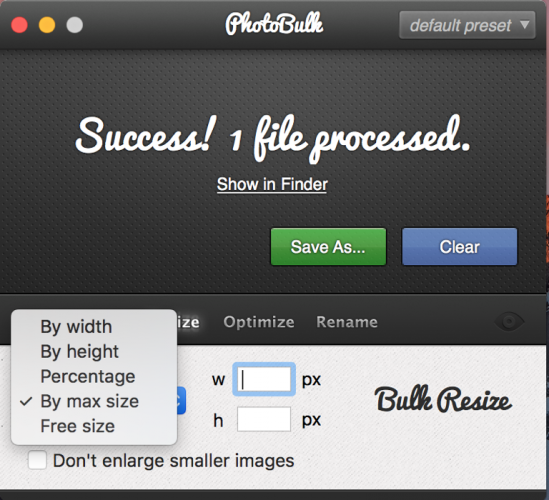
画像のリサイズは「By width」「By height」「Percentage」「By max size」「Free size」とあります。すごく多い・・・ですが、名前の通り。僕はいつもBy widthを利用していますが、By max sizeとかだとどちらか縦横どちらか一方の長さに合わせてくれます。
試しにさっきの画像(1000×667)を
この設定で加工してみると
こうなります。これは横長の画像なので、横に合わせてくれたみたいな感じ。ちなみにこれだと、By widthの500px指定でも同じ結果になりますね。
ちなみにFree sizeの500×500で指定するとこんな感じに。あくまでも縮尺の変更なので切り取りはできないようです。
画像の圧縮について
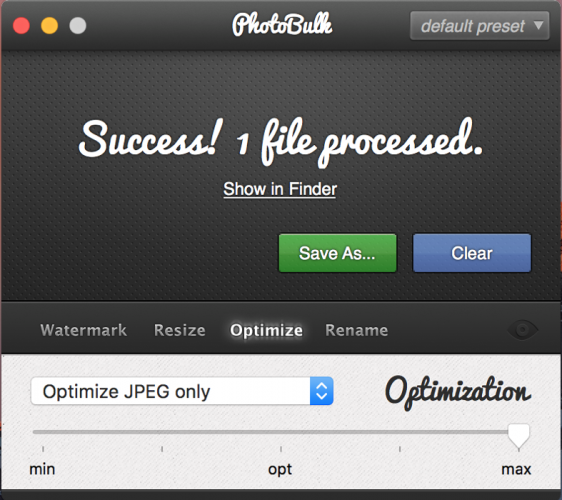
画像の圧縮は結構簡単な設定ですみます。「Optimize JPEG only」「Optimize PNG only」「Optimize JPEG & PNG」が選択できます。
名前そのままなのでわかるとは思います。僕はいつも「Optimize JPEG & PNG」にしていますね。
で、圧縮の度合いもmin~maxまで設定できます。試しにminとmaxで加工したものを比較してみます。
右(after)の方がmaxのほうなので、より圧縮されています。若干ですが画像が荒れているのがわかるでしょうか?PCで見るとわかると思います。
微妙な差ですが、僕はなんとなくminの方がいい気がするなぁ・・・ちなみにこの画像ではminの方が131kBで、maxまで圧縮した場合は57kBでした!
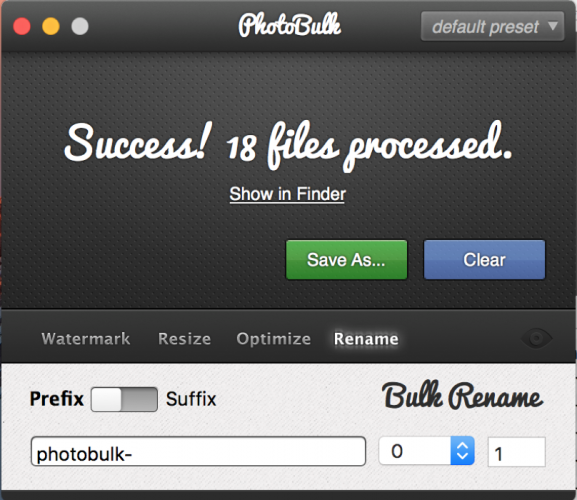
画像のリネームについて
画像のリネームは簡単ですね。複数枚の画像を加工する際に一気に名前を変更します。
僕はいつもこんな感じ。
このようにすると画像が「photobulk-1」「photobulk-2」・・・というふうに名前が変更されます。僕は名前の後に数字をつけたいので、Prefixを選択していますが、Suffixを選択すると先頭に数字が付きます。
これは個人の好みなのですが、SEO的にはなんとなくPrefixの方が良さそうだと勝手に思い込んでそうしています。笑
まとめ:有料だとMacアプリってここまでのものがあるんですね。
いかがでしょうか!ぶっちゃけ、これだけの機能があるとは思っていなくて、このPhotoBulkの存在は知っていたのですが使ってはいなかったのです・・・
でもこれを使い始めてからもう手放せなくなりました・・・マジでいいMacアプリです。ちなみに僕の場合は、
写真を撮影→LightRoomちょっと画像を調整→でPhotoBulkで加工&リネーム→画像圧縮プラグインで再度圧縮という鬼のステップを踏んでいます。
結構めんどくさいですが、実際に見に来てくれる方のことを考えると、やはり表示とかで離脱して欲しくないし快適にサイトを見て欲しいので、この部分にはこだわっています。
一手間加えるだけでサイトのクオリティも上がるはず!超おすすめのMacアプリなので、Macを利用している人はぜひ使ってみてください!