WEB開発者もブロガーも、サイトをいじる時に絶対しなくてなならないのがブラウザチェック。「やったサイトが完成した!」と思ってもGoogle Chrome以外では表示ができませんじゃあ意味がない。SafariやIEななどでもちゃんと動作することが確認できてやっと一人前のサイトだと思っています。(特に日本では)
だからと言ってiPhoneやAndroidのブラウザ全部を手元でチェックできる訳ではないんですよね。簡単にできるようにしてくれれば良いのに。
そんな時に便利なのがBrowserStack(ブラウザスタック)というサービス。このWEBサービスだけでいろんなブラウザでの表示をチェックできます。 WEBサイト制作には欠かせないサービスです。
BrowserStackとは
BrowserStack(ブラウザスタック)は、実際のブラウザの実行画面をWEB経由で表示・操作できるサービスです。
ブラウザとOSの組み合わせは700以上あって、今では実機を用意するのが難しい組み合わせもWEB上で用意することができます。例えば、Windows XPでIE6を動作させるとか。
今ではほぼ使われていないので考慮しなくても…と思うところなのですが、実際の仕事現場ではそうはいかないんですよね。今でも古いブラウザを使っている人の多い日本では、まだまだこういったパターンにも対応する必要があります。
古いものから新しいものまで、様々なバリエーションをカバーしているのはBrowserStackの良いところです。
無料からできる!BrowserStackの使い方
まずは使い方からご紹介しましょう。BrowserStackの機能は主に2種類。
- 仮想環境を構築する(Automateで自動化できる機能もある)
- スクリーンショットをとる
の2種類なのですが、完全に仮想環境のみの方しか僕は使っていません。スクリーンショットスクリーンショットなんてほとんど使わないですしね。ということで仮想環境を動作させる方法を見ていきましょう。(ちなみに僕はAutomateという自動化は使ったことがありません・・・)
まずはBrowserStackの公式サイトにアクセスして、登録するところから開始します。はじめはFreeトライアルがあるので、そこからで十分だと思います。
そこから登録するとメールが飛んできます。
ここからアカウントを確認できればもう登録は完了です。あとは使うだけ。
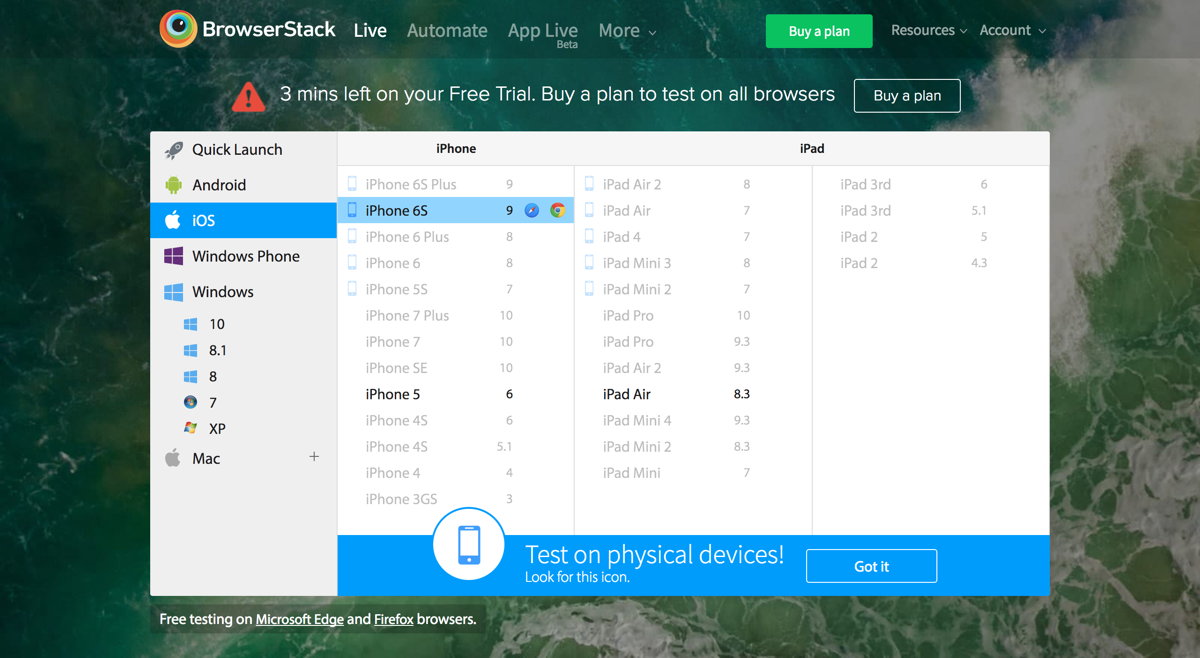
iOSだとiPhone6S,5とiPad Airの動作確認ができますね。
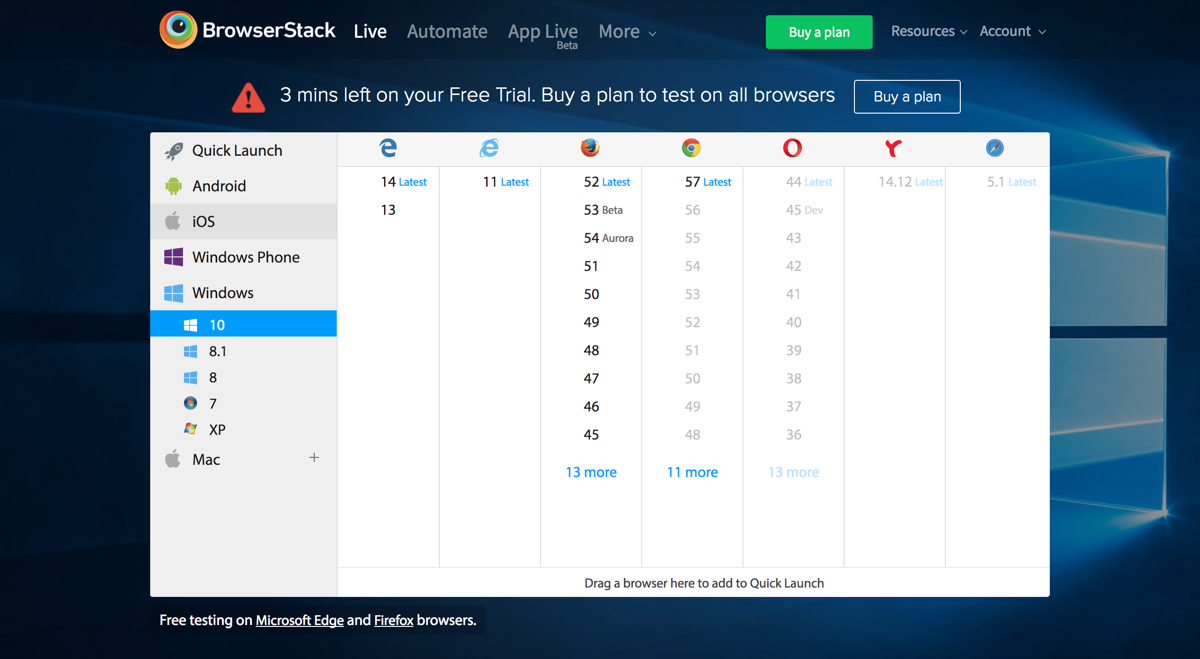
Windows 10の表示ブラウザもこの通り。オペラなどのブラウザでも表示の確認が必要な場合は別途有料プランに移行する必要があります。
ここから確認したいブラウザをクリックすると、そのままGoogleでサイト検索などがその環境内でできるようになります。少し動作は重いですが、開発者ツールなどもそのまま利用できるので非常に便利。
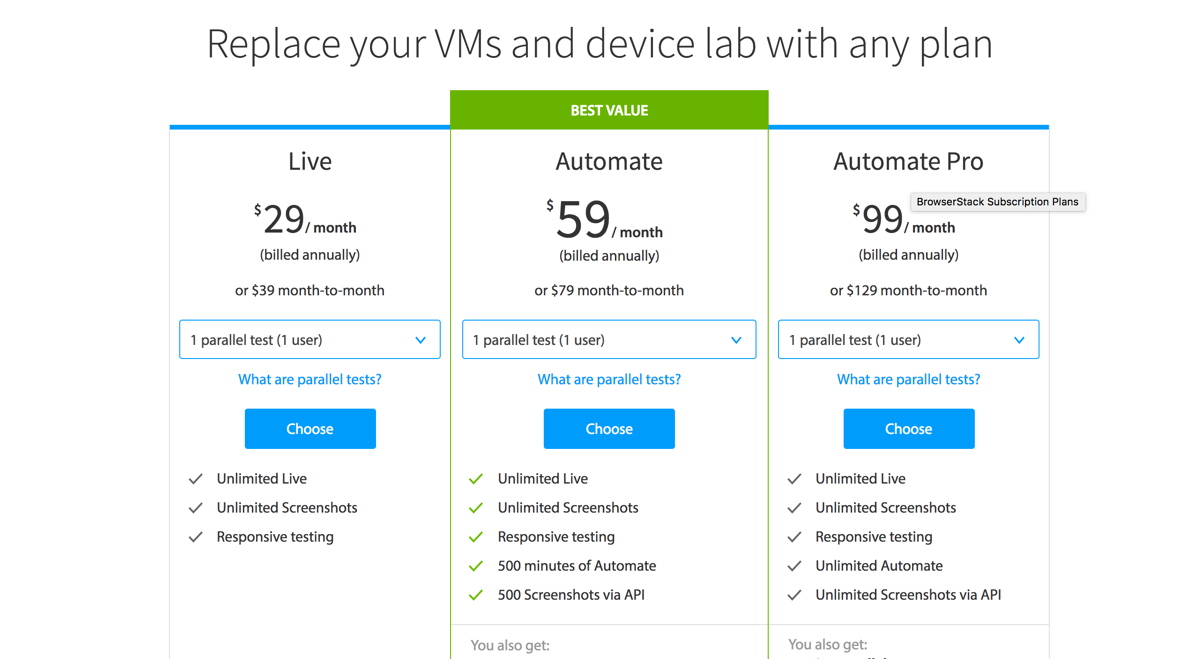
有料会員の価格は画像のような感じ。基本はLiveで十分かな。月額29ドルなので、普段からよく使う方は登録をおすすめします。フリープランだと時間的にも制約があるようなので。
スマートフォンの表示でも「検証」が使える!
もうブラウザの開発者ツールとしては王道というか、使っていない人はいないというレベルでよく使うのが「検証」というGoogle Chromeの開発者ツールです。
もうこれがないと僕はサイトの作成なんてとてもじゃないけどできないのですが、どうも「検証」だけでは確認できないものがあるみたいなんです。
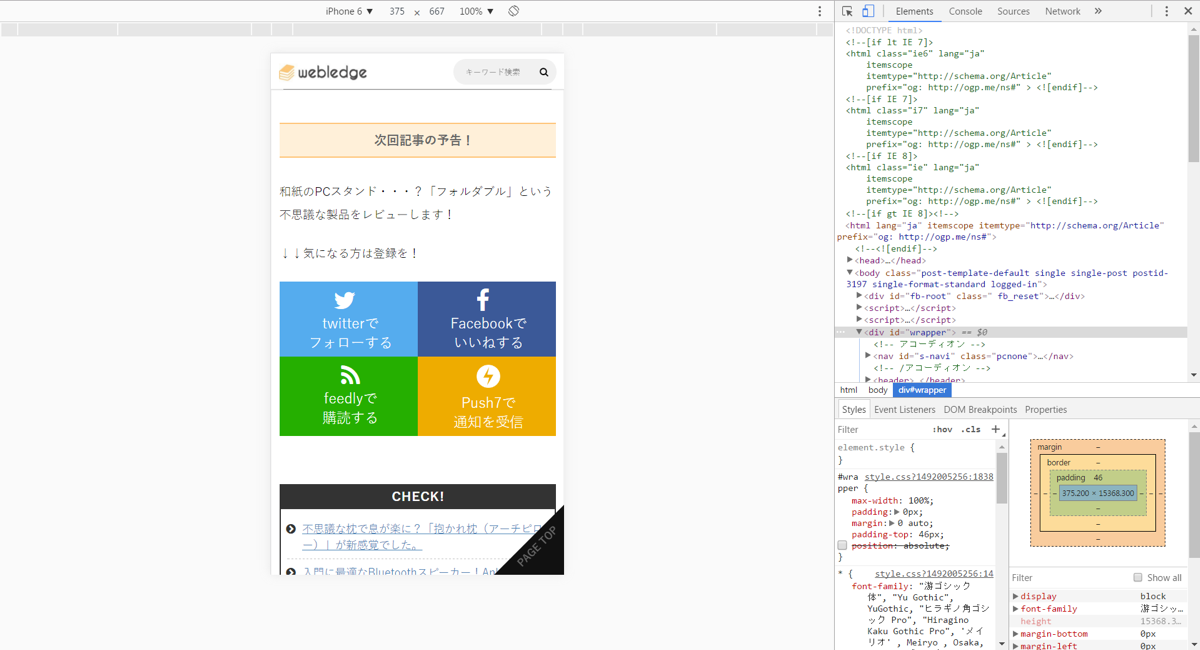
例えばこの画像。
スマートフォンではこのSNSの部分が少しずれているはずなのですが、PCで検証を使っても同じ事象が出ないのです!!!しかもスマートフォン上で検証なんてできるはずがない。
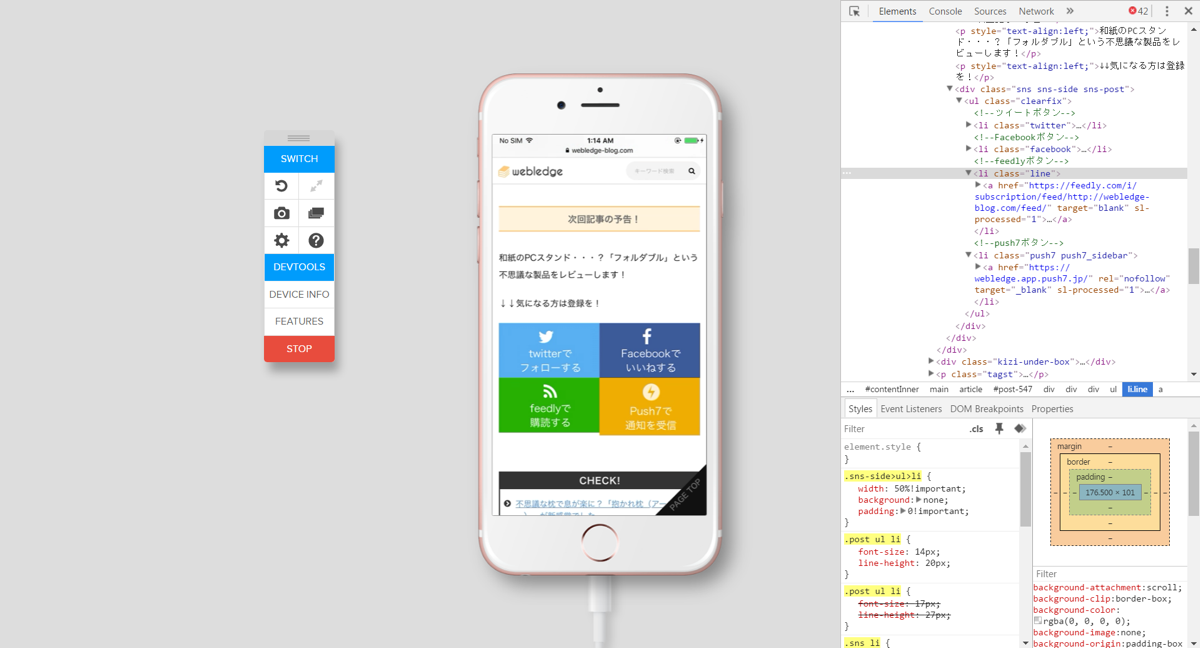
ということでBrowserStackで確認してみると
なんとスマートフォンの画面で検証が実行できるのです!ほら、やっぱりずれてるじゃないですか。
Google Chromeの機能はあくまでデザインの確認であって、仮想環境を構築する訳じゃないんですね。なのでどうしてもデバイス由来の表示崩れが出てしまう場合がある。
そんな時にBrowserStackがあればすぐに確認ができますね!マジで助かりました。
検証では見つからないエラーも、BrowserStackなら見つけられるかも
今まで名前は聞いたことがあったのですが、あまり使ってこなかったサービスがこのBrowserStack。実際に自分のサイトもいろんな環境で見るとちょっとバグが出ていたりしますので、たまにでもいいので確認してみることをおすすめします。
実際にWEBサイト開発社の方は必須のサービスですね!