本日も”Webledge“をご覧いただきありがとうございます。管理人のけーすけ(@webledge_blog)です。
おしゃれなブログが書きたい。多分これってブロガーの真理では?もちろん「おしゃれなんてどうでもいいんじゃ!更新あるのみじゃ!」という方もいらっしゃいますが、僕の周りではおしゃれにこだわりを持っている方とか結構多い印象。
トバログ(http://tobalog.com/)も最近おしゃれに力を入れているし、最近発見したMachologさん(http://blog.marswee.com/)もおしゃれ。というかMachologさんに関してはこのサービスを使ったことがあるらしい。
かくいう僕ももちろんおしゃれに憧れるブロガーなので、やっぱりブログもおしゃれにはしたい。ということでアイキャッチ画像に多少の力を入れているのですが、Photoshopで加工していたら工数が・・・しかもセンスもないときた。
そんなお困りブロガーの元に現れた最高のサービスが「Canva」というもの。だれでもおしゃれなアイキャッチを作れる優れものでした。しかもSNS用の画像やプレゼンテーションなんかもこれで生成できるらしい、僕はアイキャッチ・サムネイルにしか使っていませんが・・・
センスがなくてもアイキャッチだけは・・・と思っている方。是非使ってみて!
おしゃれなアイキャッチを作れる「Canva」
Canvaでどんなものができるの?
とりあえず今までの作例を。もちろん、僕はセンスが全くないので、ほとんどテンプレートのまま利用しています。その辺は了承してもらえると嬉しいです。笑

このAnkerの5ポートのレビュー記事アイキャッチとかテンプレートそのままです。画像は自分で撮影したものを利用していますが、その他の色合いとかはそのまま。変更点は画像と文字のみですね。
画像は一眼レフで撮影したものをLightroomで一度加工してからいじっています。写真・画像のクオリティもアイキャッチ・サムネイルの大事な要素の一つですしね。

これもそうですね。もとの画像はもちろん僕が用意しただけで、文字と画像以外はテンプレートのままです。これはオブスキュラというカフェの記事なのですが、カフェ自体がおしゃれで、かつ内装が打ちっぱなしだったのでモノクロで少し無機質な感じを出しました。(←単純)
でもこれいい感じにできていませんか??結構このカフェの雰囲気を汲み取って作成できていると思うのですが・・・
これは年末に向けての画像。こっちがガジェット以外を紹介する記事のアイキャッチで、
こちらがガジェットを紹介する記事のアイキャッチ。同じような画像にしたかったので、同じテンプレートを利用しました。これが結構はまっているような気がする・・・!ちなみにアカウントを登録しておくと、一度作ったものの履歴がのこるので、プロジェクトファイルとかを管理する必要がないのも嬉しい。
と、こんな感じにセンスのない僕でもおしゃれな感じのアイキャッチ画像が「Canva」では作成できます。どうかな?やりたくなりませんか?しかもPhotoshopでやるより全然簡単なんです。
僕のCanvaの使い方をご紹介。
他のブロガーさんも利用している方は多いと思うのですが、実際に手元でいじっているところを見たことがないので僕の経験上しか語ることができませんが、使い方をご紹介
参考になるといいなぁ・・・



今回はこれを作成した時の手順をご紹介します。と言ってもレンプレートのママですがw
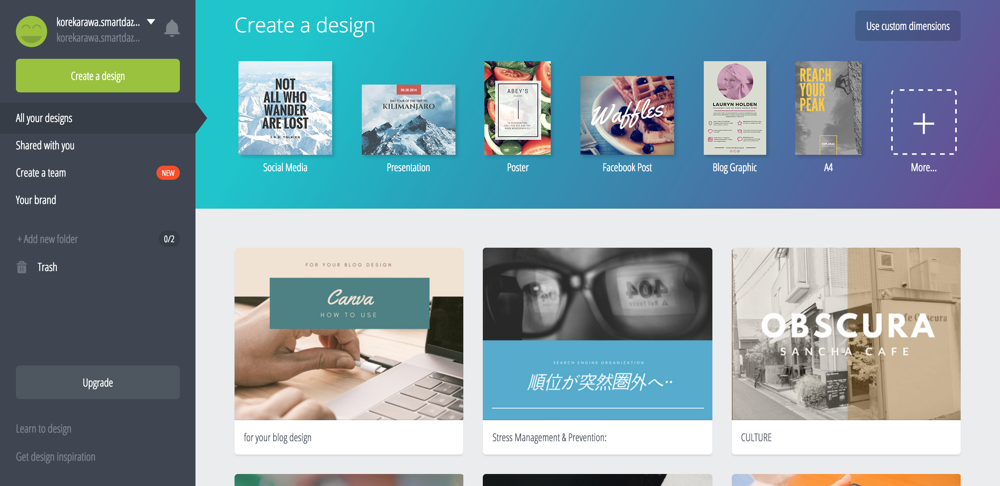
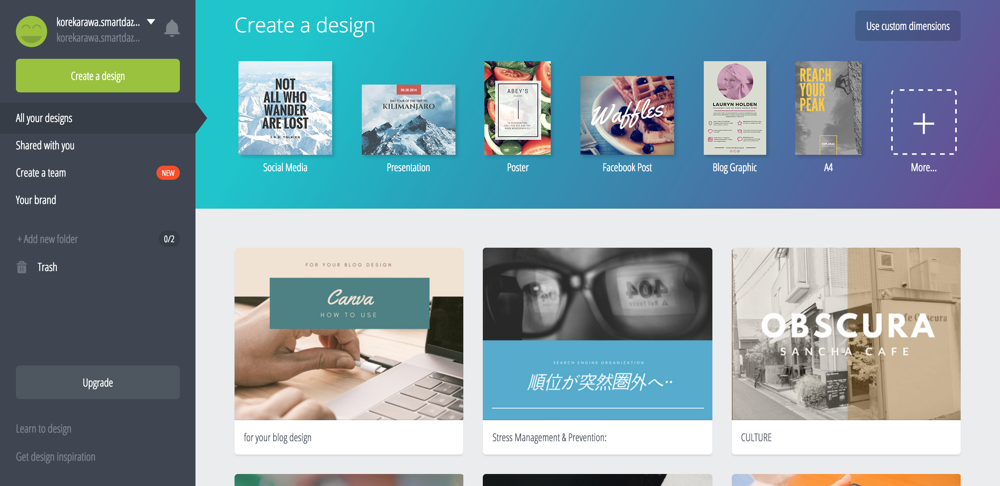
まずはCanvaの公式サイトにアクセスしてください。初めての場合は登録とかが必要なので、登録しておきましょう。僕はもう登録しているのでこちらの画面。登録時にはFacebookのアカウントとかが使えるので、抵抗がない方は是非そのアカウントでログインしてみてくださいね。


下の方に作例がありますね。作ったプロジェクトはここにすべて表示さて、呼び戻すことができます。こう見ると恥ずかしい・・・ともかく、新規で作成する場合は「Create a design」のところからいい感じのサイズを選択します。
ちなみに僕は「Presentation」というものをいつも利用しているのですが、これは本当は資料用のやつなので、何枚かセットになっています。もちろん一枚として利用できますので、いつも僕はこちら。(わかりにくいですよね。笑 多分使ってくれればわかるかと。)


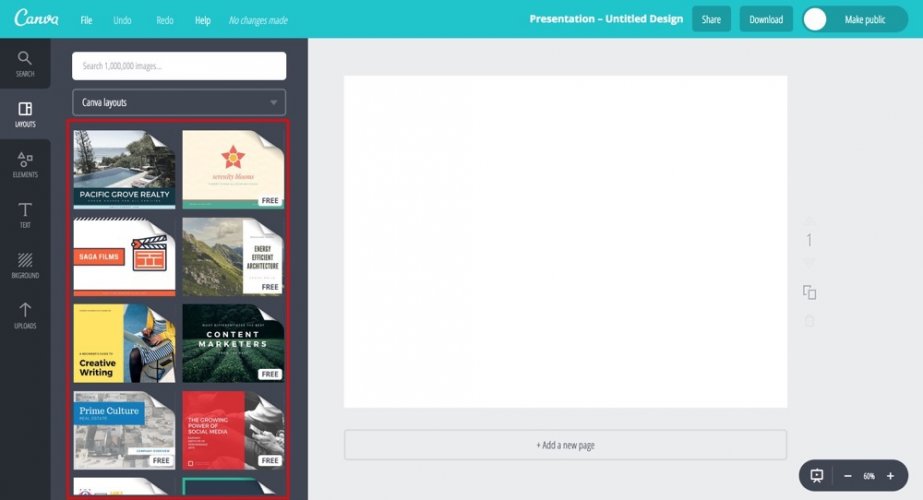
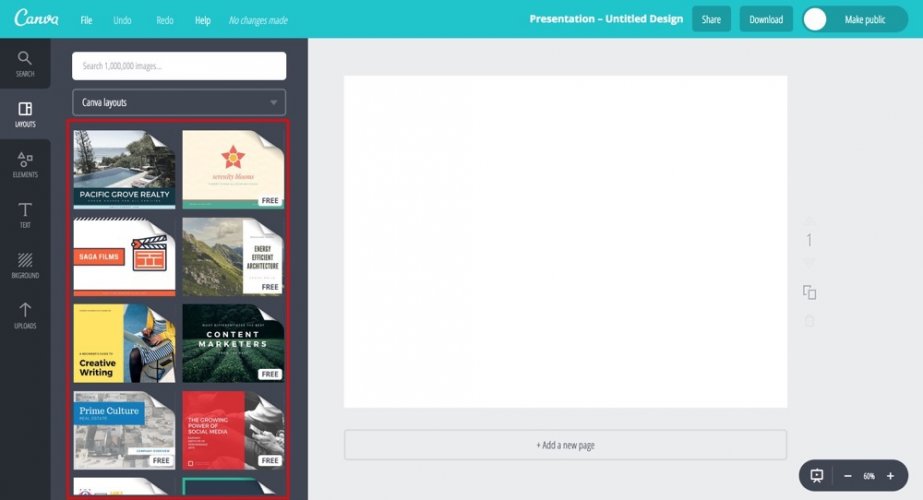
「Presentation」をポチッとクリックすると上のような画面が。左のサンプルから良さげなものを選択してください。めっちゃ素材が豊富にあるのでかぶりそうにありませんね!笑


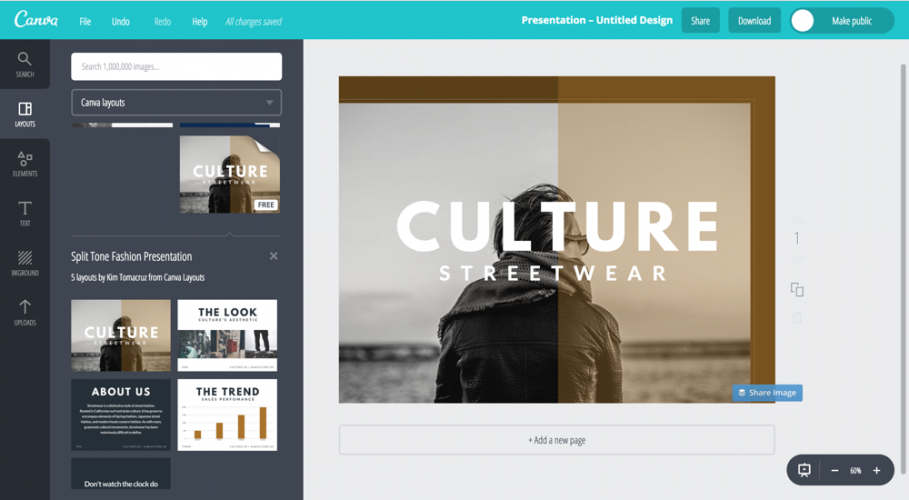
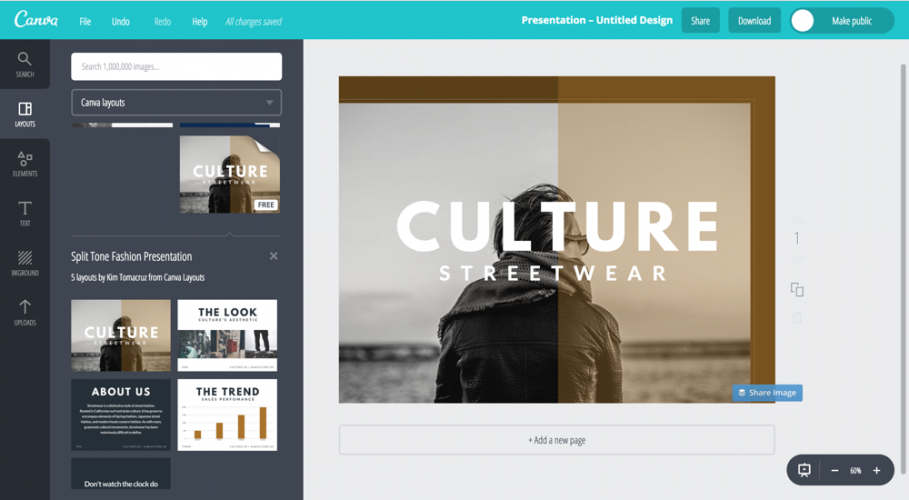
僕は今回はこれにしました。これもプレゼンテーション用のものなので、他にもスライドみたいなのはあるのですが、今回はアイキャッチのみを作成するのでトップのみを選択。


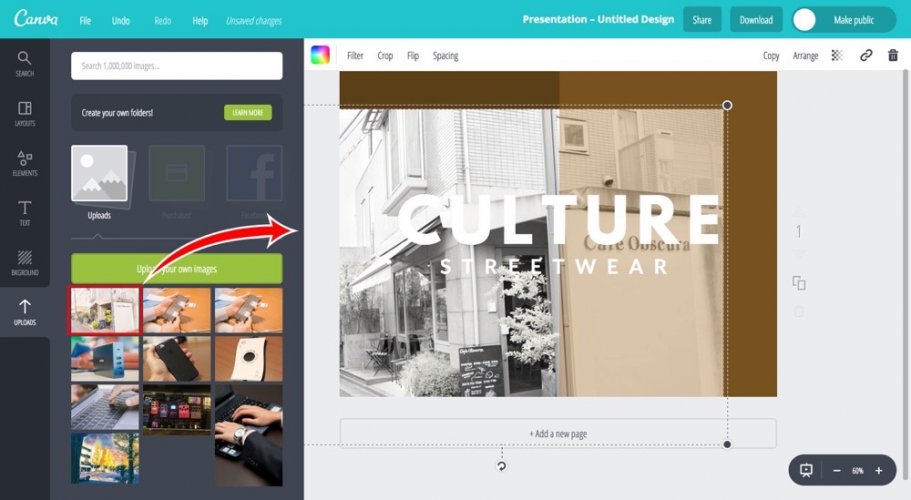
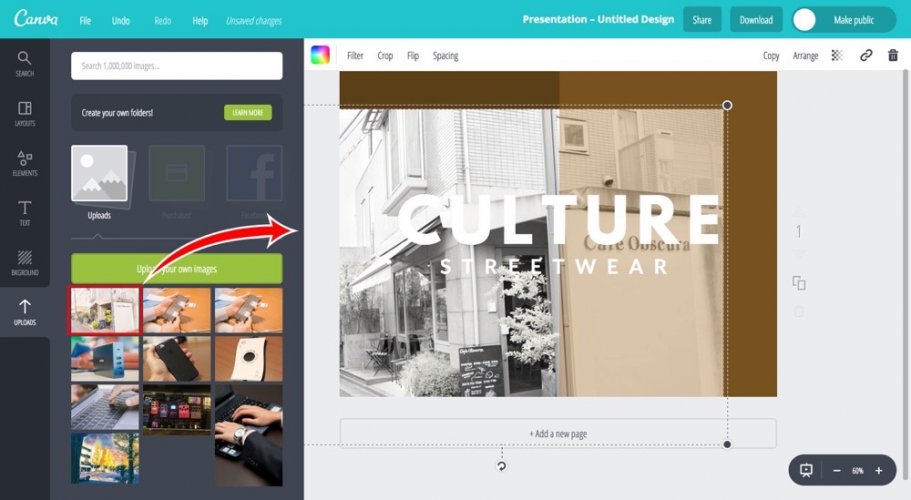
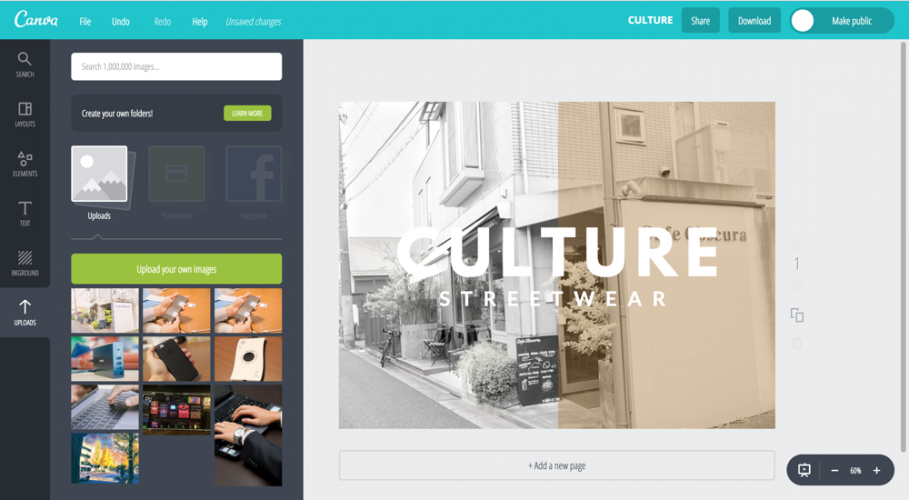
もちろんこのまま利用はできませんよね。ということで、画像を変えようかなって。左のメニューの「UPLOADS」から画像をアップロードします。
上の画像のようにドラッグ&ドロップしましょうね。


あ、もう雰囲気出てる!!なんかいい感じになっています。


色々編集できるのですが、今回は文字のみ変更。時と場合によってフォントサイズとか色、そもそものフォントの形状などを調整してます。画像には彩度を落とすフィルターがかかっているのですが、これの度合いも変更可能。あとは透明度とかも色々変更可能なので、自分で自在にいじっちゃってください!
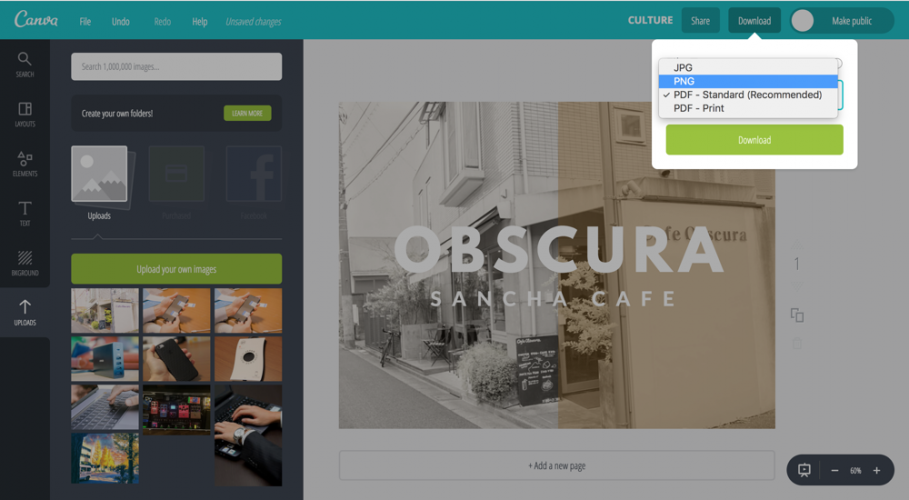
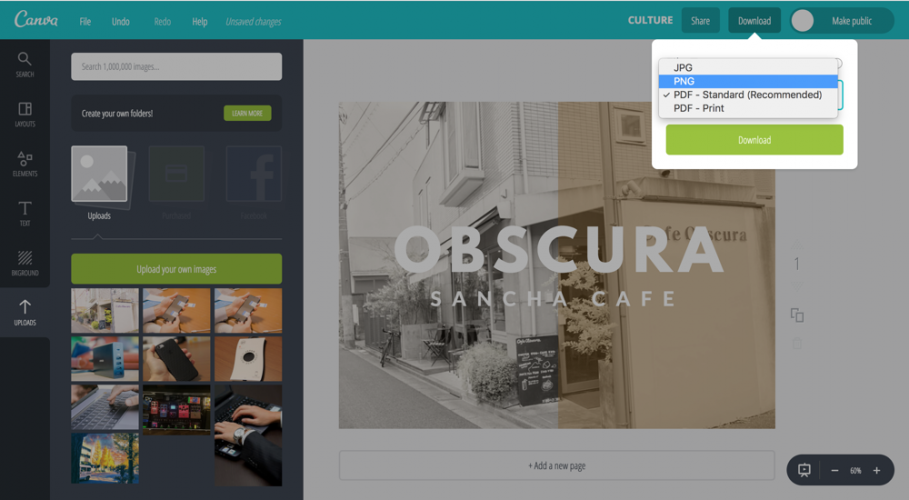
あとは右上の「DOWNROAD」からダウンロードするのみです!PDF,PNG,JPGの3種類のどれでもダウンロードできるのでおすすめです!僕は後々圧縮することを考えて、PNGかJPGでダウンロードしています。
ダウンロードしたあとは画像をリネーム&圧縮したいのでPhotoBulkをつかって加工してからアップロードしています。
参考:PhotoBulkで複数枚の画像のリサイズ・圧縮・リネーム・透かしを一発実行!
そのあとはさらにプラグインで圧縮をかけるというかなりの圧縮マニアです。笑
まとめ:アイキャッチは記事の顔やで?
いかがでしょうか。僕は困った時には結構Canvaに頼っています。実際に使ってみるとわかりますが、かなり簡単で、そして時間もかからない。本当に優れたサービスですね。レイアウトの種類やフォントの種類もかなり豊富なので、意外に自分の好きなようにいじることができます。
最近はカメラにもこだわっていて写真とかには結構力を入れているつもりなので、さらにワンランク上のブログを目指すためには必要かも。
こちらのサービスは無料で利用できるみたいなので、簡単にでも参考にするのはいいと思いますよ!Photoshopを持っていない方、また持っていても全然つかいこなせていないよ〜という方、ぜひ良いブログライフのために使ってくださいまし!
ゼロから学べるブログ運営×集客×マネタイズ 人気ブロガー養成講座