本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
先日、サーバーをmixhostに変更しました。
「超高速!mixhostサーバーにwordpressを移行する時の手順・方法」という記事ではwordpressをmixhostに移行する手順をご紹介したのですが、それ関連で
「mixhostで建てたサイトをSSL化させる方法を教えてください」
と質問が来ました。僕は「mixhostのSSL化が遅い!wordpressをスムーズにSSL化する方法・手順を解説」でも書いたように、もともとSSL化していたサイトを移行したので、関係ないのですが・・・
需要があるようなので記載しておきます。実際に困っている方がいたら参考にしてくださいね!
まずはSSLに対応しているかを確認する
mixhostでは独自SSLは無料となっています。毎度書くようですが、mixhostのサーポートでは以下のような記載がありますね。
mixhostでは、SSL証明書世界シェアNo.1のCOMODO社を認証局に採用した、独自SSLを無料でご利用いただけます。
SSLに対応したWebサイトを公開する事により、セキュリティの向上やSEO対策などに効果が期待できます。
また、mixhostではHTTP/2に対応していますので、SSLに対応する事により、表示速度の高速化も行えます。
そして注意事項にもこの通り。
ドメイン認証型SSLとなります。
ネームサーバー変更前のドメインにつきましては、SSL証明書が発行されません。
簡単にいうと、「めちゃくちゃ信頼できて早いSSL提供してるけど、ネームサーバーを向けてくれないと認証できないよ!」ということです。
ということで、サーバーをmixhostにした時点でhttpsには自動で対応してくれるのですが、それがしっかりと対応されているかを確認する必要があります。
ということでそれを確認するためにmixhostのコントロールパネル(cPanel)にログインします。
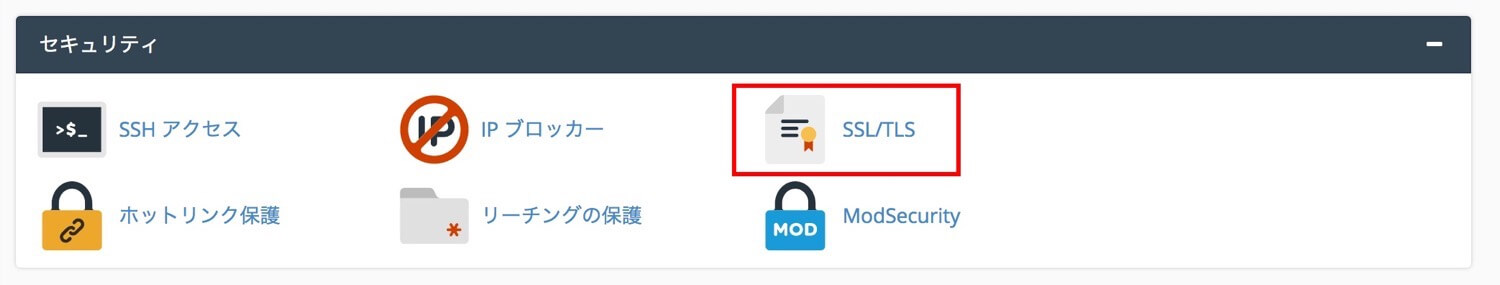
cPanelのセキュリティの欄から「SSL/TLS」をクリック。
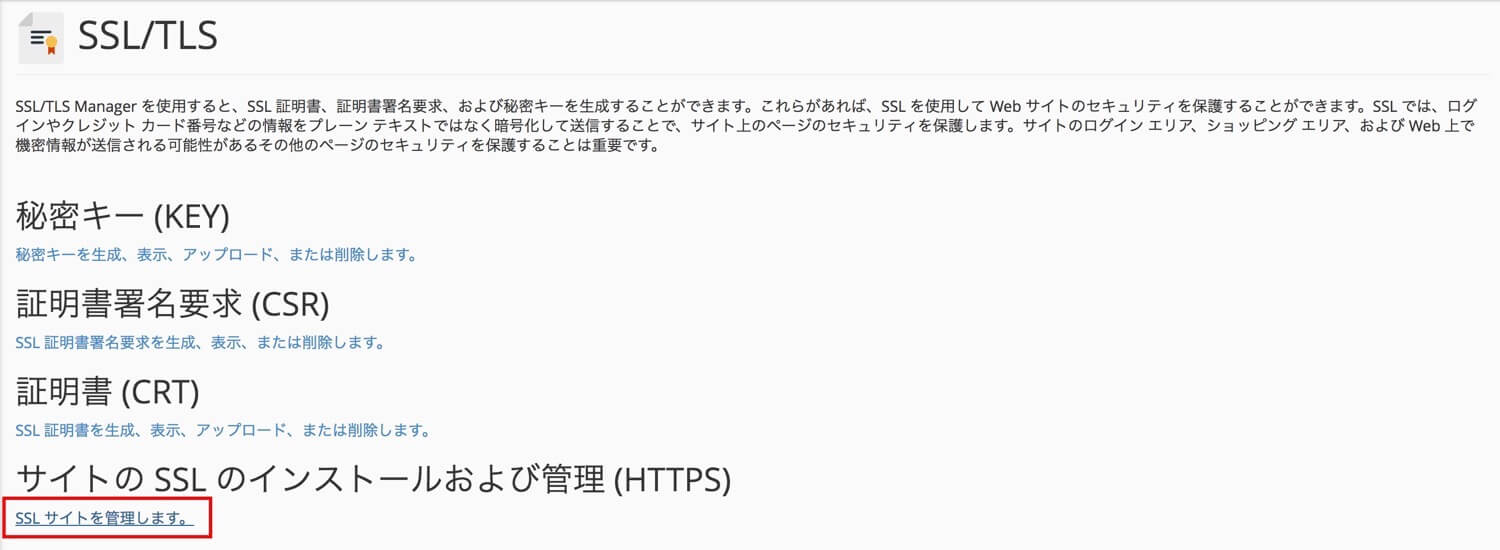
サイトのSSLのインストールおよび管理 (HTTPS)をチェックして
独自ドメインのところにちゃんと緑の鍵マークが表示されているかどうかで確認できます。ここが緑になっていな場合はサポートに連絡してください。ちゃんと承認できる状態であれば2時間くらいで対応してくれると思います。
緑の鍵の状態を確認したら次のステップに移りましょう。
サイトURLとwordpressURLをhttpsに変更
サーバー側でSSLの準備が整っていたらサイトURLとwordpressURLを変更します。

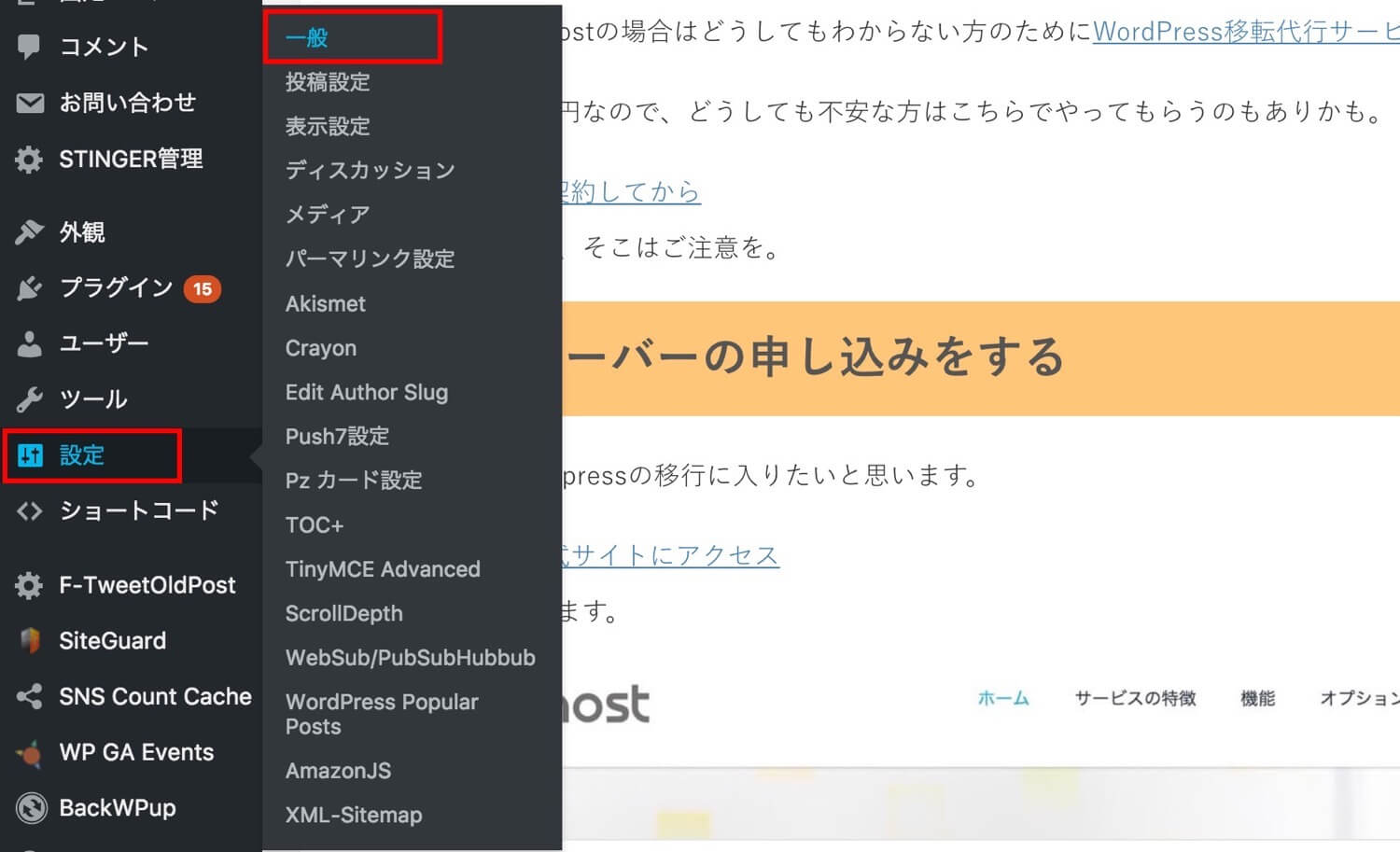
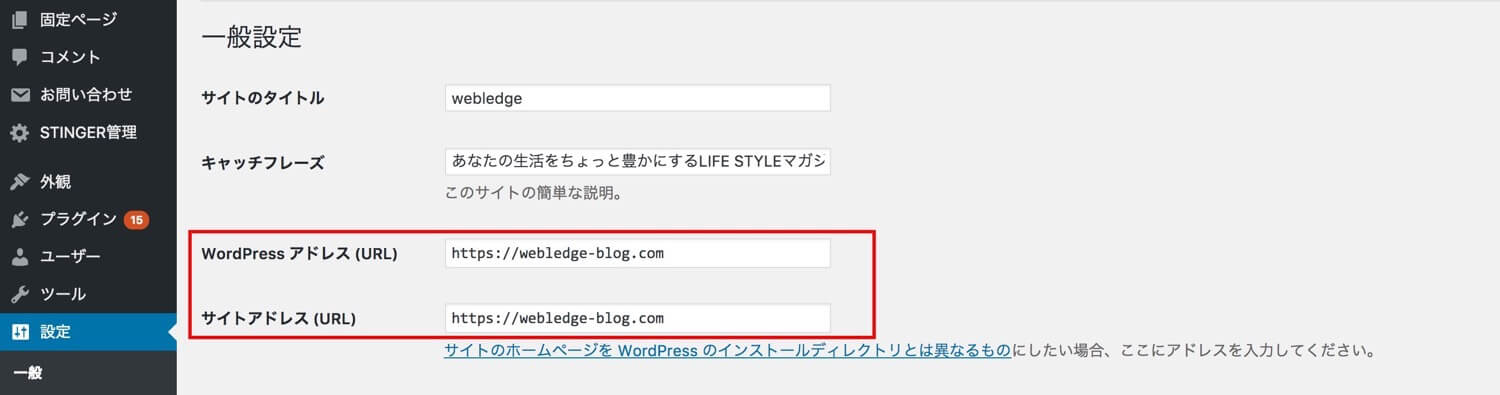
wordpressの管理画面のサイドバーから「設定」→「一般」をクリックします。
すると

- WordPress アドレス (URL)
- サイトアドレス (URL)
の2種類の項目があるので、そちらのURLを「https」に変更します。
基本的にはここまででサイト自体はSSLに対応されます。あとはGoogleでエラーが出ないように細かい設定をしていきます。
Search Regexでサイト内のリンクを一括置換
記事から記事へ飛ぶリンクなど、サイト内の内部リンクがこのままでは「http」になってしまっています。せっかくSSL化してもGoogleの検索エンジン的にエラーが出てしまいます。
ということで僕は大好きな「Search Regex」というプラグインを使って内部リンクを一括置換してしまいます。

こちらのプラグインを入れていない方は「プラグイン」の「新規追加」から「Search Regex」と検索してインストール&有効化してください。

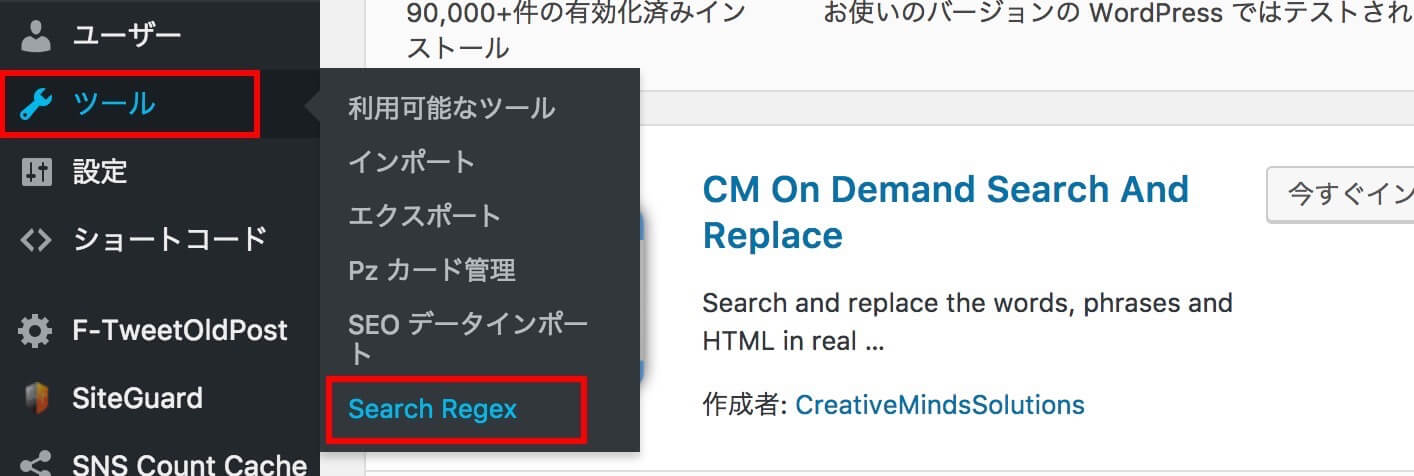
そしたらサイドバーの「ツール」から「Search Regex」をクリックします。

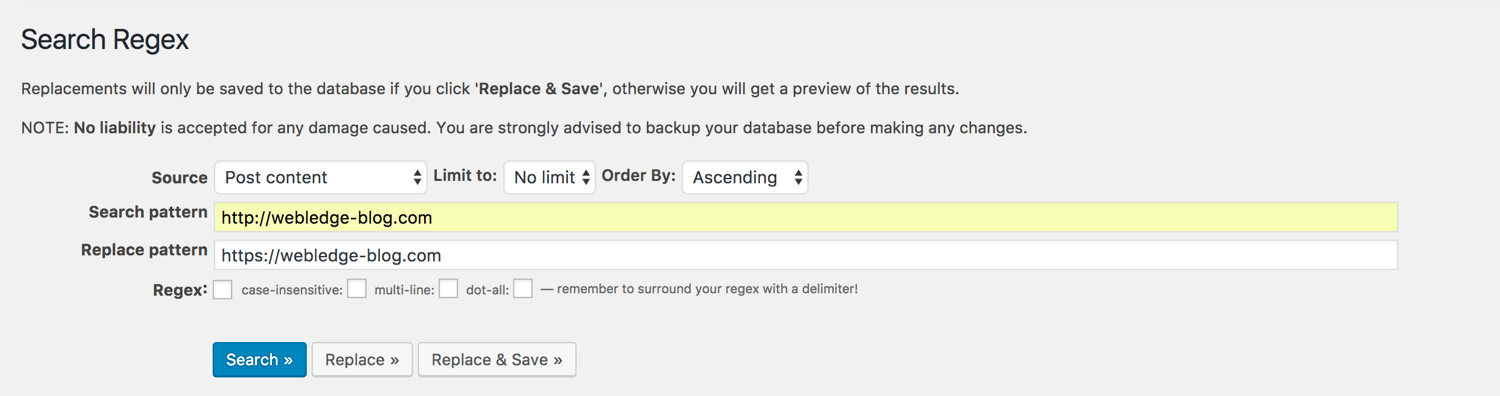
Search Regexの設定画面では、
- Search pattern→http:自分のドメイン
- Replace pattern→https:自分のドメイン
としてください。念のため一度「Replace」ボタンで置換結果を確認してから「Replace & Save」を実行しましょう。
これだけで投稿内のサイト内部リンクは全てhttpsに置換されます。ここまででほとんど完了。あとは細かい作業へ。
.htaccessを使ってhttpドメインからhttpsドメインへリダイレクト
疲れているところをもう一息。現状では「http」でも表示されてしまうので、.htaccessを使ってリダイレクトをかけます。

mixhostではFTPソフトでサーバーに入ったあと、「public_html」の中にサイトのドメイン名のフォルダが作成されます。その中に「.htaccess」というファイルがあるので、そちらをダウンロード。
|
1 2 3 |
RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
エディターで.htaccessを開いて、ファイルの先頭に上記の記述を加えて上書きします。
このリダイレクトはやらなくてもエラー自体は出ませんが、やったほうがよいことの一つですね。
細かいエラーを発見して直そう!
あとは細かいエラーを直していきます。大丈夫。これで最後ですよ。

理想はこのように緑の鍵マークが表示されている状態。(これはGoogle Chromeの表示です。)
しかしなんらかのエラーがあると

こんな感じでビックリマークのような表示が出ます。これを直していきましょう。

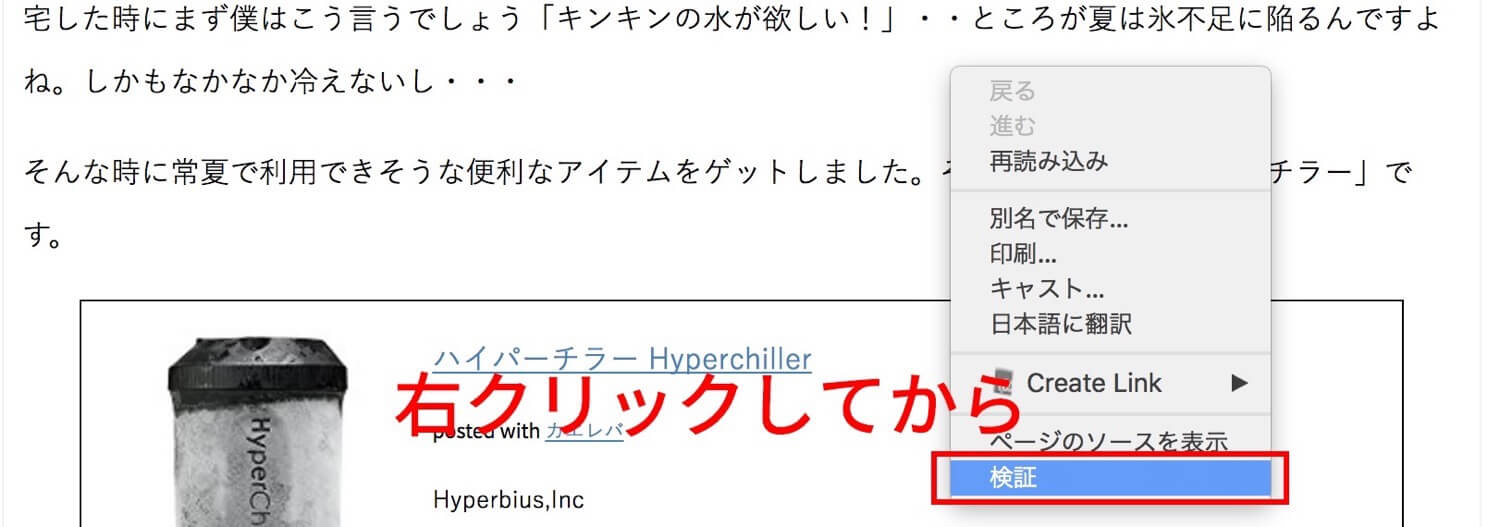
ブラウザの検証ツールを利用します。Google Chromeの場合は右クリックで「検証」をクリックします。

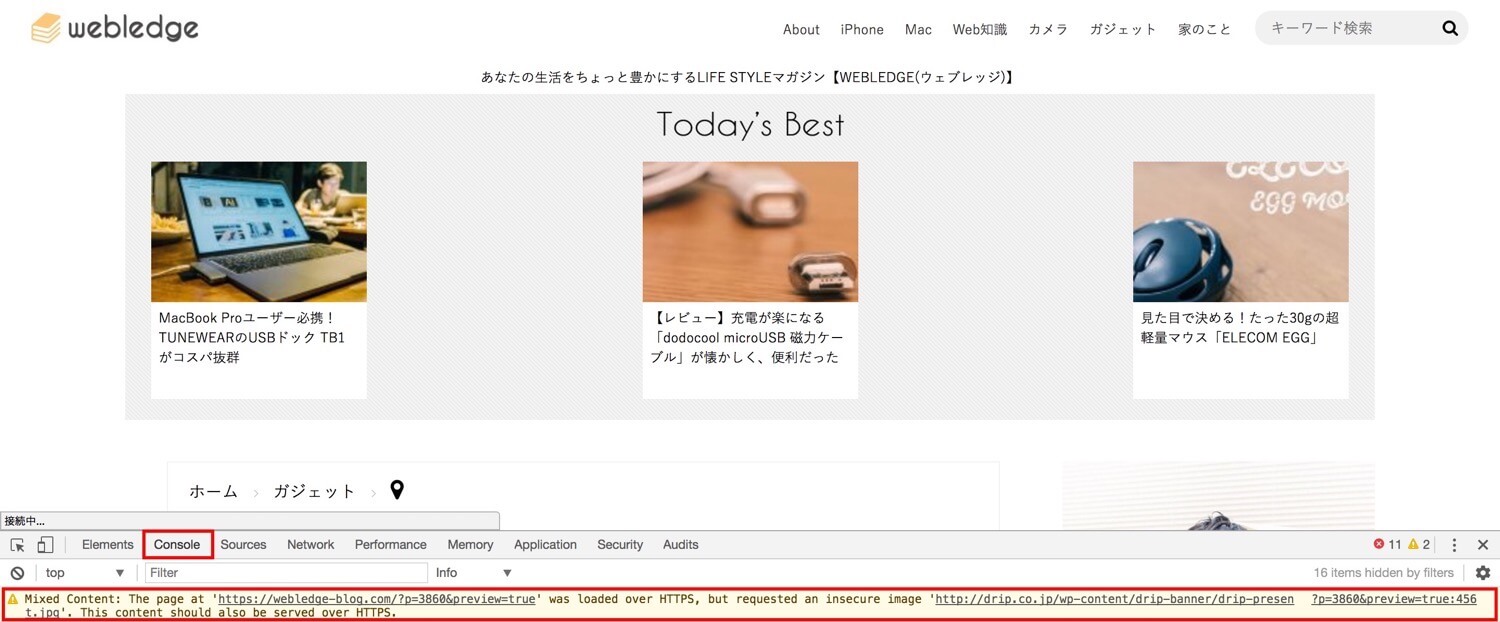
出て来たタブの「Console」をクリックすると・・・エラーがでとる!黄色い部分がSSLのエラーです。
このようにリンク先が「http」のものがエラーとして表示されます。こういうリンクはしっかりとhttpsに直してあげましょう。
全部修正できれば表示が先ほどの緑の鍵マークになるので、ここまで行けばSSLは完了です。
ちなみにAnalyticsとSearch Consoleを入れている方はそちらもSSLの設定をしたほうがよいです。したの記事で書いているので、参考にしてくださいね!
↓
SSL化したサイトでやっておきたいGoogleアナリティクスとSearch Consoleの設定
まとめ:心配ならバックアップはとってくださいね。
一見簡単なようでめんどくさいSSL化。やってみればそこまで時間がかからないのですが、やるまでは大変だし、やってみるとミスが出るときもある。
念のため、サイトのバックアップは取っておいたほうが良いです。今はBackWPupなんていう便利なwordpressプラグインもあるので、そちらを使ってバックアップを取っておくと安心です。